Problem mit schwebenden Elementen
Das Schweben des untergeordneten Elements führt dazu, dass das Feld des übergeordneten Elements nicht geöffnet werden kann, wodurch der Stil des übergeordneten Elements nicht angezeigt werden kann. Hier sind mehrere Methoden, um das Schweben zu löschen.
Originalcode :
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
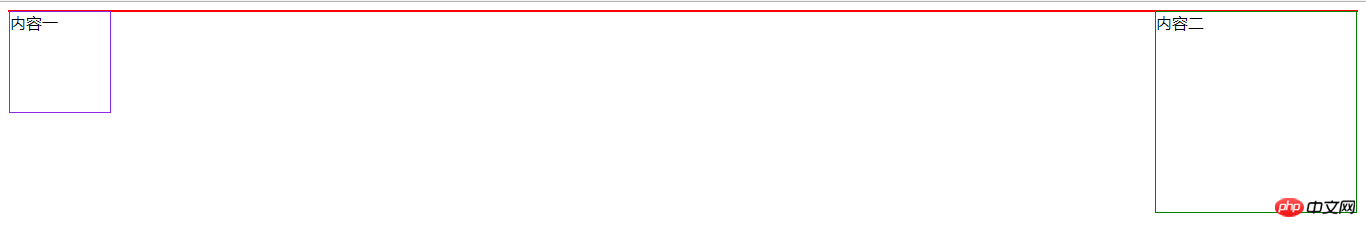
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Wird wie folgt angezeigt:

1. Stellen Sie die Höhe des übergeordneten Elements ein:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2. Absolute Positionierung des übergeordneten Elements: Position:absolut;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3. Überlauf der übergeordneten Elementeinstellungen: versteckt
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4. Float auf dem übergeordneten Element festlegen: float: links/rechts
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>5 ein leeres Feld am Ende des untergeordneten Elements und setzen Sie den Stil auf „clear:both;“
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html>6. Das Hinzufügen einer Pseudoklasse zum Stil des übergeordneten Elements ist entspricht dem Hinzufügen eines leeren Kästchens am Ende des untergeordneten Elements. Das Prinzip ähnelt 5
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>Das obige ist der detaillierte Inhalt vonProblem mit schwebenden Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
Oct 24, 2023 pm 12:09 PM
HTML, CSS und jQuery: Erstellen Sie eine Schaltfläche mit schwebendem Effekt
Oct 24, 2023 pm 12:09 PM
HTML, CSS und jQuery: Für die Erstellung einer Schaltfläche mit schwebendem Effekt sind spezifische Codebeispiele erforderlich. Einführung: Heutzutage ist Webdesign zu einer Kunstform geworden. Durch den Einsatz von Technologien wie HTML, CSS und JavaScript können wir der Seite verschiedene Aspekte hinzufügen . Solche Spezialeffekte und interaktiven Effekte. In diesem Artikel wird kurz erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Schaltfläche mit schwebendem Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir
 Probleme bei der Bewertung des Clustering-Effekts in Clustering-Algorithmen
Oct 10, 2023 pm 01:12 PM
Probleme bei der Bewertung des Clustering-Effekts in Clustering-Algorithmen
Oct 10, 2023 pm 01:12 PM
Das Problem der Clustering-Effektbewertung im Clustering-Algorithmus erfordert spezifische Codebeispiele. Clustering ist eine unbeaufsichtigte Lernmethode, die ähnliche Stichproben durch Clustering von Daten in eine Kategorie gruppiert. Bei Clustering-Algorithmen ist die Bewertung des Clustering-Effekts ein wichtiges Thema. In diesem Artikel werden mehrere häufig verwendete Indikatoren zur Bewertung des Clustering-Effekts vorgestellt und entsprechende Codebeispiele gegeben. 1. Clustering-Effekt-Bewertungsindex Silhouette-Koeffizient Der Silhouette-Koeffizient bewertet den Clustering-Effekt, indem er die Nähe der Stichprobe und den Grad der Trennung von anderen Clustern berechnet.
 Erfahren Sie, wie Sie häufige iPhone-Probleme diagnostizieren
Dec 03, 2023 am 08:15 AM
Erfahren Sie, wie Sie häufige iPhone-Probleme diagnostizieren
Dec 03, 2023 am 08:15 AM
Das iPhone ist für seine leistungsstarke Leistung und seine vielseitigen Funktionen bekannt und ist nicht immun gegen gelegentliche Probleme oder technische Schwierigkeiten, ein häufiges Merkmal komplexer elektronischer Geräte. iPhone-Probleme können frustrierend sein, aber normalerweise ist kein Alarm erforderlich. In diesem umfassenden Leitfaden möchten wir einige der am häufigsten auftretenden Herausforderungen im Zusammenhang mit der iPhone-Nutzung entmystifizieren. Unser Schritt-für-Schritt-Ansatz soll Ihnen bei der Lösung dieser häufigen Probleme helfen und praktische Lösungen und Tipps zur Fehlerbehebung bieten, damit Ihre Geräte wieder einwandfrei funktionieren. Unabhängig davon, ob Sie mit einer Störung oder einem komplexeren Problem konfrontiert sind, kann Ihnen dieser Artikel dabei helfen, diese effektiv zu beheben. Allgemeine Tipps zur Fehlerbehebung Bevor wir uns mit den spezifischen Schritten zur Fehlerbehebung befassen, finden Sie hier einige hilfreiche Tipps
 So lösen Sie das Problem, dass jQuery den Formularelementwert nicht abrufen kann
Feb 19, 2024 pm 02:01 PM
So lösen Sie das Problem, dass jQuery den Formularelementwert nicht abrufen kann
Feb 19, 2024 pm 02:01 PM
Um das Problem zu lösen, dass jQuery.val() nicht verwendet werden kann, sind spezifische Codebeispiele erforderlich. Für Front-End-Entwickler ist die Verwendung von jQuery eine der häufigsten Operationen. Unter diesen ist die Verwendung der .val()-Methode zum Abrufen oder Festlegen des Werts eines Formularelements eine sehr häufige Operation. In bestimmten Fällen kann jedoch das Problem auftreten, dass die Methode .val() nicht verwendet werden kann. In diesem Artikel werden einige gängige Situationen und Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt. Problembeschreibung: Wenn Sie jQuery zum Entwickeln von Front-End-Seiten verwenden, treten manchmal Probleme auf
 Welche Fragen gibt es in der Rulong 8 Wine Master-Prüfung?
Feb 02, 2024 am 10:18 AM
Welche Fragen gibt es in der Rulong 8 Wine Master-Prüfung?
Feb 02, 2024 am 10:18 AM
Welche Fragen beinhaltet die Yulong 8 Wine Master-Prüfung? Wie lautet die entsprechende Antwort? Wie kann man die Prüfung schnell bestehen? Es gibt viele Fragen, die in den Prüfungsaktivitäten zum Master of Wine beantwortet werden müssen, und wir können auf die Antworten zurückgreifen, um sie zu lösen. Bei all diesen Fragen geht es um Weinkenntnisse. Wenn Sie eine Referenz benötigen, schauen wir uns die detaillierte Analyse der Antworten auf die Prüfungsfragen zum Yakuza 8 Wine Master an! Ausführliche Erklärung der Antworten auf Fragen in der Rulong 8 Wine Master-Prüfung 1. Fragen zum Thema „Wein“. Dies ist ein destillierter Likör, der von einer von der königlichen Familie gegründeten Brennerei hergestellt wird. Er wird aus dem Zucker von Zuckerrohr gebraut, das in großen Mengen auf Hawaii angebaut wird. Wie heißt dieser Wein? Antwort: Rum 2. Frage zu „Wein“. Das Bild zeigt ein Getränk aus trockenem Ginseng und trockenem Wermut. Es zeichnet sich durch die Zugabe von Oliven aus und ist als „Cockney“ bekannt.
 CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen
Nov 21, 2023 pm 01:16 PM
CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen
Nov 21, 2023 pm 01:16 PM
CSS-Übergangseffekt: So erzielen Sie den Gleiteffekt von Elementen Einführung: Im Webdesign kann der dynamische Effekt von Elementen das Benutzererlebnis verbessern, wobei der Gleiteffekt ein häufiger und beliebter Übergangseffekt ist. Durch die Übergangseigenschaft von CSS können wir leicht den gleitenden Animationseffekt von Elementen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS-Übergangseigenschaften den Gleiteffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis und eine bessere Anwendung zu ermöglichen. 1. Einführung in den CSS-Übergangsattributübergang CSS-Übergangsattributtra
 CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Nov 21, 2023 pm 06:36 PM
CSS-Transformation: So erzielen Sie den Rotationseffekt von Elementen
Nov 21, 2023 pm 06:36 PM
CSS-Transformation: Um den Rotationseffekt von Elementen zu erzielen, sind spezifische Codebeispiele erforderlich. Im Webdesign sind Animationseffekte eine der wichtigen Möglichkeiten, die Benutzererfahrung zu verbessern und die Aufmerksamkeit des Benutzers zu erregen, und Rotationsanimationen sind eine der klassischeren Methoden. In CSS können Sie das Attribut „transform“ verwenden, um verschiedene Verformungseffekte von Elementen zu erzielen, einschließlich Rotation. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der CSS-Transformation den Rotationseffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwendung von CSSs „transf
 So lösen Sie das Problem, dass das Startmenü nach der Win11-Installation nicht verwendet werden kann
Jan 06, 2024 pm 05:14 PM
So lösen Sie das Problem, dass das Startmenü nach der Win11-Installation nicht verwendet werden kann
Jan 06, 2024 pm 05:14 PM
Viele Benutzer haben versucht, das Win11-System zu aktualisieren, haben jedoch festgestellt, dass das Startmenü nach dem Update nicht verwendet werden kann. Dies kann daran liegen, dass ein Problem mit dem neuesten Update vorliegt. Wir können warten, bis Microsoft diese Updates repariert oder deinstalliert Problem. Schauen wir es uns gemeinsam an. Was tun, wenn das Startmenü nach der Installation von Win11 nicht verwendet werden kann? Methode 1: 1. Öffnen Sie zunächst die Systemsteuerung in Win11. 2. Klicken Sie dann unterhalb des Programms auf die Schaltfläche „Programm deinstallieren“. 3. Rufen Sie die Deinstallationsoberfläche auf und suchen Sie in der oberen linken Ecke nach „Installierte Updates anzeigen“. 4. Nach der Eingabe können Sie die Update-Zeit in den Update-Informationen anzeigen und alle aktuellen Updates deinstallieren. Methode 2: 1. Darüber hinaus können wir das Win11-System auch direkt ohne Updates herunterladen. 2. Dies ist ein Produkt ohne das meiste




