CSS3-Flex-Wissen über das flexible Boxmodell
1. Was ist Flex?
Flex ist eine in CSS3 eingeführte Layoutmethode, die die Anordnung und Ausrichtung von Elementen sehr flexibel und effizient steuern kann. Layout.
2. Wie verwende ich Flex?
Jeder Container kann als Flex-Layout bezeichnet werden
1 #box {
2 display:flex;
3 }3 Grundlegende Terminologie

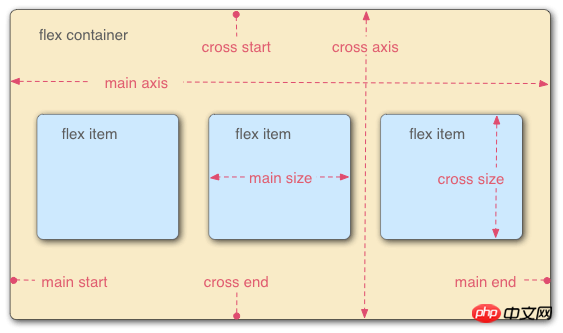
Elemente, die Flex-Layout verwenden, werden Flex-Container (Flex-Container) <🎜 genannt >, seine untergeordneten Elemente sind Flex-Elemente (Flex-Items).
- Der Flex-Container enthält zwei zueinander senkrechte Achsen, nämlich
Die Hauptachse (Hauptachse). ) und Nebenachse (Querachse) .
- Flexelemente entlang der Hauptachse starten vom
Hauptstart (Hauptstart) Ordnen Sie der Reihe nach zum Hauptende (Hauptende)
Wenn der Flex-Container mehrere Reihen von Flex-Elementen enthält, dann - Flex-Leitungen
an Ordnen Sie der Reihe nach entlang der Sekundärachse vom Startpunkt der Sekundärachse (Kreuzanfang) bis zum Endpunkt der Sekundärachse (Kreuzende)
an einzeln Der vom Flexelement eingenommene Hauptachsenraum wird als Hauptgröße (Hauptgröße) - bezeichnet, und der belegte Nebenachsenraum wird als
Nebenachsenlänge (Kreuzgröße) bezeichnet.
4. Im übergeordneten Container sind sechs Attribute festgelegt, um den Anzeigemodus von untergeordneten Elementen zu steuern:
| Attribut | Bedeutung
|
|---|---|
Flex-Richtung | Hauptachsenrichtung |
flex-wrap | Zeilenumbruchstil | < /tr>
flex-flow | Abkürzung der ersten beiden |
justify-content | Ausrichtung der Hauptachse |
align-items | Einzeilige Ausrichtung der Sekundärachse |
align-content | Mehrere Zeilen der sekundären Achsenausrichtungsmethode |
五、flex-direction,设置主轴的对齐方向,有四个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box p {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head>
<body>
<p id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
</p>
</body>
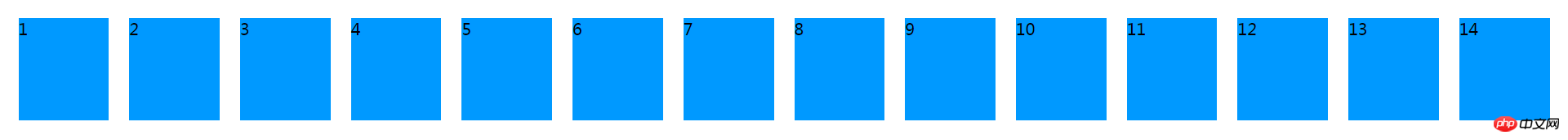
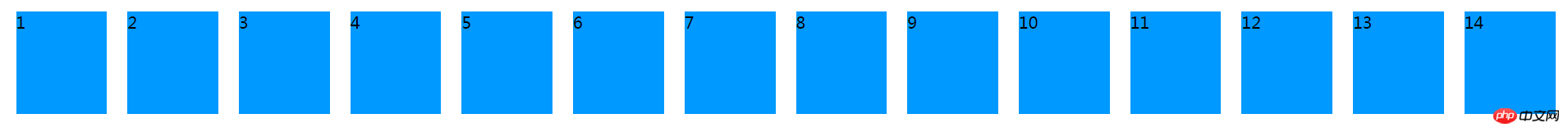
</html>flex-direction设置为row:

flex-direction设置为row-reverse
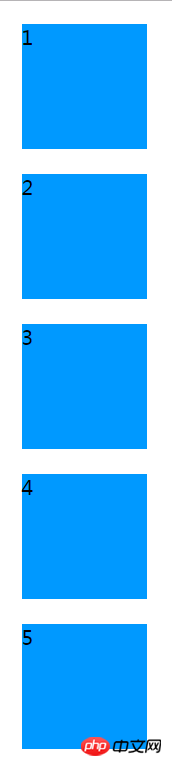
flex-direction设置为column,下面的示意图我只截取了前面5个p,后面如果截取的话,图片占的位置太多了,影响体验.

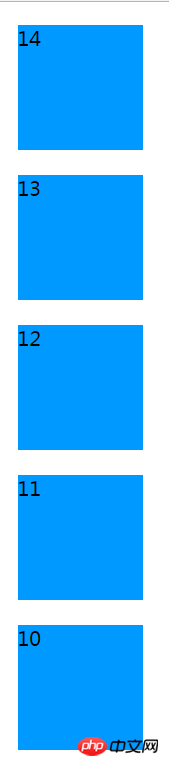
flex-direction设置为column-reverse:

六、flex-wrap :定义子元素超过一行,如何换行,常用属性值:
nowrap(默认值):默认不换行。
wrap:换行,第二行在第一行下面,从左到右
wrap-reverse:换行,第二行在第一行上面,从左到右
1 #box {
2 display: flex;
3 flex-direction: row;
4 flex-wrap: nowrap;
5 }flex-wrap:nowrap;
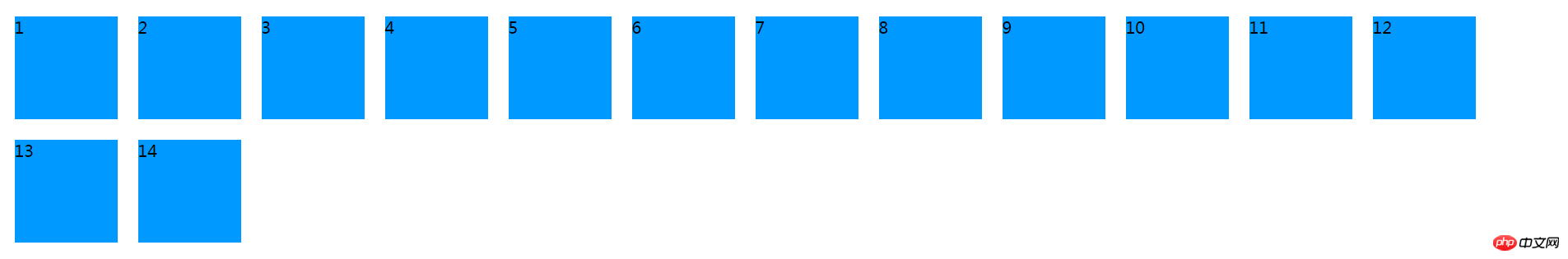
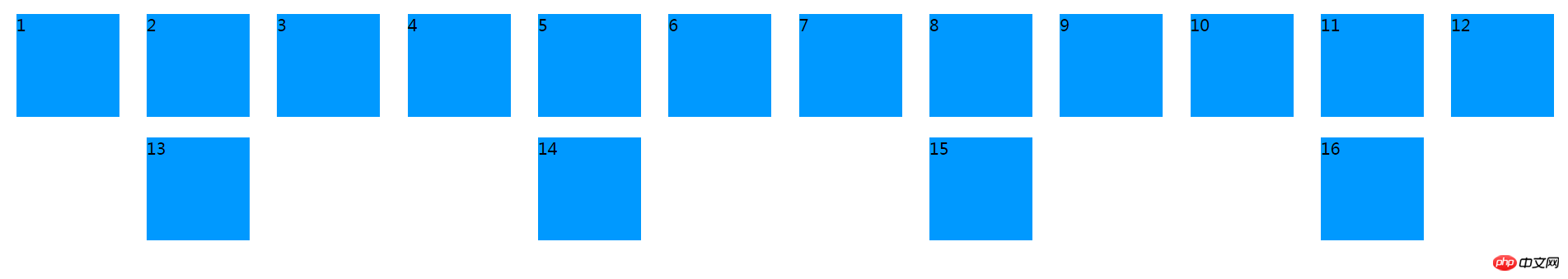
flex-wrap: wrap;

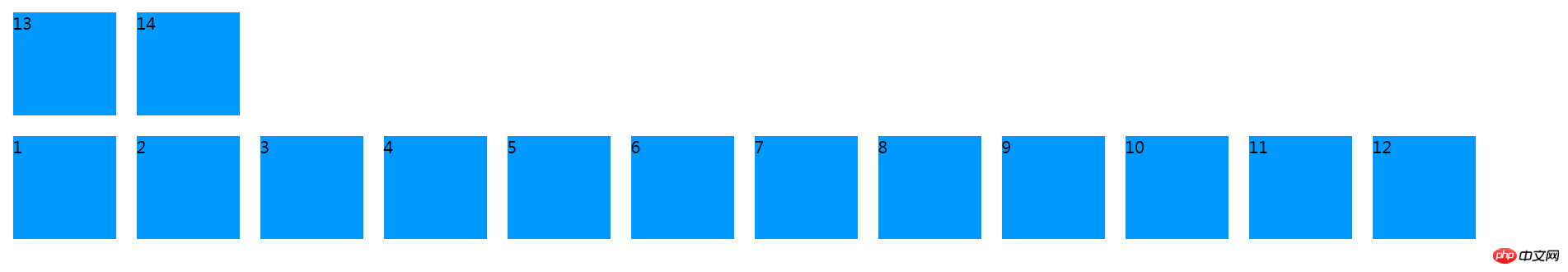
flex-wrap: wrap-reverse;
七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
flex-flow: column wrap;
}八、 justify-content: 子元素在主轴对齐方式
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。
#box {
display:flex;
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;
}这里主要搞清楚space-between和space-around的区别
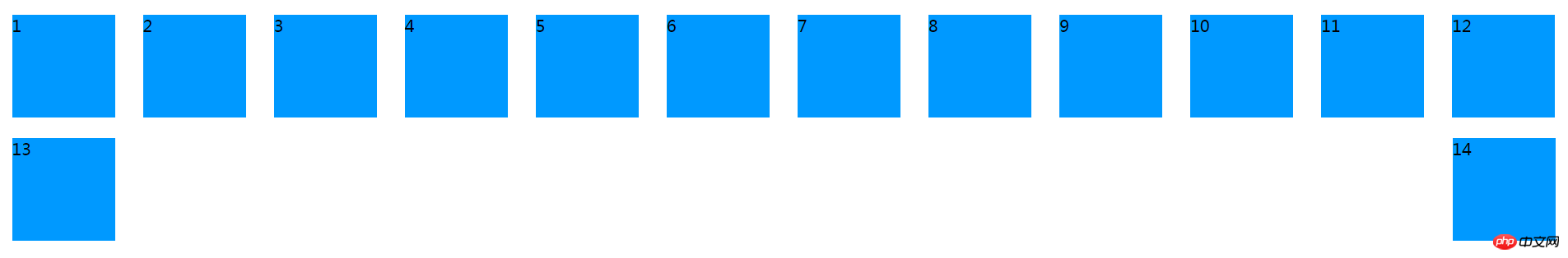
justify-content: space-between;

justify-content: space-around;

Das obige ist der detaillierte Inhalt vonCSS3-Flex-Wissen über das flexible Boxmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
Führen Sie Sie Schritt für Schritt durch die Implementierung von 3D-Würfeln mit CSS Flex und Grid-Layout (mit Code)
Sep 23, 2022 am 09:58 AM
In Front-End-Interviews werden wir oft gefragt, wie man Würfel-/Mahjong-Layout mit CSS implementiert. Im folgenden Artikel erfahren Sie, wie Sie mit CSS einen 3D-Würfel erstellen (Flex- und Grid-Layout implementieren 3D-Würfel).
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi




