
Dieser Artikel stellt hauptsächlich die Implementierung der Fortschrittsbalkenfunktion basierend auf dem Timer in Javascript vor. Er analysiert kurz die Funktion und Verwendung des Javascript-Timers und gibt ein Beispiel für die Fortschrittsbalkenfunktion basierend auf dem Timer kann darauf verweisen
Das Beispiel in diesem Artikel beschreibt, wie JavaScript die Fortschrittsbalkenfunktion basierend auf dem Timer implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Timer in Javascript
Die Methode unterhalb der Fenstergradliniewindow.setInterval() Starten Sie das Timer-Gerät
1.setInterval(function(function), time(wie oft die Funktion ausgeführt wird, in Millisekunden))
führt wiederholt einen Vorgang aus
2 .setTimeout wird verwendet, um die Ausführung einer Operation um einen bestimmten Zeitraum zu verzögern
setTimeout(function,time) , setTimeout wird nicht wiederholt!
Timer stoppen
setTimeout entspricht clearTimeout (Objekt) Löschen Sie das eingestellte setTiemout-Objekt
setInterval entspricht Is clearInterval (Objekt). ) Löschen Sie das festgelegte setInterval-Objekt
Geben Sie einen Fall an:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net js进度条</title>
<style type="text/css">
#outer/*外部*/
{
margin-top:100px;
border:solid black 1px;
background-color:white;
width:1004px;
height:54px;
}
#inner/*内部*/
{
background-color:red;
width:0px;/*首先将内部的宽度定为0,用show()来实现进度条!*/
height:50px;
margin-left:2px;
margin-top:2px;
}
</style>
<script language="javascript">
function show()
{
if(document.getElementById("inner").offsetWidth<1000)//offsetWidth实现的时候width是没有宽度的,而style.width实现的时候则有宽度(px)!
{
document.getElementById("inner").style.width=
document.getElementById("inner").offsetWidth+20+"px";//每次执行show()函数的时候宽度都会加上20!
console.log(document.getElementById("inner").style.width);//console 控制台 :可以在网页上看到width的变化(利用F12)
}
else
{
document.getElementById("inner").style.width=1000+"px";//如果大于1000px的话,只能将1000px赋值给border-width;!
stop();//此时就应该执行停止定时器的函数!
}
}
var timer;//定义在两个函数外面,因为两个函数都会用到!
function start()
{
timeer = window.setInterval(show,200);//每隔200ms调用一次show函数
}
function stop()
{
timer = window.clearInterval(timer);
}
</script>
</head>
<body onload="start()">
<p id="outer">
<p id="inner">
</p>
</p>
</body>
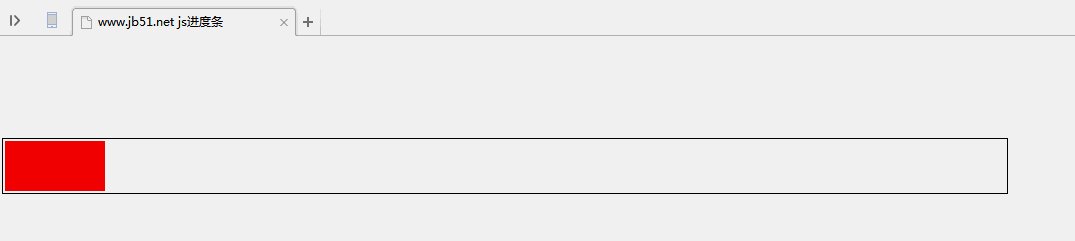
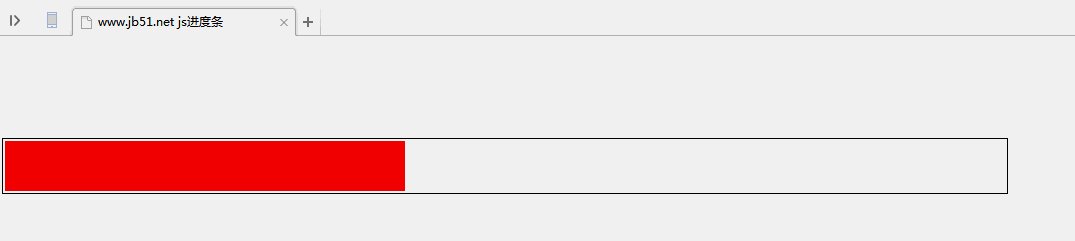
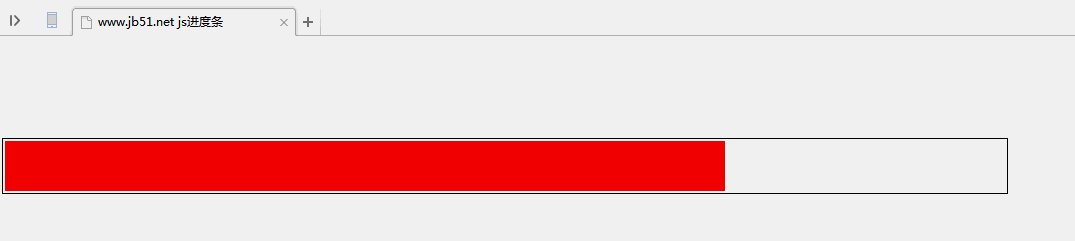
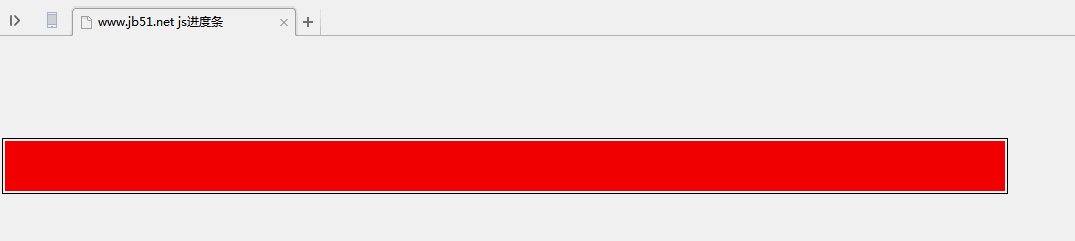
</html>Laufeffekt:

Wenn Sie das Programm ausführen, wird der Fortschrittsbalken auf der Webseite geladen. Die Ladegeschwindigkeit hängt von der Zeit ab!
Das obige ist der detaillierte Inhalt vonBeispiel für eine JavaScript-Implementierung eines Fortschrittsbalkens basierend auf einem Timer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




