
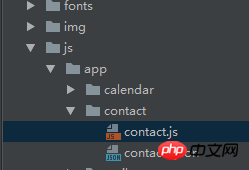
Projektstruktur:

Der Ordner js befindet sich im Root-Pfad
1 $http.get('js/app/contact/contacts.json').then(function (res) {
2 /*下面就是获取到的数据*/
3 $scope.contactsData = res.data;
4 });Die Anforderungsadresse beginnt beim Stammpfad zur angeforderten Datei
Das obige ist der detaillierte Inhalt vonAngular ruft die im Projekt definierte JSON-Datei ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




