
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默认值,元素没有任何阴影效果。 |
| h-shadow | 阴影水平偏移量,其值可以是正负值。如果取正值,则阴影在元素的右边,反之取负值,阴影在元素的左边。 |
| v-shadow | 阴影垂直偏移量,其值可以是正负值。如果取正值,则阴影在元素的底部,反之取负值,阴影在元素的顶部。 |
| blur | 阴影模糊半径,可选参数。其值只能是正值,如果取值为“0”时,表示阴影不具有模糊效果,如果取值越大,阴影的边缘就越模糊。 |
| spread | 阴影扩展半径,可选参数。其值可以是正负值,如果取值为正值,则整个阴影都延展扩大,反之取值为负值,则整个阴影都缩小。 |
| color | 阴影颜色,可选参数,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在Webkit内核下的浏览器将无色,也就是透明,建议不要省略这个参数。 |
| inset | 阴影类型,可选值。如果不设置,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是给元素设置内阴影。 |

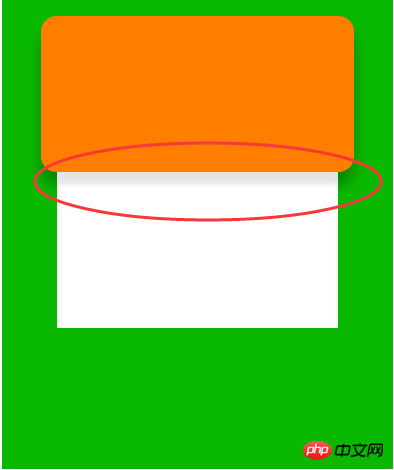
Dies ist unser HTML-Code. Es ist offensichtlich, dass der grüne Bereich ein Container ist, der orange Bereich ein Contain-Wrapper und der weiße Bereich ein Foot-Wrapper .
Lassen Sie uns ihren CSS-Code schreiben
Wir legen einen Randschatten für das orangefarbene Feld fest und der untere Rand des orangefarbenen Felds ist eng am oberen ausgerichtet Der Rand des weißen Felds fügt sie zusammen. Schauen wir uns den Effekt an.
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>
Wir stellen fest, dass der Schatten des unteren Rands des Das orangefarbene Kästchen wird vom weißen Kästchen verdeckt. Was tun? Ich habe es sehr ungeschickt gelöst.
Da der Schatten verdeckt ist, lassen wir das weiße Kästchen kompensieren, um dem orangefarbenen Kästchen einen Schatten zu geben. Wäre es nicht toll, wenn wir den Schatten des oberen Randes des weißen Kastens nach innen projizieren würden, um diese Lücke zu füllen?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
}Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von Box-Shadow. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
Einführung in die Hauptarbeitsinhalte von Frontend-Ingenieuren
 Einführung in die MySQL-Engine
Einführung in die MySQL-Engine
 Methode zum Öffnen einer CDR-Datei
Methode zum Öffnen einer CDR-Datei
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024




