
In der Leinwand müssen Sie 1-Pixel-Linien zeichnen, was standardmäßig nicht möglich ist.
context.beginPath();
context.moveTo( 100, 100 );
context.lineTo( 400, 100 );
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = 'red';
context.moveTo( 100.5, 200.5 );
context.lineTo( 400.5, 200.5 );
context.closePath();
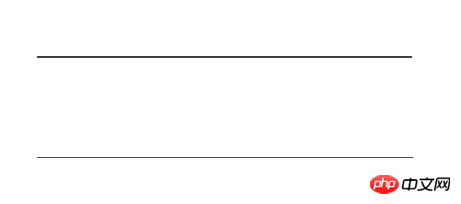
context.stroke();Im obigen Code ist der Kontext der Kontext der Leinwand. In diesem Code habe ich eine Linie mit 2 Linien gezeichnet. Die obere Linie ist nicht 1 Pixel, die untere Linie ist 1 Pixel.

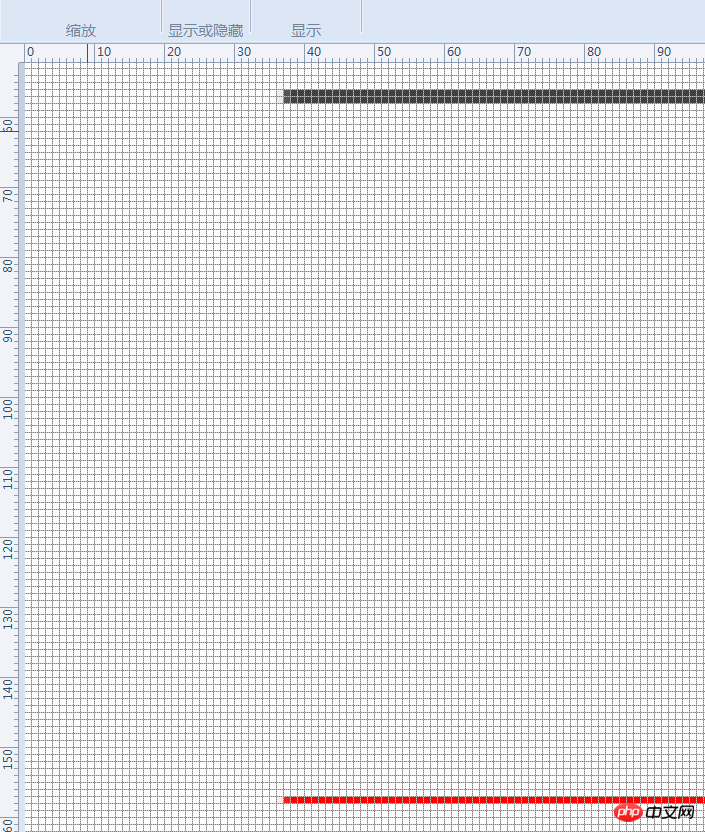
Sie können oben möglicherweise nicht klar erkennen, ob die schwarze Linie 1 Pixel groß ist oder nicht Öffnen Sie die Zeichnungssoftware oder Photoshop, zoomen Sie hinein und öffnen Sie dann die Koordinaten. Sie werden den folgenden Effekt sehen:

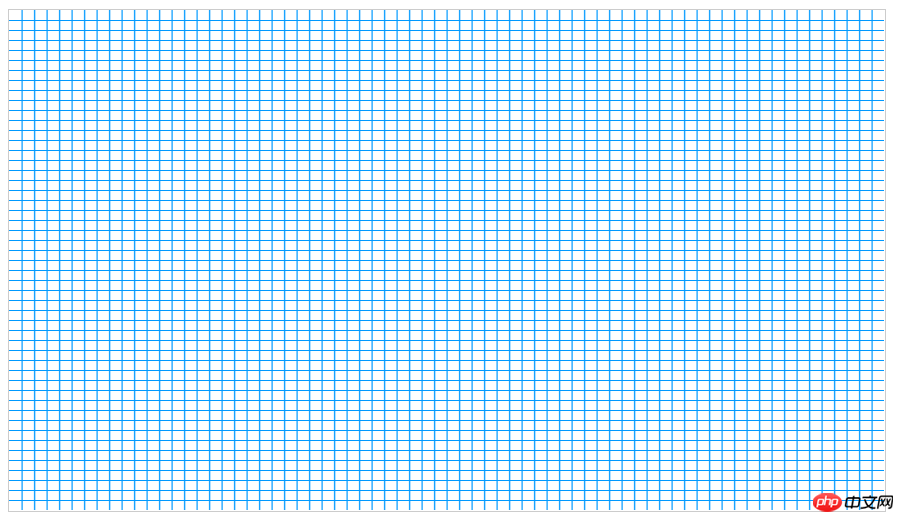
Offensichtlich nimmt diese schwarze Linie zwei Zeilen ein ist 2 Pixel groß und die rote Linie nimmt eine Linie ein, was dem tatsächlichen 1-Pixel-Liniensegment entspricht. Wenn Sie also in Canvas ein 1-Pixel-Liniensegment zeichnen müssen, fügen Sie nach den Koordinaten 0,5 hinzu und dann Weiter , wir zeichnen ein Koordinatensystem in x- und y-Richtung.
drawGrid('#09f', 10, 10);
function drawGrid(color, stepx, stepy) {
context.save()
context.strokeStyle = color;
context.lineWidth = 0.5;
context.clearRect(0, 0, context.canvas.width, context.canvas.height);
for (var i = stepx + 0.5; i < context.canvas.width; i += stepx) {
context.beginPath();
context.moveTo(i, 0);
context.lineTo(i, context.canvas.height);
context.stroke();
}
for (var i = stepy + 0.5; i < context.canvas.height; i += stepy) {
context.beginPath();
context.moveTo(0, i);
context.lineTo(context.canvas.width, i);
context.stroke();
}
context.restore();
}
Das obige ist der detaillierte Inhalt vonHTML5 1px-Problem und Methode zum Zeichnen des Koordinatensystemgitters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Methode zum Festlegen des HTML-Bereichs
Methode zum Festlegen des HTML-Bereichs
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 So erstellen Sie einen WeChat-Klon
So erstellen Sie einen WeChat-Klon
 Einführung in ausländische kostenlose VPS-Software
Einführung in ausländische kostenlose VPS-Software




