
Als ich vor etwa ein paar Monaten das Buch „WebKit Technology Insider“ zu Ende gelesen hatte, hatte ich plötzlich eine Idee. Ich möchte das gesamte für die gesamte Web-Front-End-Entwicklung erforderliche Wissen in einer Ansicht zusammenfassen, um ein vollständiges Web-Front-End-Wissenssystem zu bilden. Der Zweck besteht darin, das Verständnis der Menschen zu untergraben, dass das Front-End nur aus drei Blöcken besteht (HTML, CSS, JS) Verstehen Sie, dass die Erstellung eines Web-Frontends viel mehr als diese drei Blöcke erfordert .
Ich habe es mehrere Monate lang aufgeschoben, aber aufgrund einer Veranstaltung, an der ich in naher Zukunft teilnehmen werde, muss ich das in den letzten zwei Tagen klären. Tun Sie es einfach. Ich begann morgens im Büro mit dem Skizzieren und sortierte die Ideen durcheinander.

Keine Angst, der Wissensrahmen unten ist tatsächlich viel schöner als der in der Skizze. Sie können so tun, als hätten Sie die Skizze nicht gesehen .
Okay, kein Unsinn mehr. Bitte folgen Sie dem Inhalt meines Blogs unten, um zu sehen, welche anderen Dinge neben HTM, CSS und JS Schritt für Schritt in der Web-Frontend-Entwicklung beherrscht werden müssen.
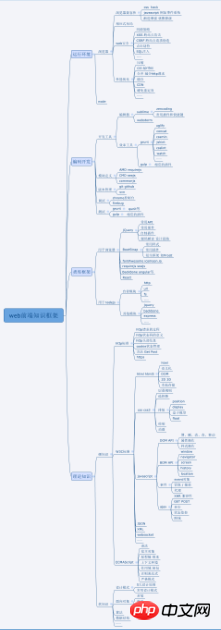
Bevor Sie sich den Inhalt ansehen, werfen Sie einen Blick auf die Vorschau dieses Wissensrahmens. Das Bild ist zu groß für die Anzeige und kann nicht deutlich gesehen werden. Sie können die klare Version hier herunterladen: http://pan.baidu.com/s/1hqIUvUc (enthält Bilder und xmind-Dateien des gesamten Wissenssystems)

Alle Wissensrahmen müssen eine strukturelle Darstellung sein, bei der es sich um einen Baum handelt. Es gibt viele Wissenspunkte im Web-Frontend und sie sind auch sehr verstreut, um das System zu organisieren, sonst sieht es sehr chaotisch aus. Wie organisiert man es also und bringt wen mit wem zusammen? Es lohnt sich wirklich, darüber nachzudenken, und Sie können auch selbst über dieses Thema nachdenken.
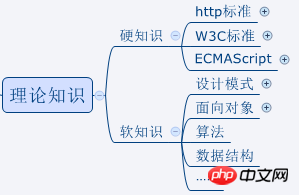
In dem von mir zusammengefassten Wissensrahmen habe ich zunächst die erste Ebene unterteilt in: theoretisches Wissen, Klassenbibliotheksrahmen, Codierungsentwicklung und Betriebsumgebung . Wie im Bild unten gezeigt:

Lassen Sie es mich Ihnen erklären:
Dieses Bild sollte von von unten nach oben betrachtet werden, Warum? ——Weil das Folgende die Grundlage des oben Gesagten ist;
Zuallererst benötigen wir bestimmte theoretische Kenntnisse, egal ob Sie sich die Vorträge anderer anhören, selbst Bücher lesen oder danach suchen Um Informationen online zu erhalten, sind bestimmte Theorien bei jeder Programmentwicklung unabdingbar.
Zweitens können wir mit diesem theoretischen Wissen programmieren – gut – aber niemand kann der Versuchung von Drittanbieter-Frameworks und -Bibliotheken wie jquery widerstehen;
Drittens können wir mit diesem theoretischen Wissen und dem Klassenbibliotheksrahmen, der uns unterstützt, tatsächlich programmieren. Sie denken vielleicht, dass es bei der Codierungsentwicklung nicht nur um das Schreiben von Code geht, was gibt es sonst noch? ——Hier gibt es viele Dinge;
Schließlich besteht der Zweck der Programmentwicklung darin, es in der entsprechenden Umgebung effizient und stabil auszuführen. Tun Sie es? Bitte freuen Sie sich darauf;
Sie haben möglicherweise das Gefühl, dass die Wörter „weiches Wissen“ und „ „Hard Knowledge“ sind unbekannt. Tatsächlich wird es jeder verstehen, wenn ich es sage.

Das sogenannte „Soft“ bezieht sich auf grundlegende Fähigkeiten und interne Fähigkeiten, die in verschiedenen Programmentwicklungen verwendet werden können, wie z. B. Datenstruktur, Algorithmus , und Design. Muster, objektorientiert usw.;
Die sogenannten „harten“ Muster können direkt bei der Entwicklung dieses Programms verwendet werden. Um die C-Sprache verwenden zu können, müssen Sie die Syntax der C-Sprache erlernen. Das Erlernen von Java ist derzeit sinnlos. Das harte Wissen, das wir für die Web-Frontend-Entwicklung benötigen, ist tatsächlich in drei Standards enthalten: http-Standard, W3C-Standard und ECMAScript-Standard
http-Standard, W3C-Standard und ECMAScript-Standard, dann lassen Sie uns nacheinander über diese drei Standards sprechen.
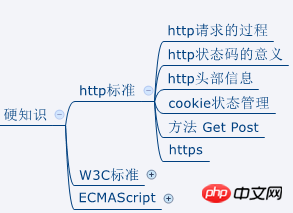
4.1 http-Standard Warum müssen Sie den http-Standard verstehen, wenn Sie ein Web-Frontend erstellen? ——Da der Browser die Webseite vom Server abrufen muss, kann die Webseite die Informationen auch an den Server übermitteln, der alle über http-Verbindungen verfügt. Da das Websystem mit http-Links zusammenhängt, müssen Sie es verstehen.
Wenn ich das schreibe, fällt mir ein Satz ein: 2/8-Prinzip – 20 % der Funktionen erfüllen 80 % der Bedürfnisse . Ich denke, dass dieser Satz hier sehr gut geeignet ist. Wir verwenden nicht so viele Dinge in unserem täglichen Entwicklungsprozess. Stattdessen müssen Sie die Dinge verstehen, die Sie normalerweise häufig verwenden.
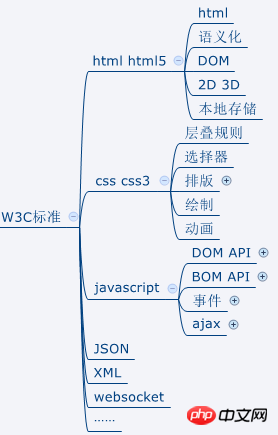
Ich glaube nicht, dass das Wissen im Bild unten erklärt werden muss. Dies sind die „drei großen Blöcke“ (HTML, CSS, JS), über die ich bei der Artikelentwicklung spreche. Jetzt müssen Sie wissen, dass sie nur ein Teil der W3C-Standards sind und die W3C-Standards nur ein Teil des Wissenssystems für die Web-Front-End-Entwicklung sind.
(Das Bild unten ist nicht vollständig vergrößert. Wenn Sie das vergrößerte Bild sehen möchten, können Sie den Anhang am Anfang dieses Artikels herunterladen)

Zu den Grundkenntnissen von CSS möchte ich mich in meiner vorherigen Blogserie vorstellen: „Wie viel wissen Sie über CSS?“
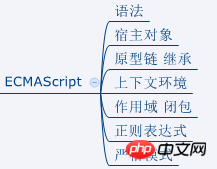
“ ES wird abgekürzt. Es Es ist zu mühsam, den vollständigen Namen zu schreiben.
Manche Leute kennen vielleicht nur Javascript, aber nicht ES – tatsächlich basiert js auf ES und führt einige Kapselungen für Webbrowser durch (Hinzufügen von DOM-Operationen, BOM-Operationen usw.).

Wie im Bild oben gezeigt, sehen Sie diese Konzepte normalerweise in JavaScript, aber sie sind tatsächlich der Inhalt von ES. Es ist nur so, dass Javascript diese Eigenschaften von ES erbt und Javascript weit verbreitet ist, daher wird es in js ausführlicher besprochen.
Es gilt immer noch das „2/8-Prinzip“. Tatsächlich gibt es in ES viele Inhalte, die sehr schnell aktualisiert werden. Jetzt ist ES6 erreicht. Aber das sind die wichtigsten Konzepte, die ich oben aufgeführt habe. Wenn Sie Prototypen, Abschlüsse und Bereiche nicht verstehen, bedeutet dies, dass Sie ES nicht vollständig verstehen, das heißt, Sie wissen nicht vollständig, wie man Javascript verwendet.
Ich möchte meine vorherige Blogserie empfehlen: „Ausführliches Verständnis von JavaScript-Prototypen und Abschlussserien“
Die Verwendung der folgenden Bibliotheken oder Frameworks kann Ihre Entwicklungseffizienz erheblich verbessern.
Zuallererst muss JQuery für die meisten Web-Front-End-Entwickler ein unverzichtbares Werkzeug sein. Wenn ich jquery verwende, beschränke ich mich nicht nur auf die Verwendung der API und Plug-ins, sondern schreibe auch selbst den Quellcode von jquery und verstehe die Designideen von jquery. Wenn Sie das können, vertrauen Sie mir, Sie werden erstaunliche Ergebnisse erzielen. Wenn Sie eine Frage haben: Wie kann ich das JavaScript-Ereignissystem am besten verstehen? Eine der besten Antworten: Lesen Sie den Quellcode von jquery für die Ereignisverarbeitung mehrmals (möglicherweise verstehen Sie ihn nach einem Mal nicht mehr)!
Es besteht kein Grund, Bootstrap zu viel zu erklären. Sie können es dem Ranking auf Github entnehmen. Sogar die UI-Designer unseres Unternehmens verwenden Screenshots von Bootstrap als Materialien.
fontAwesome ist das leistungsstärkste Iconsystem der Welt. Im Vergleich zur Erstellung von Symbolen mit CSS ist dies um ein Vielfaches besser, sei es in Bezug auf Entwicklung, Effizienz oder Wartung. Mit icomoon.io kann ich meine eigenen Symboldateien anpassen und auswählen.
Moduldefinitionssysteme wie requirejs und seajs müssen ebenfalls in Ihrem System unverzichtbar sein. Ich habe mir einmal ein Tutorial angesehen und der Dozent sagte: „requirejs hat nach jquery die zweite Änderung der Front-End-Technologie herbeigeführt.“
Andere, Rückgrat, Winkel, Reaktion usw. beginnen langsam, ihren Wert zu zeigen. Ich werde hier aufgrund begrenzter Energie nicht auf Details eingehen – aber sie sind sehr wichtig – Sie haben um zumindest zu versuchen, sie zu verstehen.
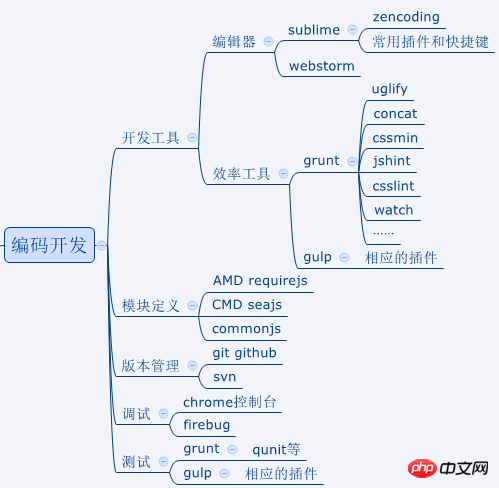
Wenn Sie fragen möchten, welche Codierungs-IDE die beste ist, muss es natürlich das Visual Studio von Microsoft sein! Aber auch die neueste Version von Microsofts VS kann die unten genannte Entwicklungsumgebung nicht ersetzen.

Wenn Sie sich auf Web-Frontend spezialisiert haben, verwenden Sie nicht vs. Wählen Sie natürlich sublime. Muss ich HTML-Anweisungen immer noch einzeln manuell schreiben? Sie benötigen die Hilfe von Zencoding, sonst ist die Effizienz zu gering.
Müssen Sie außerdem die Komprimierung, Zusammenführung, Syntaxprüfung, Dateibereinigung und das Kopieren von HTML, CSS und JS immer noch manuell durchführen? ——Sie brauchen Hilfe durch Grunzen oder Schlucken.
Hier möchte ich mein eigenes Tutorial „Aufbau einer automatisierten Webentwicklungsumgebung mit Grunt“ empfehlen, das ausführlicher und für Anfänger zum Erlernen geeignet ist.
Wenn sich in Ihrem System viele JS-Codes oder Dateien befinden, wählen Sie bitte eine geeignete Moduldefinitionsspezifikation aus – CMD / AMD.
Bitte verwenden Sie Git, um Ihnen bei der Dateiversionsverwaltung zu helfen ist Github zu verwenden.
Es gibt auch spezielle Tools zum Debuggen und Testen, die alle erlernt werden müssen...
- Oh mein Gott... Meine Hände tun wund, während ich diese Worte schreibe. Sprechen Sie nicht mehr über das Erlernen dieses Wissens – sagen Sie nicht mehr, dass unser Web-Frontend aus den „drei großen Blöcken“ besteht!
Wenn sich das System tatsächlich in der Betriebsumgebung befindet und Sie das Gefühl haben, dass es endlich fertig ist, müssen Sie tatsächlich mehrere Wissenspunkte beherrschen. Schauen Sie sich das Bild unten an:

Zunächst müssen Sie wissen, dass die meisten Websysteme zwar unter dem Browser ausgeführt werden, js jedoch möglicherweise in der Knotenumgebung ausgeführt wird.
In einer Browserumgebung sind die beiden wichtigsten Punkte: Websicherheit und Leistungsoptimierung. Ich habe die Umrisse aufgelistet, auf die geachtet werden muss. Wenn Sie mehr wissen möchten, empfehle ich zwei Bücher: „White Hat Web Security“ und „High-Performance Website Construction Guide“
Dies sind alles Wissenssysteme. Wenn Sie ein qualifizierter Programmierer werden möchten, der Führungskräften gefällt, benötigen Sie neben diesem Wissen meiner Meinung nach auch die folgenden Punkte:
Um den agilen Softwareentwicklungsprozess zu verstehen (z. B SCRUM) und Projektmanagement-Kenntnisse (z. B. Erlangung von PMP), dies ist auch eine Art „weiches“ Wissen
Sie müssen lernen, online mit anderen zu kommunizieren (Blogs, QQ-Gruppen, Durch Open-Source-Projekte können Sie durch Kommunikation Ihre eigenen Mängel erkennen.
Sie müssen lernen, sich selbst zu reflektieren und selbst zu lernen. Genau wie ich jetzt versuche ich, meine eigenen Dinge jederzeit zusammenzufassen und zu reflektieren und jederzeit Fortschritte zu machen.
Das obige ist der detaillierte Inhalt vonZusammenfassung des Web-Front-End-Wissenssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie die Java-Stack-Overflow-Ausnahme
So lösen Sie die Java-Stack-Overflow-Ausnahme
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Treiber für Laptop-Soundkarte
Treiber für Laptop-Soundkarte
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 vs2010-Schlüssel
vs2010-Schlüssel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird




