Ein superpraktisches Cloud-Design-Artefakt auf Gott-Niveau!
Artefakt 1: Die magische Waffe des Interface-Designs und der Zusammenarbeit
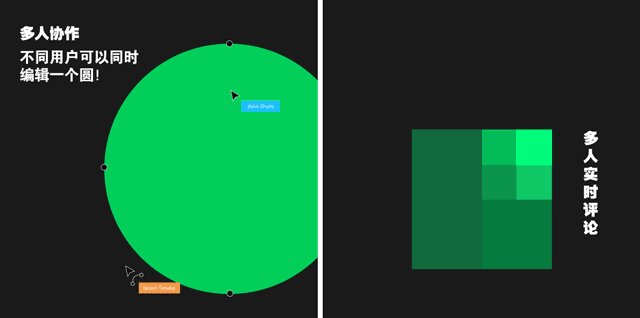
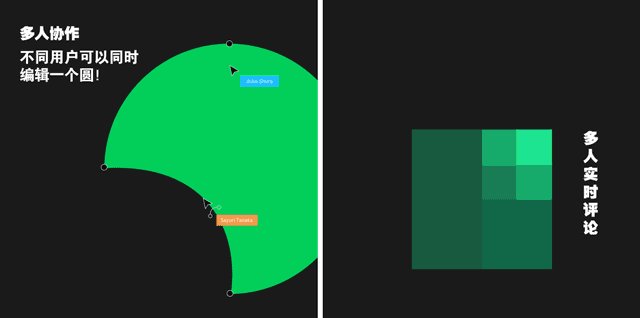
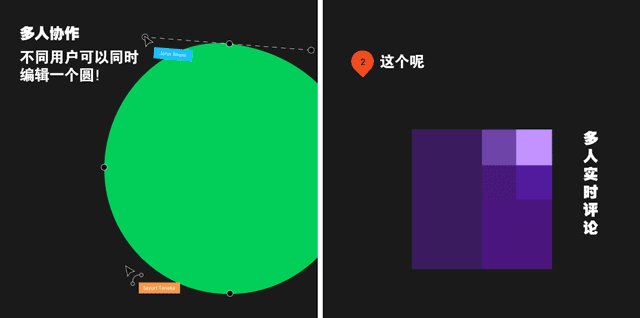
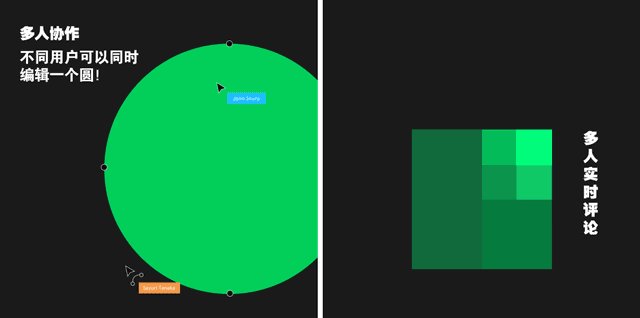
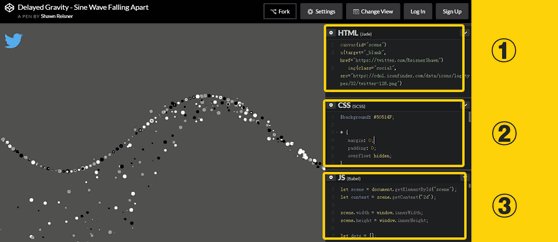
Figma, Ende von 2015 Ein Artefakt für die Zusammenarbeit im Interface-Design, das über leistungsstarke Grafikdesign-Funktionen verfügt, die Bearbeitung durch mehrere Personen und Echtzeitkommentare unterstützt und auch historische Versionen nach Belieben speichern kann. Es kann in der Designwelt als Google Docs bezeichnet werden . Nehmen Sie einfach ein paar Betriebsanimationen, um Ihnen ein Gefühl zu vermitteln -

Einige Leute im Internet sagen, dass es wie Photoshop ist, aber tatsächlich verfügt es nicht über Bildverarbeitungsfunktionen. Es lohnt sich also wirklich, dafür zu kämpfen. Im Gegenteil, Adobe Illustrator und Sketch unterstützen beide komplexe Ankerpunktänderungen – aber wenn wir AI herunterladen, brauchen wir fast 1 GB Speicher, oder? Sketch unterstützt nur Mac-Systeme!

Wenn Sie eine mobile Werbeschnittstelle entwerfen möchten, wird dringend empfohlen, sie auszuprobieren. Sie kann in JPG-, PNG-, SVG- und andere Formate exportiert werden.
Darüber hinaus umfasst die Cloud-Zusammenarbeit für reine Designentwürfe inländische Whiteboards und ausländische Red Pens. Sie können den Entwurf Ihres Seitendesigns hochladen und den Link an Ihren Chef und Ihre Kollegen senden, um in Echtzeit Kommentare oder sogar Beschwerden abzugeben!

Artefakt 2: Statische Demonstrationsbilder in einer Sekunde generieren
Mit Place it, einem Tool, das verschiedene statische Seitendemonstrationen generiert, müssen Sie keine Demonstrationsbilder erstellen, die ein Mobiltelefon halten oder eine Benutzeroberfläche auf einem Computer anzeigen Ich muss überall nach Material-P-Bildern suchen. Ja, die Bedienungsanleitung lautet wie folgt:

Vorlage auswählen-->Bild hochladen-->Bild aufnehmen Größe-->Fertig!
Jede Demonstrationsvorlage verfügt über eine Standardgröße. Sie können die Größe auch vor dem Hochladen in PS und anderer Software verarbeiten, um sofort verschiedene Bilder von Personen mit iPhones, iMacs und fahrenden MacBooks zu erstellen die statische Bildwirkung Ihres Designs.

Artefakt 3: Erstklassige H5-Design-Referenz-Website
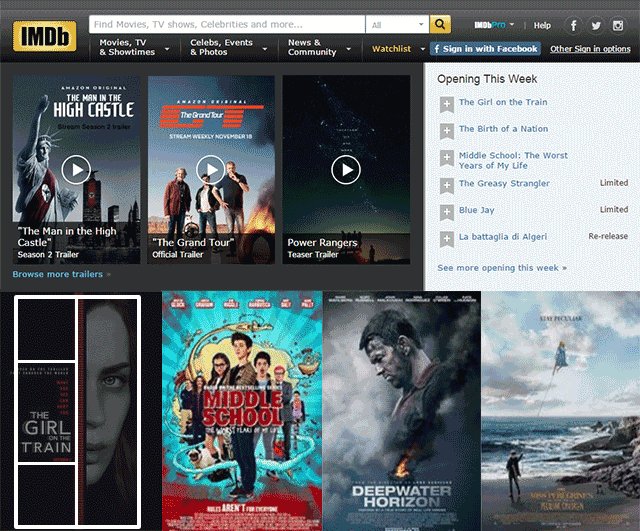
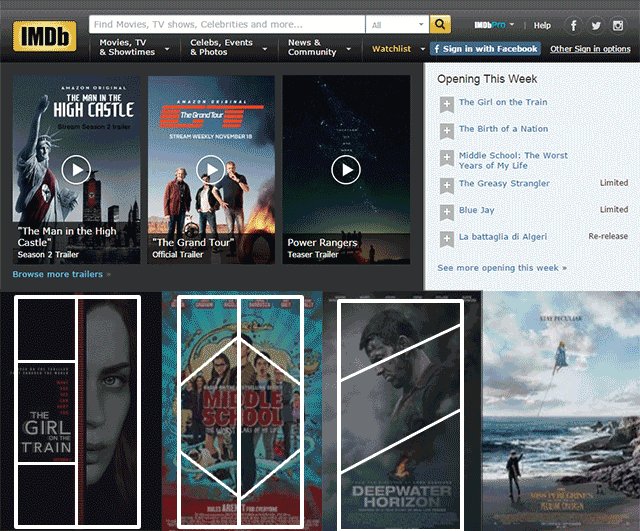
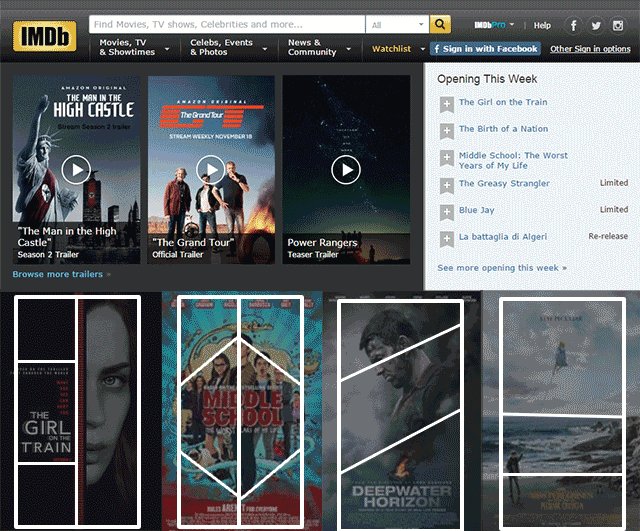
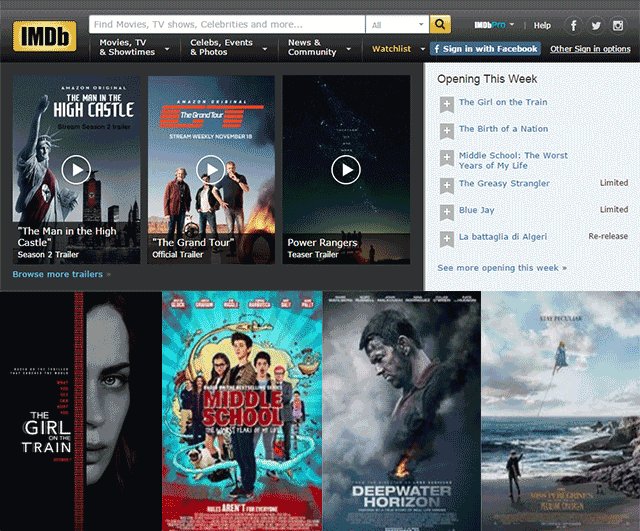
http://www.imdb .com/?ref_=nv_home

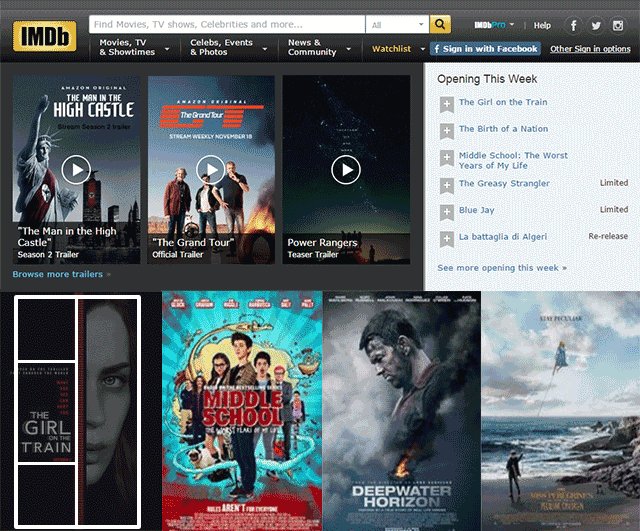
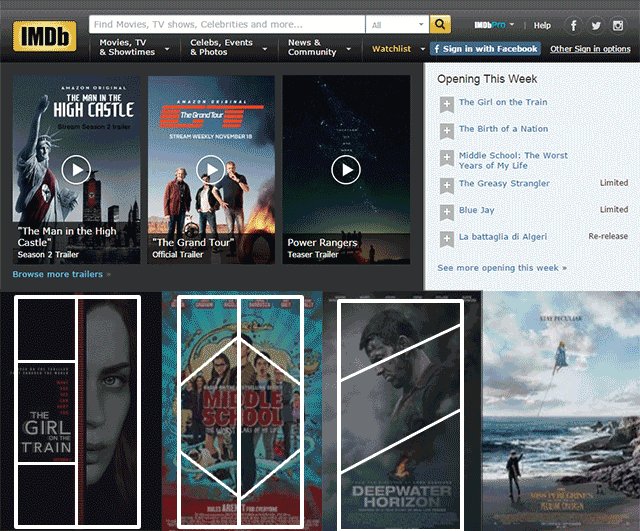
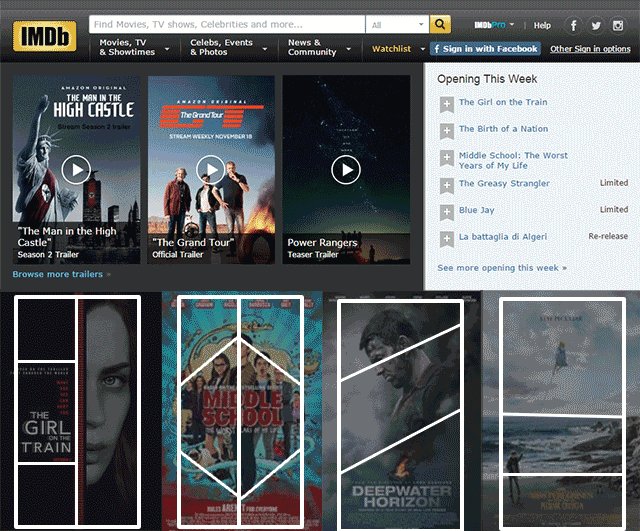
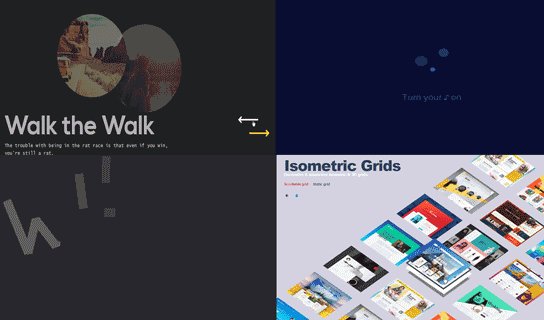
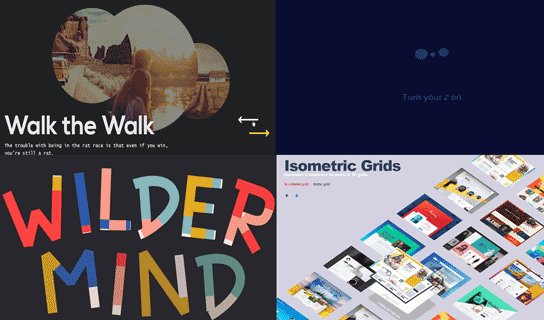
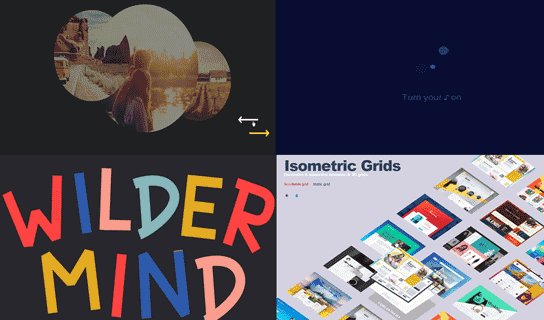
Sie hätten nie gedacht, dass IMDb, wo wir oft Filmbewertungsinformationen lesen, tatsächlich ein Tool ist, auf das wir zurückgreifen können Komposition und Designstil! Bei diesen Plakaten handelt es sich keineswegs nur um Werbevideos, viele von ihnen sind die künstlerische Verkörperung erstklassiger Designer, die sich perfekt als Referenz für Komposition und Designstil eignen.
Wenn Sie sich die Animation oben ansehen, die ich sorgfältig erstellt habe, um den Designrahmen wiederherzustellen, werden Sie dann sofort das Gefühl haben, dass Sie viele Gelegenheiten verpasst haben, vom Stil des Meisters zu lernen? Die Proportionen von Filmwerbeplakaten auf IMDb ähneln denen mobiler Seiten, die als hervorragende Referenzquelle für die Gestaltung mobiler Seiten verwendet werden können.
Das Gleiche gilt auch für das inländische Douban Movie Network. Sie können auch lernen, während Sie einen Film auswählen.
Artefakt 4: Die umfassendste Sammlung von Codes für visuelle Explosionen
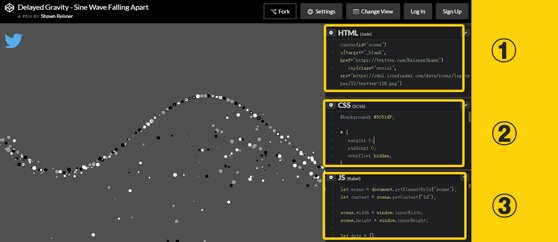
http://codepen.io/

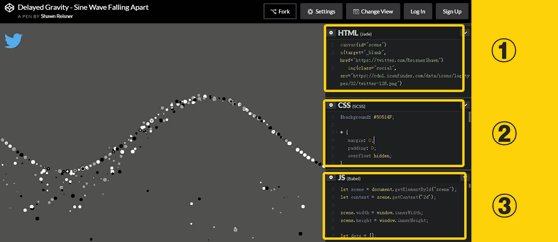
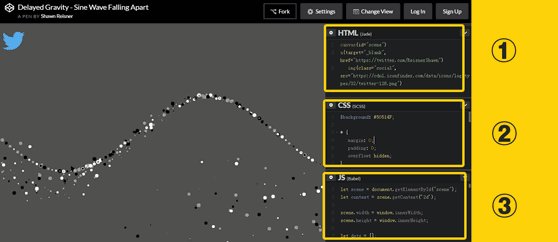
Wenn Sie über gewisse Programmierkenntnisse verfügen und wissen, wie man Code in mobile Seiten/H5 einfügt, können Sie sich auch an CODEPEN wenden, einer Website mit Quellcode für Animationen. Es gibt viele visuell explosive und atemberaubende Bewegungseffekte, und die meisten davon sind mit HTML-, CSS- und JS-Quellcodes ausgestattet, die jeder verwenden kann.

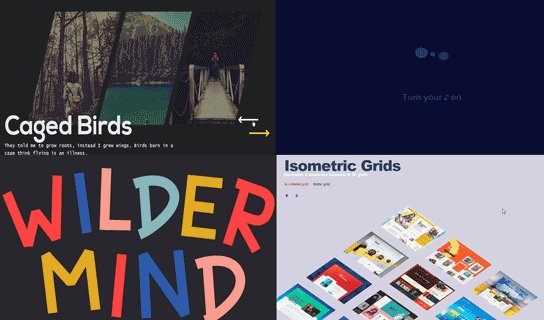
Wenn Sie außerdem mobile Großbildwerbung betreiben möchten, sollten Sie die Auswahl und Referenz von Animationseffekten weiter ausbauen. Hier ist eine Website, die sich auf das Sammeln von PCs spezialisiert hat -seitige visuelle Animationsfälle. Website – Codrops.
http://tympanus.net/codrops/

Es verfügt über viele visuelle und interaktive Animationen, die online in der Vorschau angezeigt werden können. Es ist effektiv , und auf jeden Fall folgt der entsprechende Code, und die spezifische Anwendung variiert von Person zu Person.
Artefakt 5: Die umfassendste Sammlung von H5-Soundeffekten
http://www.gamepix.com/blog/the-big-list- of-sound-and-music-assets-for-your-html5-game/

GAMEPIX ist eine ausländische HTML5-Spiele-Website, die einen super umfassenden Sound zusammengestellt hat effect Website-Sammlung, die zum Herunterladen von Hintergrundmusik oder Soundeffekten für Spiele verwendet wird, aber tatsächlich für die meisten mobilen H5-Seiten geeignet ist. Es ist sehr reichhaltig und reicht von ein paar Sekunden „Ding-Dong“-Soundeffekten, einem Dutzend Sekunden Soundeffekten für Übergänge zwischen Seiten bis hin zu ein paar Minuten Hintergrundmusik.
Diese Sammlung ist in drei Typen unterteilt: FREE (kostenlos), FREE/PAID (halb kostenlos und halb kostenpflichtig) und PAID (kostenpflichtig). Die kostenlosen sind immer noch sehr nützlich.
Aber wenn die Soundeffekte, die Sie hauptsächlich für Spiele benötigen, dann empfehlen wir Ihnen, sie bei Open Game Art zu finden. Was noch wertvoller ist, ist, dass die Audioformate relativ vollständig sind. und die meisten davon werden von begeisterten Internetnutzern hochgeladen.
http://opengameart.org
Artefakt 6: Die umfassendste Sammlung interaktiver Effekte
http://www. elasticode.com/allapps.php

Wenn Sie verschiedene reichhaltige interaktive Effekte auf H5 verwenden möchten, können Sie Elasticode verwenden. Es verfügt über viele interaktive Effekte, von denen Sie lernen können, darunter Schaltflächenklicks, Seitenwechsel/-springen, Text, Erscheinen/Verschwinden von Bildmaterial, Elementtransformation usw.
【Vorteile】Diese Animationen konzentrieren sich auf die Interaktion der Benutzererfahrung, und Sie können den Interaktionsprozess direkt spüren.
Artefakt 7: Professionelle Farbabstimmung, finden Sie einen Meister

Für die professionelle Farbabstimmung wird in China häufiger Adobe Kuler verwendet. Die Farbpalette ist praktisch und es gibt viele Lösungen. Wenn Ihr Englischniveau jedoch akzeptabel ist, können Sie Coolors ausprobieren. Es verfügt über ein leistungsstarkes Farbschema und unterstützt das Hochladen von Bildern zur Farbauswahl.
Es hat auch einen Vorteil: Klicken Sie auf „Generieren“ und Sie erhalten eine Reihe zufällig empfohlener Farbschemata. Sie können die Farbpositionen per Drag-and-Drop verschieben, eine Liste ähnlicher Farbstufen aufrufen und den Farbton anpassen des Gesamtschemas, Sättigung, Helligkeit, Wärme und Kälte.
Darüber hinaus können Sie auch die Materialpalette, eine von Google entwickelte Website zur automatischen Farbanpassung, verwenden, um zwei Hauptfarben zu überprüfen und automatisch eine Farbliste mit ähnlichen Farbstufen und hoher Koordination zu erstellen.
https://www.materialpalette.com
Artefakt 8: Die stärkste Komprimierung von Designmaterialien

Für die Komprimierung mobiler Seitenmaterialien empfehlen wir das von Tencents ISUX-Front entwickelte Zhitu-Bildkomprimierungstool -End-Team. Im Vergleich zum bekannten Komprimierungstool tinypng werden Komprimierungseffekt und Effizienz relativ optimiert (Hinweis: Die Obergrenze der hochgeladenen Dateien beträgt 5 MB).
【Vorteile】Kann in Bilder im Webp-Format konvertiert werden (im Vergleich zu PNG und JPEG wird die Lautstärke um etwa ein Drittel reduziert, ohne die Bildqualität zu beeinträchtigen). Sie können die Bildausgabequalität anpassen und die Einstellungsleiste ziehen, um die Effekte vor und nach der Komprimierung zu vergleichen.
Artefakt 9: Die bequemste Suchmaschine für H5-Hüllen
In Bezug auf Designinspiration und kreative Referenz für mobile Seiten wird 199case empfohlen. Hier ist eine spezifische Klassifizierung von H5 – Branche, Form, Festival, Stil usw., damit wir können Sie den H5-Typ, von dem Sie lernen möchten, einfacher und präziser finden.
Der Designer möchte einige Referenzfälle finden, die jedoch unvollständig und unsystematisch sind. Daraus lässt sich ein vollständiges und lebendiges Design erkennen, vom Laden dynamischer Effekte bis zur Interaktion Es lohnt sich, aus den Einzelheiten des Sharing-Leitfadens zu lernen.
Artefakt 10: H5-Erstellungstool für mobile Seiten
Funktionen und Dienste halten weiterhin das höchste Niveau im Markt. Mit iH5 erstellte H5-Werke bieten die Vorteile einer plattformübergreifenden Plattform, einer schnellen Iteration, einer kontinuierlichen Bereitstellung, niedriger Entwicklungskosten, eines entwickelten Open-Source-Ökosystems, einer offenen Dateninteraktion und einer einfachen Werbung.
Das obige ist der detaillierte Inhalt vonEin superpraktisches Cloud-Design-Artefakt auf Gott-Niveau!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Laut Nachrichten vom 4. März wird Kubi Rubik's Cube am 5. März den Tablet-Computer „Xiaoku Tablet 2Lite“ mit einem Einstiegspreis von 649 Yuan auf den Markt bringen. Berichten zufolge ist das neue Tablet mit dem T606-Prozessor von Unisoc ausgestattet, der einen 12-nm-Prozess verwendet und aus zwei 1,6-GHz-ArmCortex-A75-CPUs und sechs ArmCortex-A55-Prozessoren besteht. Der Bildschirm verwendet einen 10,95-Zoll-IPS-Augenschutzbildschirm mit einer Auflösung von 1280 x 800 und einer Helligkeit von bis zu 350 Nits. Was die Bildgebung betrifft, verfügt das Xiaoku Tablet 2Lite über eine 13-Megapixel-Hauptkamera auf der Rückseite und ein 5-Megapixel-Selfie-Objektiv auf der Vorderseite. Es unterstützt außerdem 4G-Internetzugang/-Anrufe, Bluetooth 5.0 und Wi-Fi5. Darüber hinaus behauptete der Beamte, dass dieses Tablet&l
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
Bei der Arbeit ist ppt eine Bürosoftware, die häufig von Fachleuten verwendet wird. Ein vollständiges PPT muss eine gute Schlussseite haben. Unterschiedliche berufliche Anforderungen führen zu unterschiedlichen PPT-Produktionseigenschaften. Wie können wir die Produktion der Endseite ansprechender gestalten? Werfen wir einen Blick darauf, wie man die Endseite einer PPT gestaltet! Das Design der PPT-Endseite kann in Bezug auf Text und Animation angepasst werden und Sie können je nach Bedarf einen einfachen oder schillernden Stil wählen. Als Nächstes konzentrieren wir uns darauf, wie Sie mithilfe innovativer Ausdrucksmethoden eine PPT-Endseite erstellen können, die den Anforderungen entspricht. Beginnen wir also mit dem heutigen Tutorial. 1. Für die Erstellung der Schlussseite kann jeder Text im Bild verwendet werden. Wichtig an der Schlussseite ist, dass sie bedeutet, dass meine Präsentation zu Ende ist. 2. Zusätzlich zu diesen Worten:
 Das erste ultrakühlende dreidimensionale Kühlsystem des Huawei Pocket 2: Die gesamte Wärmeleitfähigkeitsfläche wird um 80 % vergrößert
Feb 22, 2024 pm 08:04 PM
Das erste ultrakühlende dreidimensionale Kühlsystem des Huawei Pocket 2: Die gesamte Wärmeleitfähigkeitsfläche wird um 80 % vergrößert
Feb 22, 2024 pm 08:04 PM
Laut Nachrichten vom 22. Februar wurde Huaweis faltbares Flaggschiff Pocket2 heute offiziell vorgestellt. Es verfügt über ein elegantes Gehäusedesign und ist in vier Farben erhältlich: Tahiti-Grau, Rokoko-Weiß, Taro-Lila und elegantes Schwarz. Berichten zufolge ist Huawei Pocket 2 das erste ultrakühlende dreidimensionale Wärmeableitungssystem, die branchenweit erste dreidimensionale VC+-Wärmeableitungsstruktur mit mittlerem Rahmen und verwendet das Graphenmaterial mit der höchsten Wärmeleitfähigkeit der Branche mit einer äquivalenten Wärmeleitfähigkeit von 1800 W/m·K und eine 80-prozentige Vergrößerung der gesamten Wärmeleitfähigkeitsfläche. Was das Faltenproblem betrifft, das allen Sorgen macht, ist Huawei Pocket 2 mit dem branchenweit ersten Basaltwassertropfenscharnier ausgestattet. Der Bildschirm bleibt auch nach längerem Gebrauch flach und der doppelarmige Hebelmechanismus erleichtert das Öffnen und Schließen. Was die Kommunikation betrifft, unterstützt Huawei Pocket 2 die superstarke Lingxi-Kommunikation und ist das erste kleine faltbare Telefon, das bidirektionale Beidou-Satellitennachrichten unterstützt. Halten
 Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Laut Nachrichten vom 29. Juli ist das Mobiltelefon Honor X60i heute offiziell zum Preis ab 1.399 Yuan erhältlich. Was das Design angeht, verfügt das Honor X60i-Mobiltelefon über ein gerades Bildschirmdesign mit einem Loch in der Mitte und nahezu unbegrenzten, ultraschmalen Rändern an allen vier Seiten, was das Sichtfeld erheblich erweitert. Parameter des Honor , Smart-Kapsel, Fingerabdruck unter dem Bildschirm, Dual-MIC, Rauschunterdrückung, Fragen und Antworten zu Wissen, Fotofunktionen: hinteres Dual-Kamerasystem: 50 Millionen Pixel Hauptkamera, 2 Millionen Pixel Hilfsobjektiv, vorderes Selfie-Objektiv: 8 Millionen Pixel, Preis: 8 GB







