 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die Verwendung des mobilen VUE.JS-Frameworks Mint UI
Detaillierte Einführung in die Verwendung des mobilen VUE.JS-Frameworks Mint UI
Detaillierte Einführung in die Verwendung des mobilen VUE.JS-Frameworks Mint UI
In diesem Artikel wird hauptsächlich die Verwendung von Mint UI vorgestellt, einem mobilen Framework, das auf VUE.JS basiert. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und werfen Sie einen Blick mit dem Editor
Mint UI
GitHub: github.com/ElemeFE/mint
Projekthomepage: mint-ui. github.io/#
Demo: elemefe.github.io/mint-
Dokumentation: mint-ui.github.io/docs/#
Von Eleme Mint UI Das vom Front-End-Team gestartete Programm ist eine mobile Komponentenbibliothek, die auf Vue.js basiert. Da es Anfang Juni als Open Source verfügbar war, wurden einige Fehler behoben und einige neue Komponenten hinzugefügt, basierend auf dem Feedback der Community und dem Team, das diese Woche veröffentlicht wurde. In diesem Artikel wird beschrieben, wie Sie mithilfe der Mint-Benutzeroberfläche ein Vue-Projekt von Grund auf erstellen.
Gerüst
Mit der rasanten Entwicklung von Vue.js gibt es derzeit viele Möglichkeiten, Gerüste für ein Vue-Projekt zu bauen. Sie können beispielsweise das offiziell bereitgestellte vue-cli verwenden. In diesem Artikel wird das eigene Build-Tool Cooking von Ele.me verwendet, um diese Aufgabe abzuschließen.
Installieren Sie Cooking zunächst global:
npm i cooking -g
Erstellen Sie einen neuen Projektordner:
mkdir mint-ui-example
Geben Sie den Projektordner ein und verwenden Sie Cooking zum Erstellen:
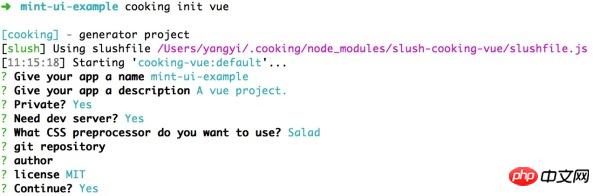
cooking init vue
Der letzte Parameter vue zeigt an, dass das auf Vue.js basierende Gerüst erstellt wird.
Während des Konstruktionsprozesses sind für das Kochen die folgenden Parameter erforderlich:

Unter anderem „Welche CSS-Vorverarbeitung soll verwendet werden?“ ist hier Salad, ein A Eine Reihe von Lösungen, die auf PostCSS basieren, können interessierte Studierende darüber informieren. Natürlich können Sie auch andere Präprozessoren wählen.
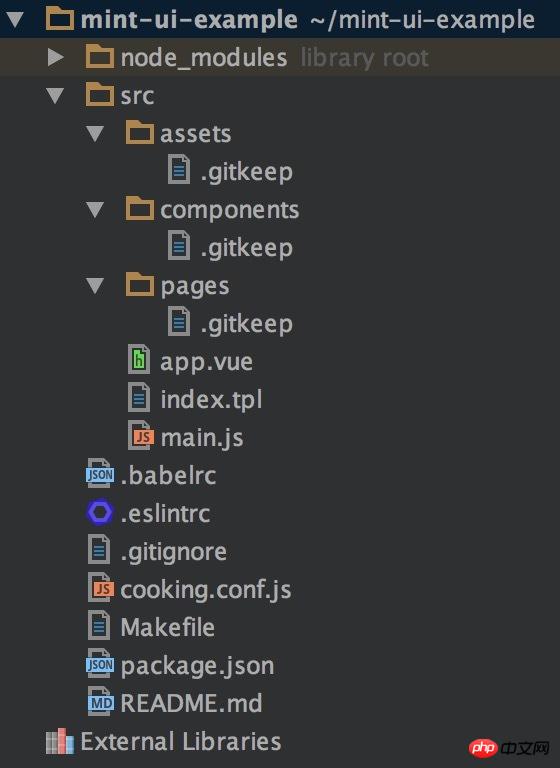
Die Projektstruktur nach Abschluss des Builds ist:

Nächste Installation der Mint-Benutzeroberfläche:
npm i mint-ui --save
Einführung in Mint UI
Okay, die nachfolgende Arbeit kann in zwei Situationen unterteilt werden:
1. Stellen Sie alle Komponenten vor
Wenn Sie Ihr Das Projekt verwendet viele Komponenten in der Mint-Benutzeroberfläche. Der einfachste Weg ist, sie alle einzuführen. Zu diesem Zeitpunkt muss es sich in der Eintragsdatei main.js befinden:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Importieren Sie
bei Bedarf Wenn Sie nur eine bestimmte Komponente verwenden müssen, können Sie nur diese Komponente einführen. Die Mint-Benutzeroberfläche kann sicherstellen, dass beim Packen des Codes keine mit dieser Komponente zusammenhängenden Dateien im endgültigen Code angezeigt werden. Wenn Sie beispielsweise die Button-Komponente in main.js einführen müssen:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Es ist ersichtlich, dass die beiden oben genannten Einführungsmethoden die entsprechende Einführung separat durchführen müssen CSS-Datei. Dies ist unpraktisch, insbesondere wenn Sie die On-Demand-Importmethode verwenden, um mehrere Komponenten einzuführen. Um dieses Problem zu vermeiden, können Sie das Plugin babel-plugin-component verwenden. Zuerst natürlich installieren:
npm i babel-plugin-component -D
Dann konfigurieren Sie es in .babelrc:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}Auf diese Weise können die beiden oben genannten Einführungsmethoden vereinfacht werden zu:
import MintUI from 'mint-ui'; Vue.use(MintUI);
und
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
Das Plug-in importiert automatisch die entsprechenden CSS-Dateien.
Verwendung
Bitte lesen Sie die Dokumentation zur Verwendung der einzelnen Komponenten. Hier ist nur ein kleines Beispiel. In app.vue:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
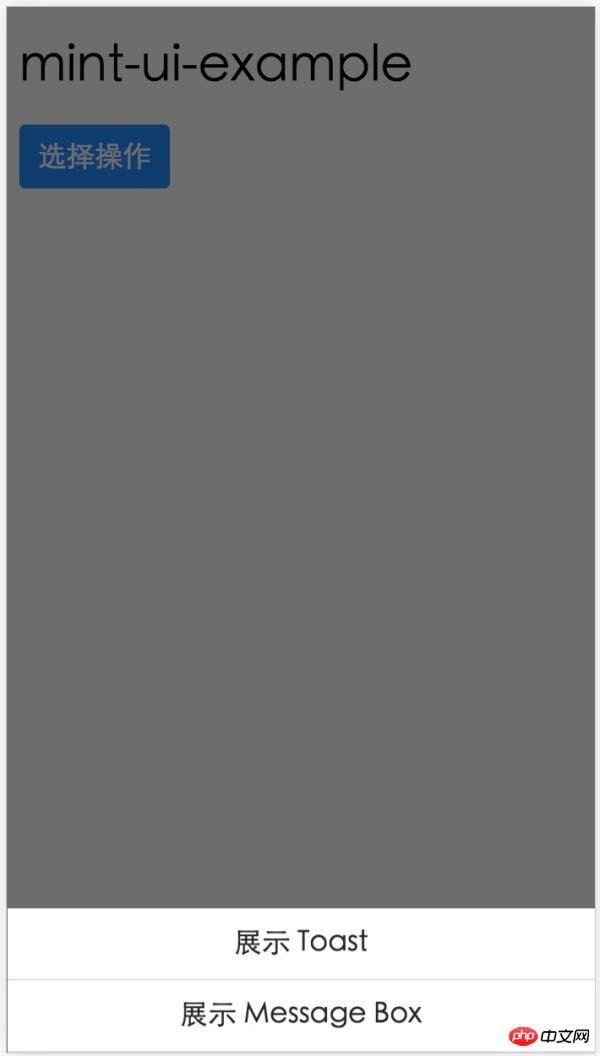
</script>erhält die folgende Seite:

Vorschau
Das Obige ist eine Einführung in die Verwendung der Mint-Benutzeroberfläche. Wenn Sie während der Nutzung auf Probleme stoßen oder uns Anregungen geben möchten, können Sie gerne ein Problem im GitHub-Repository melden.
Einige Schüler wissen vielleicht, dass Ele.me zusätzlich zu dieser mobilen Komponentenbibliothek auch über eine Desktop-Komponentenbibliothek vue-desktop verfügt. Wir sind derzeit dabei, es zu rekonstruieren. Diesmal wurde die Gesamtsicht durch den Eingriff von UED erheblich verbessert. Nach der Fertigstellung wird es auch Open Source sein und es wird zwei Versionen geben, die Vue 1.0.x bzw. Vue 2.0 unterstützen. Natürlich wird Mint UI auch darüber nachdenken, Vue 2.0 zu unterstützen.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Verwendung des mobilen VUE.JS-Frameworks Mint UI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1259
1259
 29
29
 1233
1233
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 5 nützliche Linux-Systeme empfohlen!
Feb 19, 2024 am 11:54 AM
5 nützliche Linux-Systeme empfohlen!
Feb 19, 2024 am 11:54 AM
Linux ist ein Open-Source-Betriebssystem, das hochgradig anpassbar und flexibel ist. Das bedeutet, dass jeder den Quellcode einsehen, ändern und nutzen kann. Im Folgenden finden Sie 5 hervorragende Linux-Systeme, die jedem empfohlen werden. Einfach zu bedienende Linux-Systeme: Debian, LinuxMint, Manjaro, Ubuntu, Solus. 1. Die Einzigartigkeit von LinuxMintMint besteht darin, dass es in hohem Maße mit den Bediengewohnheiten von Windows-Benutzern übereinstimmt und sogar Update-Manager, Startmenü, Office und andere Funktionen bietet, die Windows-Benutzern ein benutzerfreundliches Gefühl vermitteln. Mint ist ein Plug-and-Play-Betriebssystem. Nach der Installation können Sie es sofort verwenden, ohne es installieren zu müssen
 Hardwareanforderungen für Linux Mint
Feb 22, 2024 pm 05:33 PM
Hardwareanforderungen für Linux Mint
Feb 22, 2024 pm 05:33 PM
LinuxMint ist ein Ubuntu-basiertes Betriebssystem mit einer benutzerfreundlichen Oberfläche und einfacher Bedienung. Es ist für eine Vielzahl von Desktop- und Laptop-Computern geeignet und kann unter bestimmten Hardwareanforderungen reibungslos ausgeführt werden. Im Folgenden werden die Hardwareanforderungen von LinuxMint vorgestellt und einige spezifische Codebeispiele bereitgestellt, damit die Leser mehr erfahren können. Prozessoranforderungen LinuxMint kann mit einer Vielzahl von Prozessoren arbeiten, es wird jedoch empfohlen, für bessere Leistung und Kompatibilität die neuesten 64-Bit-Prozessoren zu verwenden
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



