 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Wie implementiert IIS die Methode zur Bereitstellung der asp.net mvc-Website?
Wie implementiert IIS die Methode zur Bereitstellung der asp.net mvc-Website?
Wie implementiert IIS die Methode zur Bereitstellung der asp.net mvc-Website?
In diesem Artikel wird hauptsächlich die Methode zur Bereitstellung der asp.net MVC-Website mit IIS ausführlich vorgestellt, die einen gewissen Referenzwert hat. Interessierte Freunde können sich als Referenz auf die
iis-Konfiguration einer einfachen ASP.NET MVC-Website beziehen , der spezifische Inhalt ist wie folgt
Compiler: VS 2013
Lokaler IIS: IIS 7
Betriebssystem: Win 7
MVC-Version: ASP.NET MVC4
SQL-Server-Version: 2008 r2
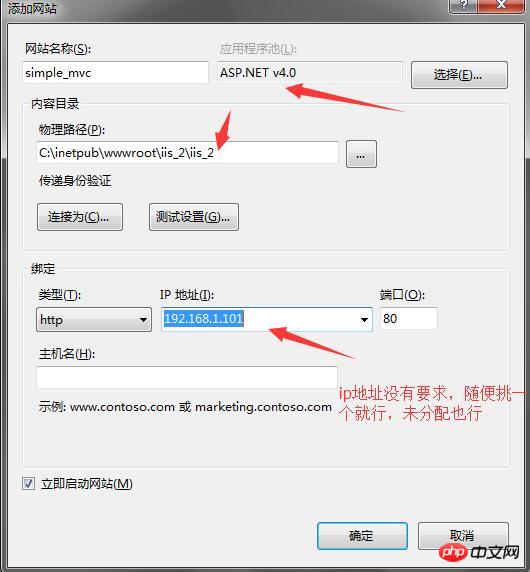
Öffnen Sie VS 2013, erstellen Sie ein neues MVC-Projekt (Internetversion) und führen Sie den Test dann lokal aus. Es sollte in Ordnung sein. Konfigurieren Sie dann iis 7:

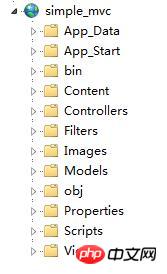
Sehen Sie sich den Inhalt unter simple_mvc an (wenn er nicht richtig konfiguriert ist, treten Probleme mit dem Analysator auf!):

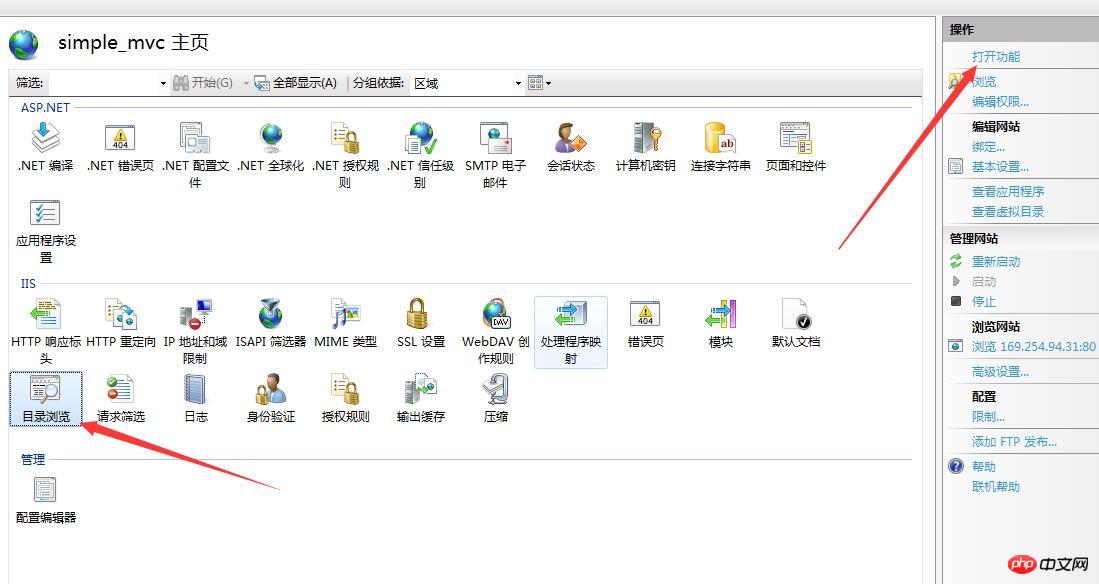
Konfigurieren Sie zunächst die Verzeichnissuche:

Da es sich um ein MVC-Projekt handelt, müssen wir das Standarddokument nicht konfigurieren
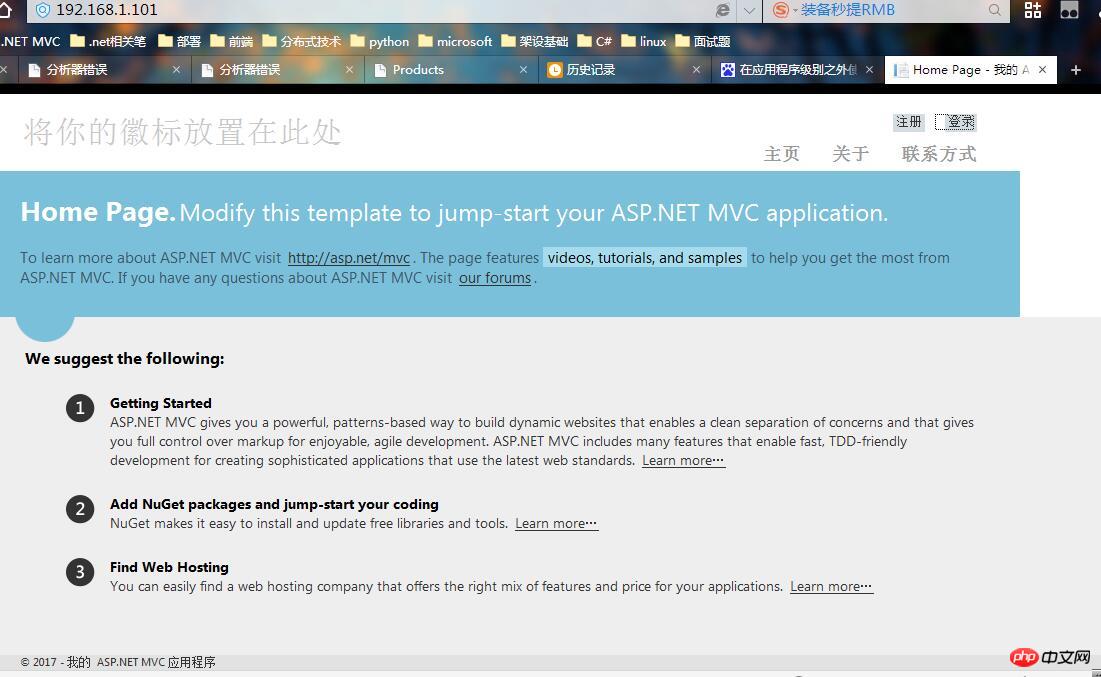
Dann durchsuchen wir einfach:

IIS-Konfiguration bestehender ASP.NET MVC-Projekte (kompetent in Projekten in asp.net mvc 4)
Bei diesem Projekt handelt es sich um eine SportStore-Website in <
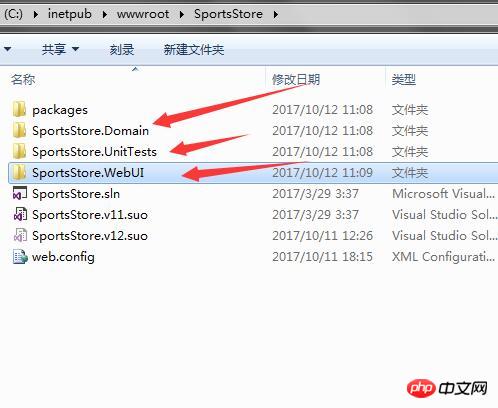
Dann schauen wir uns die Struktur dieses Projekts an :

Drei Ordner:
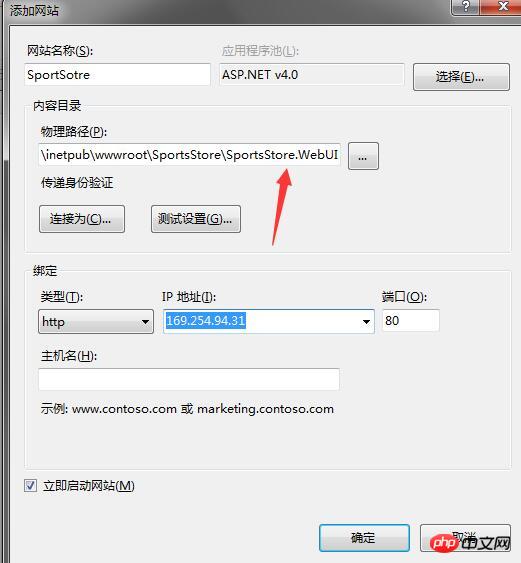
Der erste bezieht sich auf die Datenbank, der zweite ist das Unit-Test-Modul und Das dritte ist das UI-Modul. Hierbei ist zu beachten, dass beim Erstellen einer neuen Website in IIS der physische Pfad, auf den verwiesen wird, nur der webUI-Ordner in diesem Projekt sein muss:

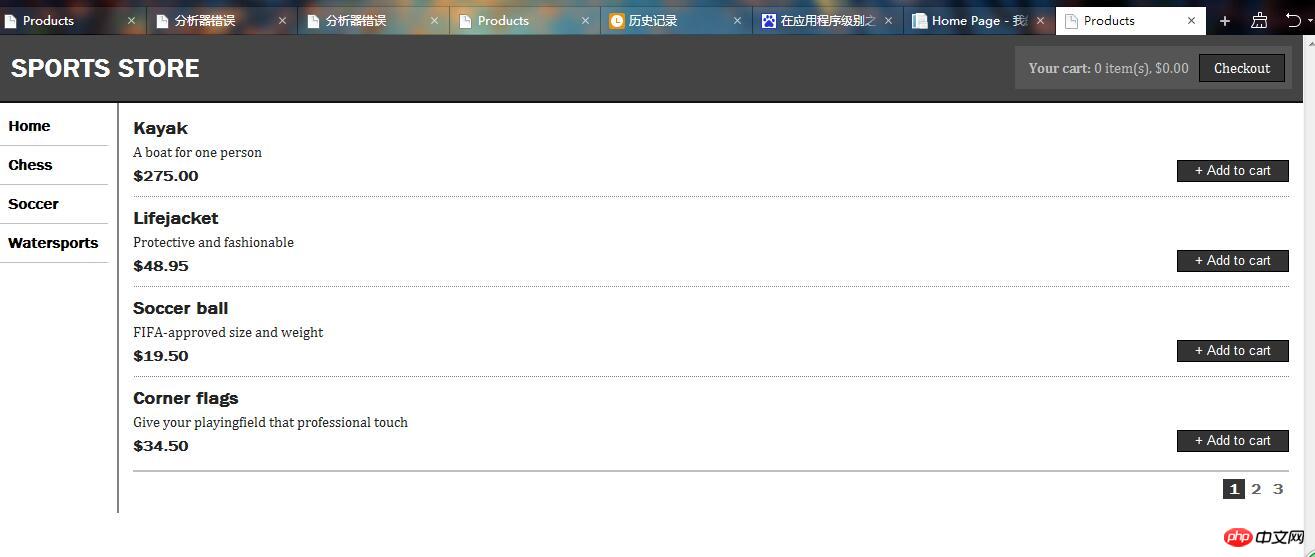
Der Rest sind gleich, das laufende Ergebnis:

Ich habe es gemäß den Schritten zur Bereitstellung auf lokalem IIS erfolgreich auf meinem Server bereitgestellt, sodass Sie dieser Bereitstellung einfach folgen können. Ich werde kein Beispiel für die Bereitstellung auf dem Server geben, es ist das Gleiche.
Das obige ist der detaillierte Inhalt vonWie implementiert IIS die Methode zur Bereitstellung der asp.net mvc-Website?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie kann man mit Jenkins Pipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen?
Jul 30, 2023 pm 07:41 PM
Wie kann man mit Jenkins Pipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen?
Jul 30, 2023 pm 07:41 PM
Wie kann man mit JenkinsPipeline einen kontinuierlichen Paketierungs- und Bereitstellungsprozess für PHP-Programme aufbauen? Jenkins ist ein sehr beliebtes Tool für kontinuierliche Integration und Bereitstellung. Es bietet eine Fülle von Plug-Ins und Funktionen, um den Erstellungs- und Bereitstellungsprozess einfach und effizient zu gestalten. JenkinsPipeline ist das neueste Plug-in für Jenkins, das es uns ermöglicht, eine vollständige und erweiterbare DSL (DomainSpecificLanguage) zu verwenden, um kontinuierliche Integration und Bereitstellung zu definieren.
 Wie stelle ich eine vertrauenswürdige Weboberfläche auf einem Linux-Server bereit?
Sep 09, 2023 pm 03:27 PM
Wie stelle ich eine vertrauenswürdige Weboberfläche auf einem Linux-Server bereit?
Sep 09, 2023 pm 03:27 PM
Wie stelle ich eine vertrauenswürdige Weboberfläche auf einem Linux-Server bereit? Einleitung: Im heutigen Zeitalter der Informationsexplosion sind Webanwendungen zu einer der wichtigsten Möglichkeiten für Menschen geworden, Informationen zu erhalten und zu kommunizieren. Um die Sicherheit der Privatsphäre der Benutzer und die Zuverlässigkeit der Informationen zu gewährleisten, müssen wir eine vertrauenswürdige Webschnittstelle auf dem Linux-Server bereitstellen. In diesem Artikel wird die Bereitstellung einer Webschnittstelle in einer Linux-Umgebung vorgestellt und relevante Codebeispiele bereitgestellt. 1. Installieren und konfigurieren Sie den Linux-Server. Zuerst müssen wir einen Li vorbereiten
 Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
1. Einleitung In den letzten Jahren haben sich YOLOs aufgrund ihres effektiven Gleichgewichts zwischen Rechenkosten und Erkennungsleistung zum vorherrschenden Paradigma im Bereich der Echtzeit-Objekterkennung entwickelt. Forscher haben das Architekturdesign, die Optimierungsziele, Datenerweiterungsstrategien usw. von YOLO untersucht und erhebliche Fortschritte erzielt. Gleichzeitig behindert die Verwendung von Non-Maximum Suppression (NMS) bei der Nachbearbeitung die End-to-End-Bereitstellung von YOLO und wirkt sich negativ auf die Inferenzlatenz aus. In YOLOs fehlt dem Design verschiedener Komponenten eine umfassende und gründliche Prüfung, was zu erheblicher Rechenredundanz führt und die Fähigkeiten des Modells einschränkt. Es bietet eine suboptimale Effizienz und ein relativ großes Potenzial zur Leistungsverbesserung. Ziel dieser Arbeit ist es, die Leistungseffizienzgrenze von YOLO sowohl in der Nachbearbeitung als auch in der Modellarchitektur weiter zu verbessern. zu diesem Zweck
 So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
So lösen Sie das Problem der Unzugänglichkeit, nachdem Tomcat das Kriegspaket bereitgestellt hat
Jan 13, 2024 pm 12:07 PM
Um das Problem zu lösen, dass Tomcat nach der Bereitstellung nicht erfolgreich auf das Kriegspaket zugreifen kann, sind bestimmte Codebeispiele erforderlich. Als weit verbreiteter Java-Webserver ermöglicht Tomcat Entwicklern, ihre eigenen entwickelten Webanwendungen zur Bereitstellung in Kriegsdateien zu packen. Manchmal kann es jedoch vorkommen, dass wir nach der Bereitstellung des Kriegspakets nicht erfolgreich darauf zugreifen können. Dies kann an einer falschen Konfiguration oder aus anderen Gründen liegen. In diesem Artikel stellen wir einige konkrete Codebeispiele bereit, die dieses Dilemma angehen. 1. Überprüfen Sie den Tomcat-Dienst
 So stellen Sie Anwendungen mithilfe der Docker-Containerisierung in FastAPI bereit
Jul 28, 2023 pm 01:25 PM
So stellen Sie Anwendungen mithilfe der Docker-Containerisierung in FastAPI bereit
Jul 28, 2023 pm 01:25 PM
So verwenden Sie die Docker-Containerisierung, um Anwendungen in FastAPI bereitzustellen. Einführung: Docker ist eine Containerisierungstechnologie, die Anwendungen und ihre Abhängigkeiten in einen unabhängigen, tragbaren Container packt, um eine schnelle Bereitstellung und Erweiterung zu erreichen. FastAPI ist ein modernes, leistungsstarkes Webframework auf Basis von Python, das eine einfache und schnelle API-Entwicklungserfahrung bietet. In diesem Artikel wird die Verwendung der Docker-Containerisierung zum Bereitstellen von Anwendungen in FastAPI vorgestellt und entsprechende Codebeispiele bereitgestellt.
 Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Gunicorn-Bereitstellungshandbuch für Flask-Anwendungen
Jan 17, 2024 am 08:13 AM
Wie stellt man die Flask-Anwendung mit Gunicorn bereit? Flask ist ein leichtes Python-Web-Framework, das häufig zur Entwicklung verschiedener Arten von Webanwendungen verwendet wird. Gunicorn (GreenUnicorn) ist ein Python-basierter HTTP-Server, der zum Ausführen von WSGI-Anwendungen (WebServerGatewayInterface) verwendet wird. In diesem Artikel wird erläutert, wie Sie mit Gunicorn Flask-Anwendungen bereitstellen
 Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices für die Bereitstellung von Webprojekten mit Tomcat und Lösungen für häufige Probleme Einführung: Tomcat wird als einfacher Java-Anwendungsserver häufig in der Entwicklung von Webanwendungen eingesetzt. In diesem Artikel werden die Best Practices und gängigen Problemlösungsmethoden für die Tomcat-Bereitstellung von Webprojekten vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis und eine bessere Anwendung zu erleichtern. 1. Planung der Projektverzeichnisstruktur Vor der Bereitstellung eines Webprojekts müssen wir die Verzeichnisstruktur des Projekts planen. Im Allgemeinen können wir es wie folgt organisieren
 So stellen Sie Webanwendungen unter Linux bereit
Jul 05, 2023 am 09:09 AM
So stellen Sie Webanwendungen unter Linux bereit
Jul 05, 2023 am 09:09 AM
So stellen Sie Webanwendungen unter Linux bereit Mit der Entwicklung des Internets ist die Entwicklung und Bereitstellung von Webanwendungen immer beliebter geworden. Und Linux ist das bevorzugte Betriebssystem für Webserver. In diesem Artikel wird anhand einiger gängiger Codebeispiele erläutert, wie Webanwendungen unter Linux bereitgestellt werden. Installieren Sie die erforderliche Software. Bevor wir beginnen, müssen wir einige erforderliche Software installieren, einschließlich Webserver (wie Apache, Nginx usw.) und PHP-Interpreter (wenn Ihre Anwendung PHP verwendet).



