 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 webpack+babel+transform-runtime, IE fordert Promise undefinierte Lösung
webpack+babel+transform-runtime, IE fordert Promise undefinierte Lösung
webpack+babel+transform-runtime, IE fordert Promise undefinierte Lösung
Wissensanforderungen
babelGrundkenntnisse (empfehlen Ruan Yifengs Babel-Einführungs-Tutorial)Vollständiges Verständnis von
babel-plugin-transform-runtimeund The Rolle vonbabel-runtime(empfohlene Github-Projekt-Homepage)webpack2Grundlegende Verwendung-
🎜>Asynchrones Ladenwebpack2Die Rolle vonbabel-loaderinimport
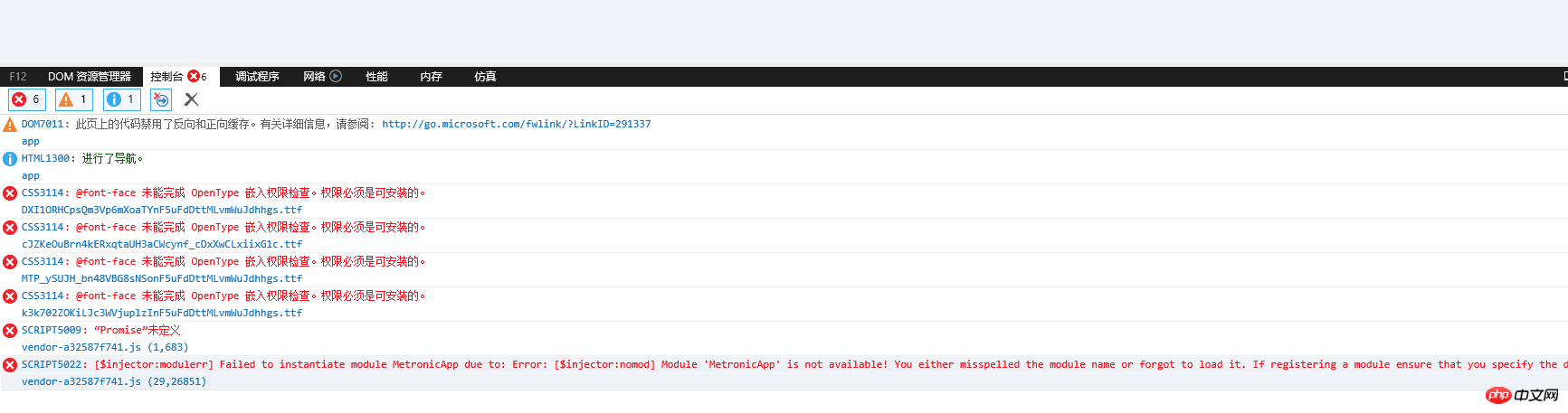
webpackbabel-loader+transform-runtime+PromiseNormalerweise sollte das Durchsuchen möglich sein ohne native UnterstützungIE Es läuft normal unter dem Browser (z. B. IE11), aber tatsächlich wird unter Promise immer noch der Fehler

babel Überprüfen Sie zunächst, ob das transform-runtime von js gültig ist, und schreiben Sie den Beispielcode von var promise = new Promise(resolve, reject) in Ihr eigenes Promise Code, Es wurde festgestellt, dass babel ersetzt wurde. Der Schlüssel zur Frage ist also, was außerhalb der Kontrolle von
Was ich denke, ist node_moduleswebpack im Vergleich zu dem Code , der von
babel Bevor ES6 zum Konvertieren von node_modules verwendet wird, können die über
referenzierten Drittanbieterpakete normal verwendet werden, sodass sie ausgeschlossen werden können. webpack Was ist also mit GOOGLE? Ich habe in webpack promise not defined nach

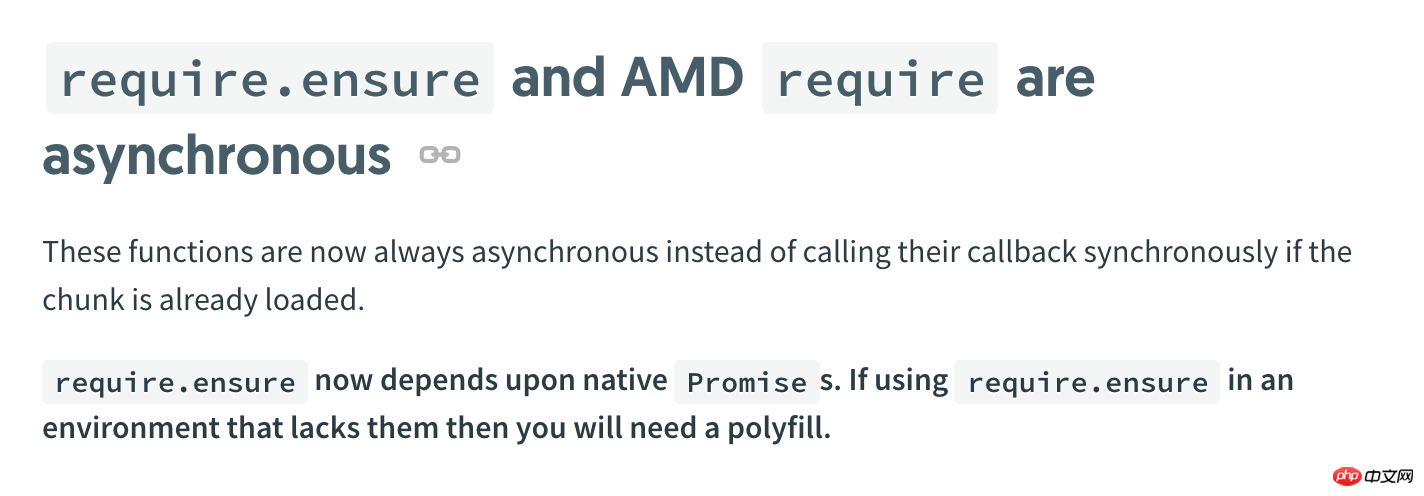
webpackBei Verwendung von webpack Beim asynchronen Laden erfordert Promise native Unterstützung
webpacknew Promise generierte babel-bezogene Code liegt außerhalb des Kontrollbereichs von transform-runtime. Es kann nur der globale Promise exportiert werden dieses Problem lösen.
Lösung 1
Einführen von
babel-polyfillzum Exportieren globalerPromise, diese Methode ist nicht nur gut, sondern wirft auch viel aus Bei anderen globalen Objekten besteht möglicherweise ein Konfliktrisiko und die Dateigröße ist relativ groß.Promise
am Anfang der js-Datei hinzu: window.Promise = Promise
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
prüft babels js, Promise konvertiert transform-runtime und wirft es dann als globales Objekt, um den gleichen Effekt wie Promise zu erzielen. babel-polyfill
Das obige ist der detaillierte Inhalt vonwebpack+babel+transform-runtime, IE fordert Promise undefinierte Lösung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Was soll ich tun, wenn in einer Vue-Anwendung ein nicht erfasster (versprechender) TypeError auftritt?
Jun 25, 2023 pm 06:39 PM
Vue ist ein beliebtes Front-End-Framework, und bei der Entwicklung von Anwendungen treten häufig verschiedene Fehler und Probleme auf. Unter diesen ist Uncaught(inpromise)TypeError ein häufiger Fehlertyp. In diesem Artikel werden wir die Ursachen und Lösungen diskutieren. Was ist Uncaught(inpromise)TypeError? Der Fehler Uncaught(inpromise)TypeError tritt normalerweise auf
 So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
So implementieren Sie die Formularvalidierung für Webanwendungen mit Golang
Jun 24, 2023 am 09:08 AM
Die Formularvalidierung ist ein sehr wichtiger Link bei der Entwicklung von Webanwendungen. Sie kann die Gültigkeit der Daten vor dem Absenden der Formulardaten überprüfen, um Sicherheitslücken und Datenfehler in der Anwendung zu vermeiden. Die Formularvalidierung für Webanwendungen kann einfach mit Golang implementiert werden. In diesem Artikel wird erläutert, wie Sie mit Golang die Formularvalidierung für Webanwendungen implementieren. 1. Grundelemente der Formularvalidierung Bevor wir uns mit der Implementierung der Formularvalidierung befassen, müssen wir die Grundelemente der Formularvalidierung kennen. Formularelemente: Formularelemente sind
 Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Was sind Webstandards?
Oct 18, 2023 pm 05:24 PM
Webstandards sind eine Reihe von Spezifikationen und Richtlinien, die vom W3C und anderen verwandten Organisationen entwickelt wurden. Sie umfassen die Standardisierung von HTML, CSS, JavaScript, DOM, Web-Zugänglichkeit und Leistungsoptimierung , Wartbarkeit und Leistung. Das Ziel von Webstandards besteht darin, die konsistente Anzeige und Interaktion von Webinhalten auf verschiedenen Plattformen, Browsern und Geräten zu ermöglichen und so ein besseres Benutzererlebnis und eine bessere Entwicklungseffizienz zu gewährleisten.
 So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
So aktivieren Sie den administrativen Zugriff über die Cockpit-Web-Benutzeroberfläche
Mar 20, 2024 pm 06:56 PM
Cockpit ist eine webbasierte grafische Oberfläche für Linux-Server. Es soll vor allem neuen/erfahrenen Benutzern die Verwaltung von Linux-Servern erleichtern. In diesem Artikel besprechen wir die Cockpit-Zugriffsmodi und wie Sie den Administratorzugriff von CockpitWebUI auf das Cockpit umstellen. Inhaltsthemen: Cockpit-Eingabemodi Ermitteln des aktuellen Cockpit-Zugriffsmodus Aktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Deaktivieren des Verwaltungszugriffs für das Cockpit über CockpitWebUI Fazit Cockpit-Eingabemodi Das Cockpit verfügt über zwei Zugriffsmodi: Eingeschränkter Zugriff: Dies ist die Standardeinstellung für den Cockpit-Zugriffsmodus. In diesem Zugriffsmodus können Sie vom Cockpit aus nicht auf den Webbenutzer zugreifen
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert
 Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Was bedeutet Web?
Jan 09, 2024 pm 04:50 PM
Das Web ist ein globales Weitverkehrsnetz, auch World Wide Web genannt, eine Anwendungsform des Internets. Das Web ist ein auf Hypertext und Hypermedia basierendes Informationssystem, das es Benutzern ermöglicht, durch Hyperlinks zwischen verschiedenen Webseiten zu wechseln und Informationen abzurufen. Die Grundlage des Webs ist das Internet, das einheitliche und standardisierte Protokolle und Sprachen verwendet, um den Datenaustausch und Informationsaustausch zwischen verschiedenen Computern zu ermöglichen.
 Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
Ist PHP Front-End oder Back-End in der Webentwicklung?
Mar 24, 2024 pm 02:18 PM
PHP gehört zum Backend in der Webentwicklung. PHP ist eine serverseitige Skriptsprache, die hauptsächlich zur Verarbeitung serverseitiger Logik und zur Generierung dynamischer Webinhalte verwendet wird. Im Vergleich zur Front-End-Technologie wird PHP eher für Back-End-Vorgänge wie die Interaktion mit Datenbanken, die Verarbeitung von Benutzeranfragen und die Generierung von Seiteninhalten verwendet. Anschließend wird anhand konkreter Codebeispiele die Anwendung von PHP in der Backend-Entwicklung veranschaulicht. Schauen wir uns zunächst ein einfaches PHP-Codebeispiel zum Herstellen einer Verbindung zu einer Datenbank und zum Abfragen von Daten an:



