So verstehen Sie lineare Farbverläufe in CSS3
Linearer Gradient in CSS3
Lineare Gradientenformel:
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
bedeutet: (Winkel Grad oder Positionswort, ein oder mehrere Farbverlaufsschlüsselknoten (trennen Sie sie mit ",", wenn mehrere vorhanden sind)); ähnlich:
[ ]: stellt ein Zeichenbit dar, das normalerweise mit „|“ verwendet wird, um die Auswahl eines aus [ ] anzuzeigen; >|: bedeutet „oder“, was bedeutet, dass auf der linken und rechten Seite dieses Symbols eines ausgewählt werden soll.
zB: [1|2], was bedeutet, dass dieses Bit entweder 1 oder 2 ist;? : Zeigt an, dass es entbehrlich ist und der Wertebereich ist [0,1] ;
+: bedeutet, dass es mindestens einen gibt, der Wertebereich ist [1,+∞];
Dieser Artikel wird in der Vorschau angezeigt Chrome-Browser, daher wird das Präfix -webkit- hinzugefügt (am Beispiel von Rot und Gelb)
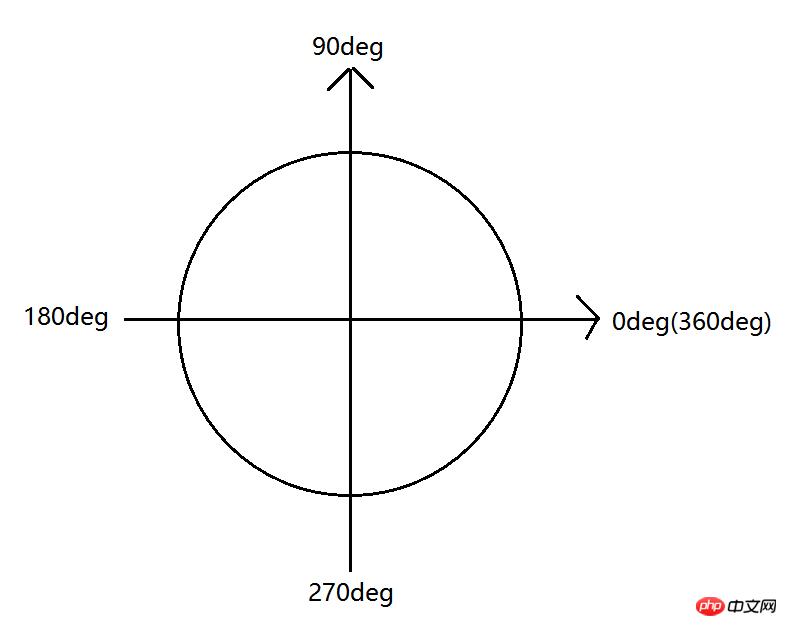
1.angle ist der Winkel des Farbverlaufs, ausgedrückt als xxdeg.
1) Finden Sie den Mittelpunkt der Verlaufsgrafik und verwenden Sie ihn als Ursprung des Koordinatensystems um das Koordinatensystem zu erstellen.
2) Ab 0 Grad ist der durch die Drehung gegen den Uhrzeigersinn gebildete Winkel positiv und der durch die Drehung im Uhrzeigersinn gebildete Winkel negativ.
3) Der Gradiententrend ist derselbe wie die Richtung des Strahls, der nach der Drehung um einen bestimmten Winkel entsteht. 
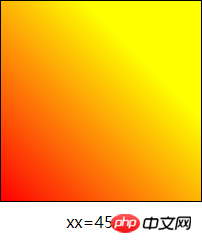
Abbildung 1:
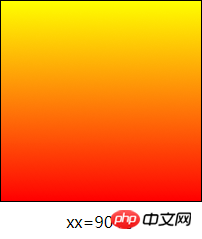
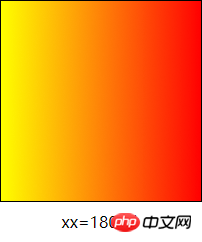
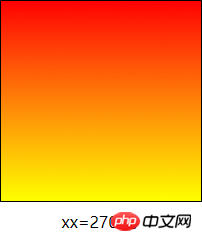
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
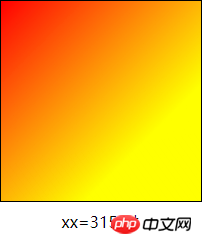
 Abbildung 2:
Abbildung 2: 


0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);
Die optionalen Werte sind  oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)
oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)  , wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .
, wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .


3.color-stop (Verlaufsschlüssel-Farbknoten)
Formel: < ;Farbe> [ bedeutet: Farbwert oder englisches Wort, das Farbe darstellt +Leerzeichen+der Prozentsatz der Position dieses Verlaufsschlüsselpunkts in der entsprechenden Grafik oder dem Längenwert (px); Hinweis: Hier kann ein Farbwert
Das obige ist der detaillierte Inhalt vonSo verstehen Sie lineare Farbverläufe in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






