Asynchrone und verzögerte Verwendung in Skript-Tags
Das Tag
scriptwird zum Laden und Ausführen von Skripten verwendet. Es kann als ein sehr wichtiges Tag in der Front-End-Entwicklung bezeichnet werden.
Wenn Sie dasscript-Skript direkt verwenden, wirdhtmldas Skript der Reihe nach laden und ausführen. Während des Skriptlade- und -ausführungsprozesses wird das nachfolgendeDOM-Rendering blockiert.
Heutzutage ist jeder daran gewöhnt, auf der Seite auf verschiedene Skripte von Drittanbietern zu verweisen. Wenn es kleine Probleme mit dem Drittanbieter gibt, wie z. B. Verzögerungen, ist die Seite leer.
Glücklicherweise bietet script zwei Möglichkeiten, das oben genannte Problem zu lösen: async und defer. Diese beiden Attribute verhindern, dass script das Rendern von DOM blockiert.
Aber da es zwei Attribute gibt, bedeutet das, dass es einen Unterschied zwischen diesen beiden Attributen geben muss.
defer
-Tags enthält, und haben beiden dasWenn das Tag
Wir haben eine Testseite erstellt, die das Laden von zweiscriptdieses Attribut festlegt, lädt der Browser die Datei asynchron herunter und hat keinen Einfluss auf das nachfolgende Rendern vonDOM. Falls vorhanden Wenn mehrere
-Tags festgelegt sind, werden alledefers der Reihe nach ausgeführt. Dasscriptscript-Skript wird ausgeführt, nachdem das Dokument gerendert wurde und bevor das
-Ereignis aufgerufen wird.deferDOMContentLoaded
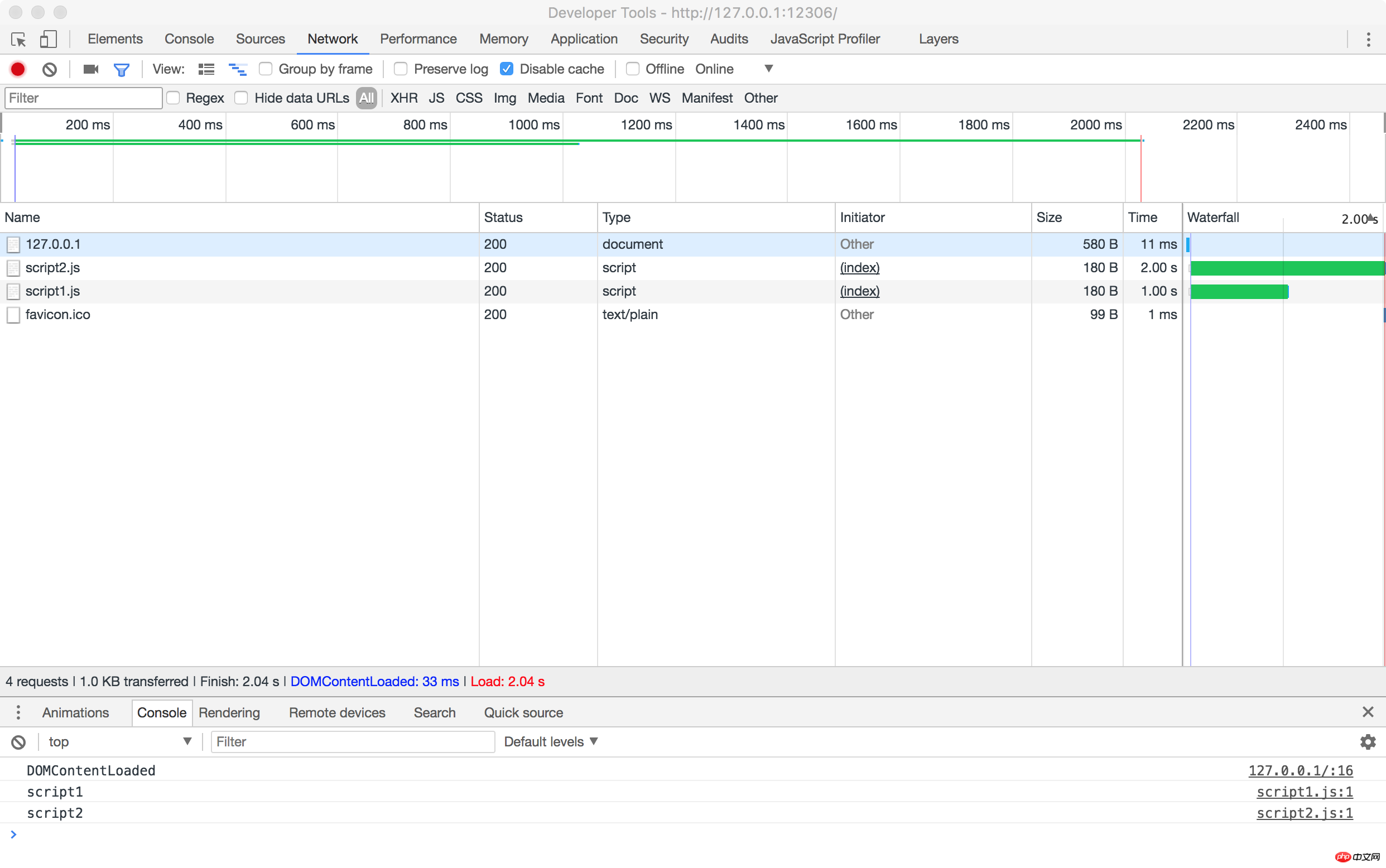
-Logo hinzugefügt. scriptdeferP.S. Um intuitiver zu sein, haben wir eine Verzögerung von
bis und eine Verzögerung von script1.js bis 1s hinzugefügt. script2.js2s
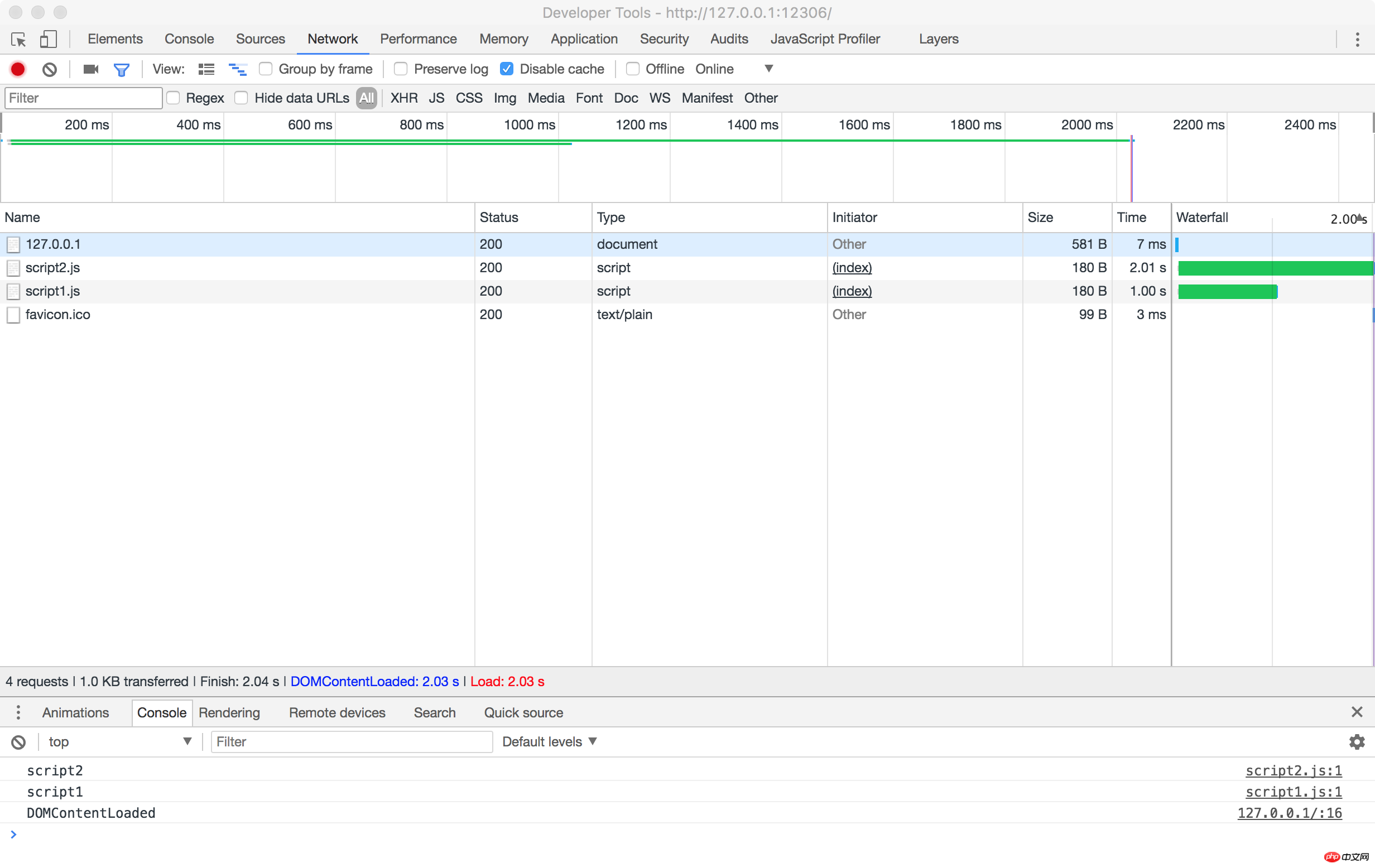
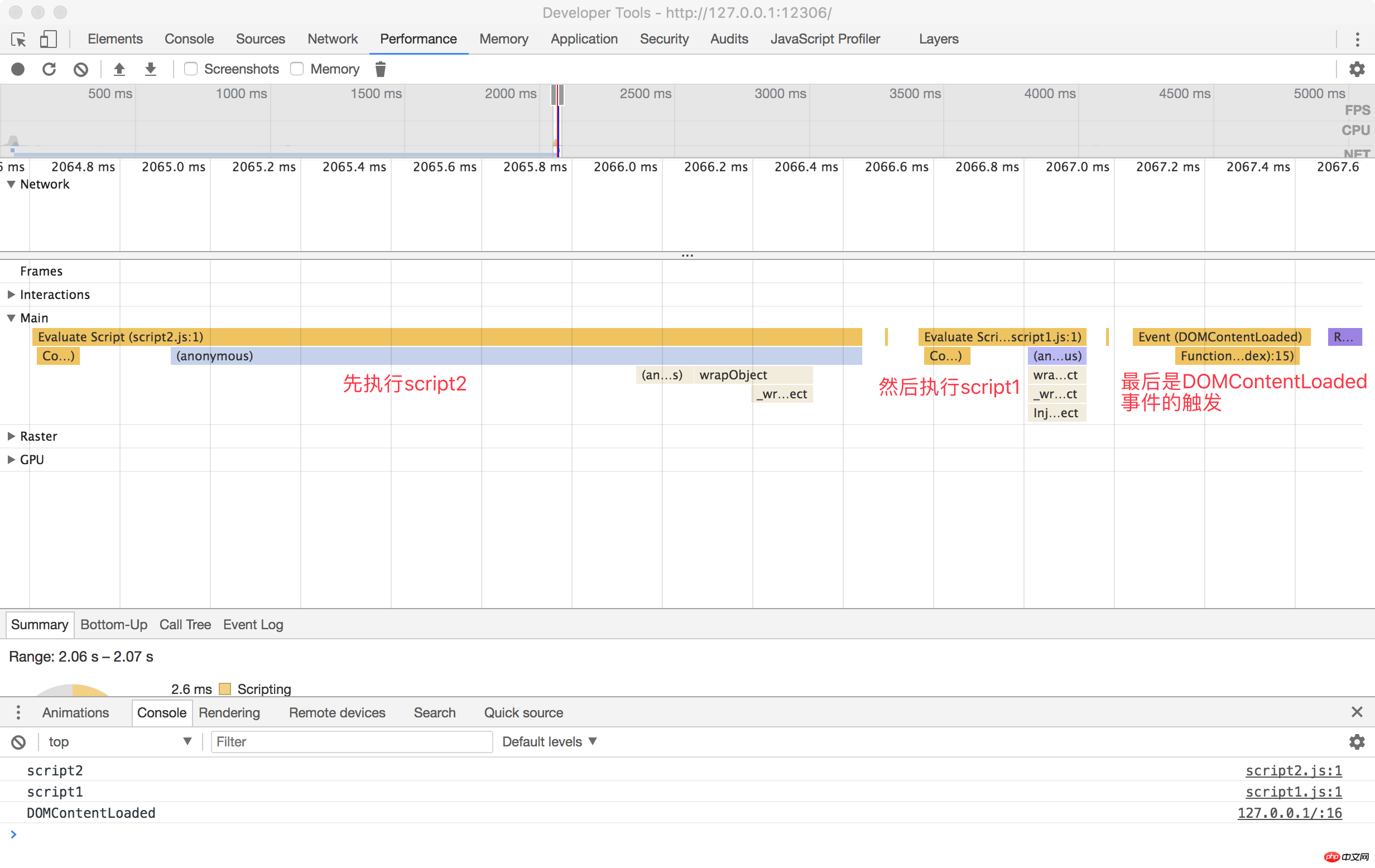
Das Bild unten zeigt den Seitenladevorgang und die Ausgabesequenz des Skripts.
die Ausgabesequenz des Skripts.
Es ist nicht schwer zu erkennen, dass script zwar weniger Zeit zum Laden benötigt als
, aufgrund der Einschränkungen von script1 jedoch erst ausgeführt werden kann, nachdem das vorherige Skript ausgeführt wurde. Die Einstellung von script2defer
 async
async
führt dazu, dass das-Skript asynchron geladen und ausgeführt wird, sofern zulässig. Die Ausführung von
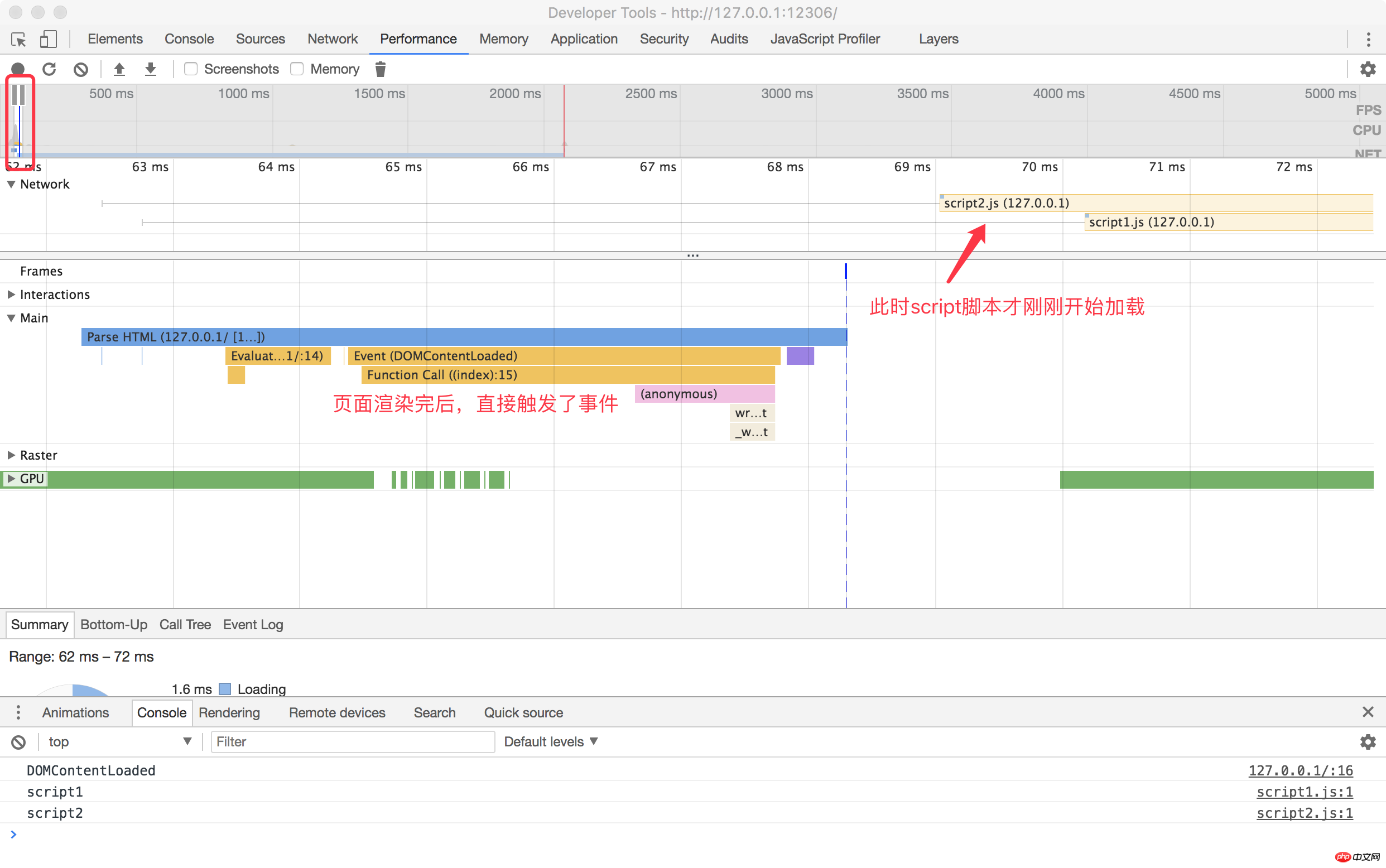
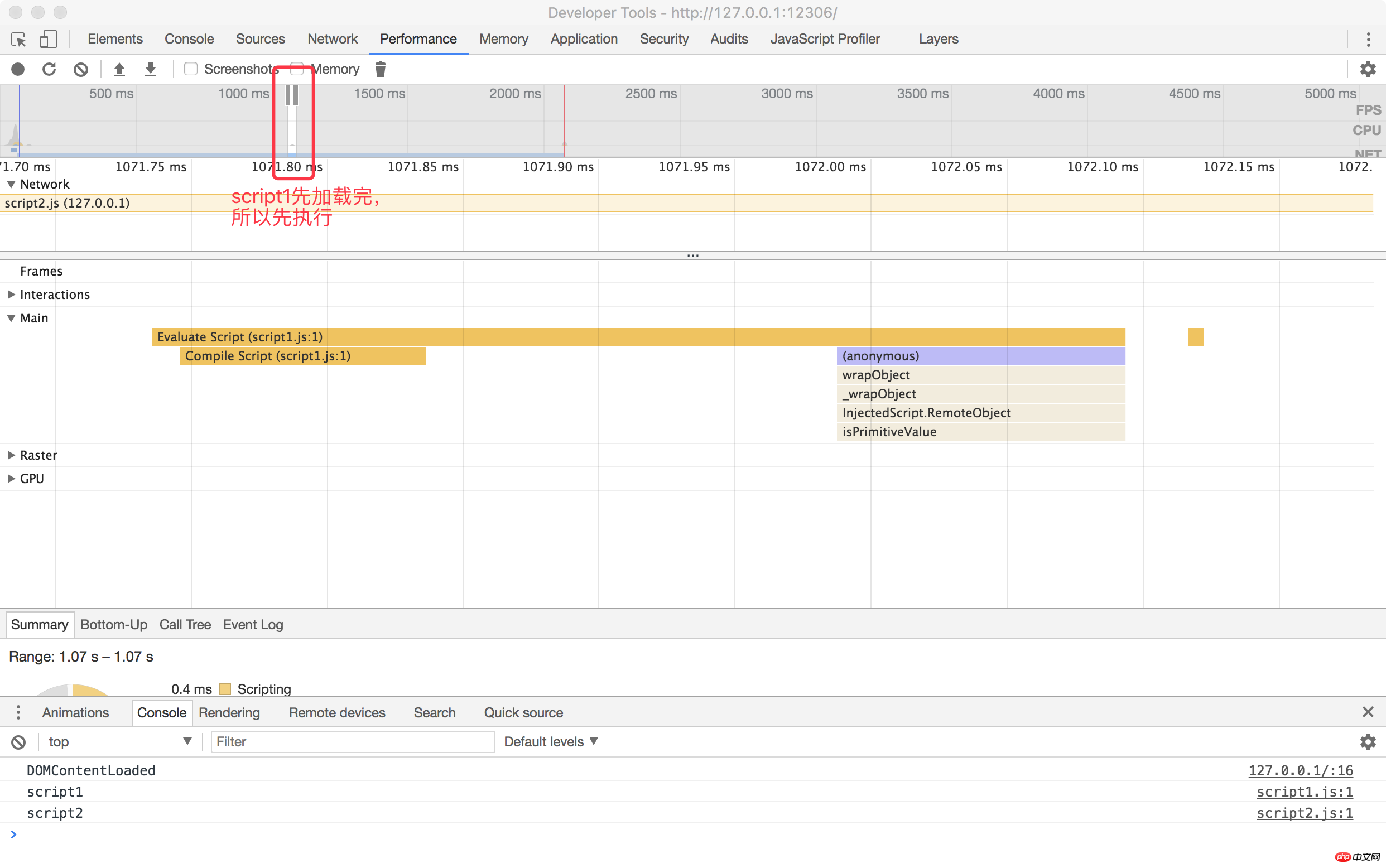
Wir haben die Testseite wie folgt geändert:asyncscriptwird nicht in der Reihenfolge von
auf der Seite ausgeführt, sondern wer es zuerst lädt, wird ausgeführt.asyncscript
Die folgenden Ergebnisse wurden nicht geändert. Schließlich werden sie alle asynchron geladen Skripte.  Aber wir können ein kleines Detail erkennen. Das Auslösen des
Aber wir können ein kleines Detail erkennen. Das Auslösen des
-Ereignisses wird durch das SkriptladenDOMContentLoaded nicht beeinflusst. Es wurde async ausgelöst, bevor das Skript geladen wurde. DOMContentLoaded


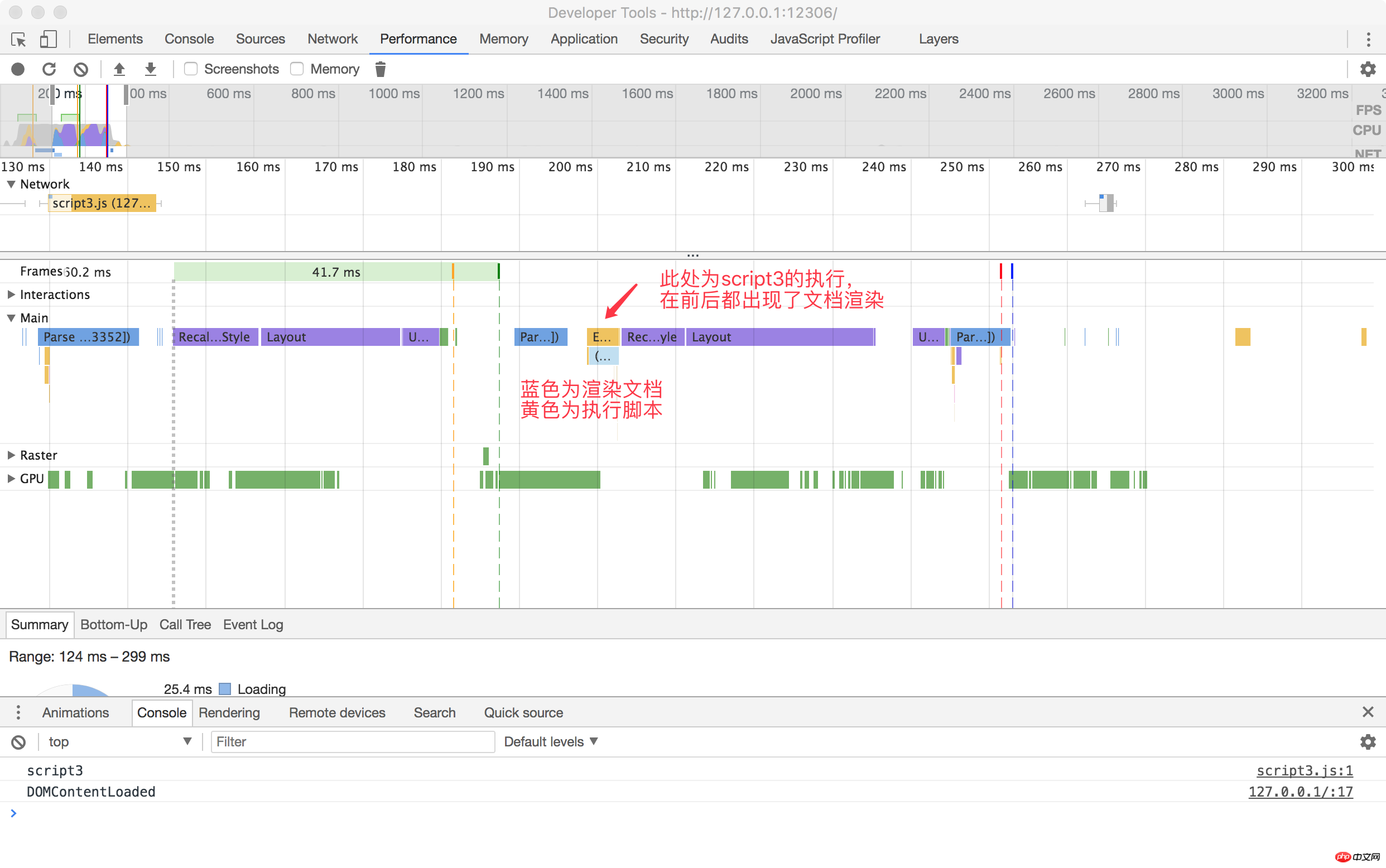
Wir modifizieren dann die Testseite. Laden Sie ein script-Skript ohne Verzögerung, damit das Skript sofort geladen werden kann.
Wir möchten testen, ob das async Skript schnell genug geladen wird, bevor es ausgeführt wird DOMContentLoaded ( Dieses Experiment basiert auf der Beschreibung des async Arguments „Ausführen, wenn zulässig“ ).
Gleichzeitig haben wir nach der Einführung des script-Skripts Tausende leerer p-Knoten hinzugefügt, um die Stabilität des Tests sicherzustellen, um die Renderzeit des Dokuments zu verlängern. Das Ausführungsergebnis von 
ist wie erwartet. Wenn async eine bestimmte Zeitspanne gegeben wird, ist es möglich, es vor dem DOMContentLoaded-Ereignis auszuführen. 
P.S. Aus dem Flammendiagramm in der oberen linken Ecke des Bildes oben können wir auch erkennen, dass es mehrere Segmente von blau gibt (Update: Ich war verwirrt, als ich schrieb es nachts, lila. Der eine rendert, der blaue analysiert das Dokument. Und die Reihenfolge von Console unten.
Es stimmt, dass die Ausführung von async ausgeführt wird, nachdem der Ladevorgang abgeschlossen ist, im Gegensatz zu defer, das darauf warten muss, dass alle Skripte geladen und der Reihe nach ausgeführt werden.
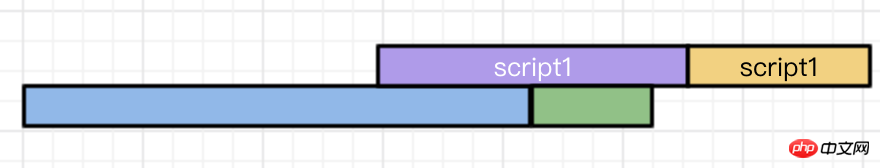
Zeichne ein paar Bilder und gib eine kurze Erklärung
Es gibt viele ähnliche Bilder im Internet, aber im Grunde sind es nur Beispiele mit Drehbuch
Es ist zu schäbig. Also holen wir uns eine Deluxe-Version und zeichnen ein Gantt-Diagramm, wenn mehrere Skripte geladen werden
Genau wie die großen Mobiltelefonhersteller in den letzten Jahren möchten sie alle ein X+X-Plus haben, wenn sie neue Telefone auf den Markt bringen
Verwenden Sie vier verschiedene Farben, um die Bedeutung jedes 
Normalen Skripts anzuzeigen.
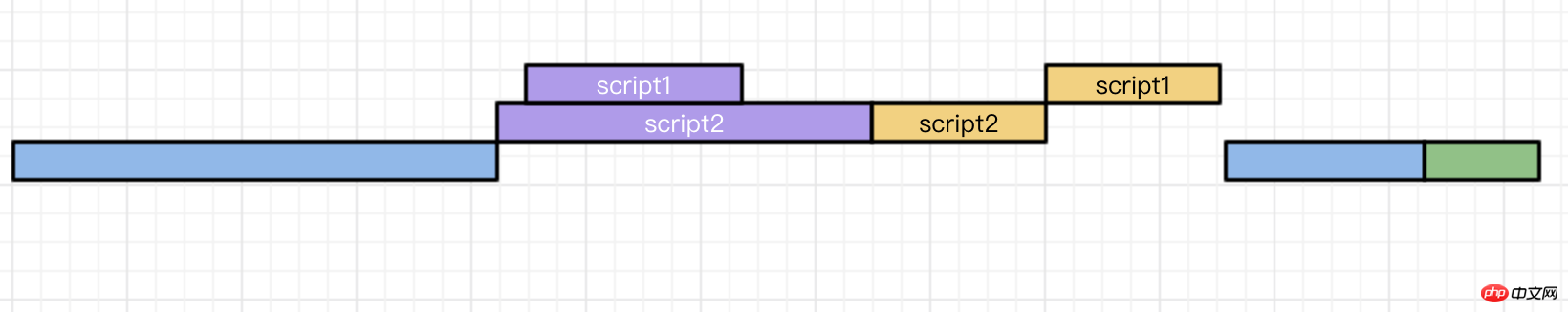
Wenn beim Parsen des Dokuments auf ein script-Skript gestoßen wird, wird es angezeigt wird stoppen Das Rendern der Seite wird heruntergeladen (hat jedoch keinen Einfluss auf das nachfolgende Parsen; Parsen und Rendern sind zwei verschiedene Dinge). Der Download von
-Ressourcen erfolgt während des Parsing-Vorgangs. Obwohl das script1-Skript schnell geladen wird, wird das script2 davor nicht geladen und ausgeführt, sodass es sich nur im angehaltenen Zustand befinden kann. Warten Sie, bis script2 abgeschlossen ist, bevor Sie es ausführen.
Wenn beide Skripte ausgeführt werden, wird die Seite weiterhin gerendert. 
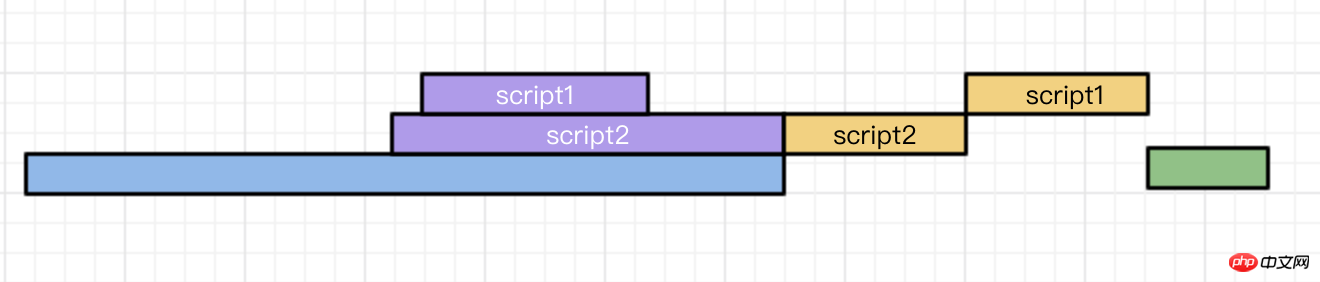
defer
Wenn beim Parsen eines Dokuments ein mit defer festgelegtes Skript angetroffen wird, wird es im Hintergrund heruntergeladen, das Rendern wird jedoch nicht verhindert des Dokuments, nachdem das Parsen und Rendern der Seite abgeschlossen ist.
wartet, bis alle defer-Skripte geladen und der Reihe nach ausgeführt werden. Nach der Ausführung wird das DOMContentLoaded-Ereignis ausgelöst. 
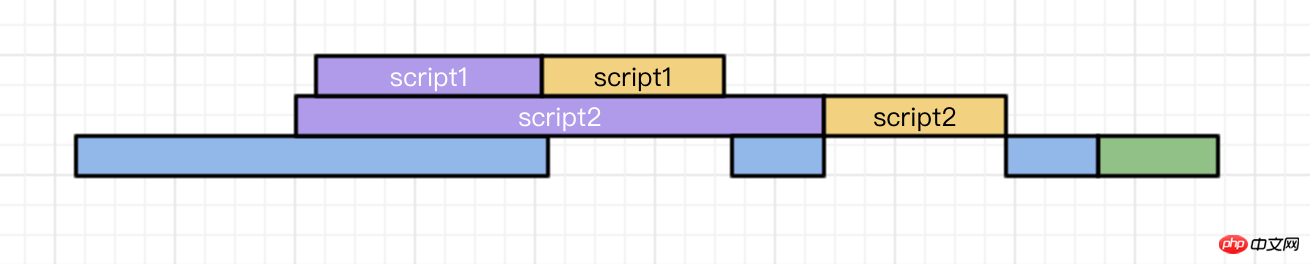
asynchron
asyncDas Skript wird nach dem Laden ausgeführt. asyncDas Laden von Skripten wird nicht in der DOMContentLoadedEreignisstatistik gezählt, was bedeutet, dass beide Situationen im Bild unten möglich sind


Empfohlene Anwendungsszenarien
aufschieben
Wenn Ihr Skriptcode vom DOM-Element auf der Seite abhängt (ob das Dokument gerendert wurde) oder von anderen Skriptdateien abhängig ist.
Beispiel:
Kommentarfeld
Code-Syntax-Hervorhebung
-
polyfill.js
async
Wenn sich Ihr Skript nicht um das DOM-Element auf der Seite kümmert (ob das Dokument gerendert wird), und es generiert keine Daten, die von anderen Skripten benötigt werden
Das obige ist der detaillierte Inhalt vonAsynchrone und verzögerte Verwendung in Skript-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
Ist Async für es6 oder es7?
Jan 29, 2023 pm 05:36 PM
async ist es7. Async und Wait sind neue Ergänzungen zu ES7 und Lösungen für asynchrone Vorgänge. Man kann sagen, dass Async/Await syntaktischer Zucker für Co-Module und Generatorfunktionen ist und js asynchronen Code mit klarerer Semantik löst. Wie der Name schon sagt, bedeutet Async „asynchron“. Async wird verwendet, um zu deklarieren, dass eine Funktion asynchron ist. Es gibt eine strikte Regel zwischen Async und Wait.
 Was bedeutet Skript?
Aug 29, 2023 pm 02:00 PM
Was bedeutet Skript?
Aug 29, 2023 pm 02:00 PM
Skript bedeutet Skript oder Skript. In Film, Fernsehen, Theater und anderen Kunstformen werden Drehbücher verwendet, um die Dialoge, Handlungen und Szenen von Charakteren sowie die Entwicklung und Struktur der Geschichte zu beschreiben. Das Schreiben von Drehbüchern erfordert bestimmte Fähigkeiten und Erfahrung. Es sollte lebendig und kraftvoll sein, die Aufmerksamkeit des Publikums erregen und die Emotionen und Themen der Geschichte vermitteln. Drehbücher sind in der Film- und Fernsehbranche besonders wichtig. Sie sind die Grundlage der Kreation und bestimmen die Handlung, die Charakterentwicklung und den Dialoginhalt des Films. Skripte sind für Künstler ein wichtiges Werkzeug, um sich selbst zu erschaffen und auszudrücken.
 Wie vue3+async-validator die Formularüberprüfung implementiert
May 11, 2023 am 09:55 AM
Wie vue3+async-validator die Formularüberprüfung implementiert
May 11, 2023 am 09:55 AM
Erstellen eines Vue3-Projekts Bevor wir ein Projekt erstellen, müssen wir zunächst erklären, dass die von uns verwendete Version Nodejs: v17.5.0pnpm: 7.0.0Vue: 3.2.25 ist. Zuerst erstellt Vite eine Vue3-Projektdemo mit dem Namen FormValidate. Geben Sie den Befehl pnpmcreateviteFormValidate in die Befehlszeile ein und drücken Sie die Eingabetaste. Wählen Sie dann vue aus und drücken Sie weiterhin die Eingabetaste. Dies zeigt an, dass wir zunächst das Projekt FormValidate (Formularvalidierung) erstellt haben. Gemäß den Eingabeaufforderungen in der Befehlszeile geben wir das Stammverzeichnis des Projekts ein Verwenden Sie dann den Befehl pnpminstall, um die für das Projekt erforderlichen Abhängigkeiten zu installieren. Natürlich ist die Verwendung von pnpm hier besser als n
 Was ist ein Skript?
Oct 12, 2023 am 10:04 AM
Was ist ein Skript?
Oct 12, 2023 am 10:04 AM
Im Bereich der Informatik bezieht sich „Skript“ normalerweise auf eine Skriptsprache oder Skriptdatei. Eine Skriptsprache ist eine interpretierte Programmiersprache, die häufig für Aufgaben wie Automatisierung, Stapelverarbeitung und Rapid Prototyping verwendet wird.
 Was ist das Schlüsselwort „defer' in der Go-Sprache?
Jun 11, 2023 am 09:10 AM
Was ist das Schlüsselwort „defer' in der Go-Sprache?
Jun 11, 2023 am 09:10 AM
Was ist das Schlüsselwort „defer“ in der Go-Sprache? Beim Schreiben von Programmen müssen wir nach der Ausführung einer bestimmten Funktion oder Methode häufig eine Bereinigung oder Ressourcenfreigabe durchführen. Zu diesem Zeitpunkt bietet die Go-Sprache einen praktischen Mechanismus. Mithilfe des Schlüsselworts defer können diese Bereinigungs- oder Ressourcenfreigabeaufgaben verschoben werden, bis die Funktion oder Methode zurückkehrt. Das Schlüsselwort defer ist ein Syntaxzucker, der zur Kompilierungszeit analysiert wird. Es verzögert den Aufruf einer Funktion oder Methode, bis die aktuelle Funktion oder Methode zurückkehrt.
 So beheben Sie einen Skriptfehler
Oct 18, 2023 am 09:44 AM
So beheben Sie einen Skriptfehler
Oct 18, 2023 am 09:44 AM
Zu den Lösungen für Skriptfehler gehören die Überprüfung der Syntax, des Dateipfads, die Überprüfung der Netzwerkverbindung, der Browserkompatibilität, die Verwendung von Try-Catch-Anweisungen, die Verwendung von Entwicklertools zum Debuggen, das Aktualisieren von Browsern und JavaScript-Bibliotheken oder die Suche nach professioneller Hilfe. Detaillierte Einführung: 1. Auf Syntaxfehler prüfen: Skriptfehler können durch Syntaxfehler im JavaScript-Code verursacht werden. Verwenden Sie Entwicklertools, um den Code zu überprüfen und Syntaxfehler zu beheben sind richtig usw.
 So verwenden Sie das Python-Async-Modul
May 30, 2023 pm 11:43 PM
So verwenden Sie das Python-Async-Modul
May 30, 2023 pm 11:43 PM
Coroutine: Coroutine, auch Micro-Thread genannt, ist eine Kontextwechseltechnologie im Benutzermodus. Kurz gesagt, es handelt sich tatsächlich um einen Thread zum Implementieren von Codeblöcken zum Umschalten zwischen Ausführungen. Die Unterstützung von Python für Coroutinen wird über Generatoren implementiert. Im Generator können wir nicht nur die for-Schleife durchlaufen, sondern auch kontinuierlich die Funktion next() aufrufen, um den nächsten von der yield-Anweisung zurückgegebenen Wert zu erhalten. Aber Pythons yield kann nicht nur einen Wert zurückgeben, sondern auch vom Aufrufer gesendete Parameter empfangen. 1. Was ist ein Generator? In Python wird dieser Mechanismus zum gleichzeitigen Schleifen und Berechnen als Generator bezeichnet: Gen
 So verwenden Sie async/await, um asynchrone Vorgänge in Vue abzuwickeln
Jun 11, 2023 am 09:18 AM
So verwenden Sie async/await, um asynchrone Vorgänge in Vue abzuwickeln
Jun 11, 2023 am 09:18 AM
So verwenden Sie async/await, um asynchrone Vorgänge in Vue abzuwickeln. Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklung müssen wir komplexere asynchrone Vorgänge in Vue verarbeiten. Obwohl Vue bereits viele praktische Möglichkeiten zur Handhabung asynchroner Vorgänge bietet, müssen wir in einigen Fällen möglicherweise eine einfachere und intuitivere Möglichkeit zur Handhabung dieser asynchronen Vorgänge verwenden. Zu diesem Zeitpunkt ist async/await eine sehr gute Wahl. Was ist async/await? In ES2017 sind asynchrone und




