 Java
Java
 javaLernprogramm
javaLernprogramm
 Lösen Sie das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends
Lösen Sie das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends
Lösen Sie das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends
Ich bin heute während der Entwicklung auf ein kleines Problem gestoßen, wie ich das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends lösen kann. Freunde, die interessiert sind, können einen Blick darauf werfen 🎜> Heute ist während des Entwicklungsprozesses ein Problem aufgetreten und ich habe vor, einige Stile dieses Codes anzupassen. Der Java-Back-End-Code wurde online geschrieben und bereitgestellt. Zu diesem Zeitpunkt ist der Zugriff beim Ausführen des Vue-Projekts in der Befehlszeile eingeschränkt, die Daten können nicht abgerufen werden und der domänenübergreifende Zugriff schlägt fehl.
Domainübergreifend bedeutet, dass der Browser keine Skripte von anderen Websites ausführen kann. Dies wird durch die Same-Origin-Richtlinie des Browsers verursacht, bei der es sich um eine Sicherheitsbeschränkung handelt, die der Browser für JavaScript auferlegt.
Der sogenannte gleiche Ursprung bedeutet, dass der Domainname, das Protokoll und der Port gleich sind. Zum Beispiel:
http://www.123.com/. index.html-Aufruf http://www.123.com/server.php (nicht domänenübergreifend)
http://www.123.com/index.html ruft http auf:/ /www.456.com /server.php (verschiedene primäre Domänennamen: 123/456, domänenübergreifend)
http://abc.123.com/index.html ruft http:/ auf /def.123.com/server .php (verschiedene Subdomainnamen: abc/def, domänenübergreifend)
http://www.123.com:8080/index.html ruft http auf: //www.123.com:8081 /server.php (verschiedene Ports: 8080/8081, domänenübergreifend)
http://www.123.com/index.html ruft https auf: //www.123.com/server.php (verschiedene Protokolle: http/https, domänenübergreifend)
Bitte beachten Sie: Obwohl localhost und 127.0.0.1 beide auf diesen Computer verweisen, sind sie es auch domänenübergreifend.
Nachdem wir das Konzept der domänenübergreifenden Arbeit kennen, wie lösen wir es?
Meine Situation ist hier so. Das Backend befindet sich auf dem Server, aber Vue wird lokal ausgeführt. Es gibt viele domänenübergreifende Proxy-Tools, die jedoch problematischer sind. Da das Gerüsttool vue-cli dies bereits für uns erledigt hat, können wir mit nur wenig Konfiguration problemlos domänenübergreifende Probleme lösen.
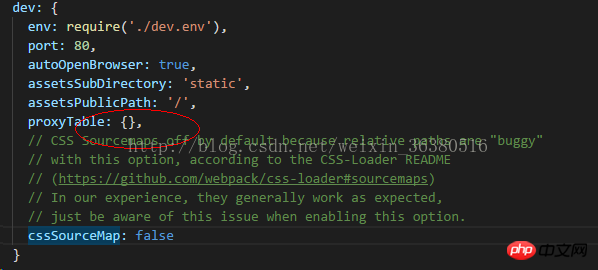
Wir öffnen die Datei config/index.js und finden den folgenden Code:

Proxy in ProxyTable konfigurieren: {}, Konfigurationsinformationen wie folgt:
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
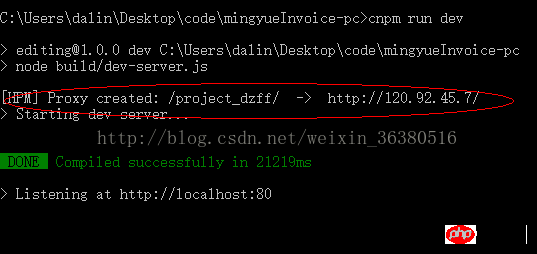
Zu diesem Zeitpunkt führen wir das Vue-Projekt aus, wie in der Abbildung gezeigt:
 Zu diesem Zeitpunkt wurde der Zugriff grundsätzlich erfolgreich weitergeleitet zum lokalen, und dann können Sie das lokale Vue-Projekt verwenden, um auf serverseitige Daten zuzugreifen!
Zu diesem Zeitpunkt wurde der Zugriff grundsätzlich erfolgreich weitergeleitet zum lokalen, und dann können Sie das lokale Vue-Projekt verwenden, um auf serverseitige Daten zuzugreifen!
Zusammenfassung
Das obige ist der detaillierte Inhalt vonLösen Sie das domänenübergreifende Problem beim Debuggen des Vue+Java-Backends. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Wie führt man ein effizientes Debugging in Java-Lambda-Ausdrücken durch?
Apr 24, 2024 pm 12:03 PM
Effizientes Debuggen von Lambda-Ausdrücken: IntelliJ IDEA Debugger: Setzen Sie Haltepunkte für Variablendeklarationen oder Methoden, überprüfen Sie interne Variablen und den Status und sehen Sie sich die tatsächliche Implementierungsklasse an. Java9+JVMTI: Stellen Sie eine Verbindung zur Laufzeit-JVM her, um Bezeichner abzurufen, Bytecode zu überprüfen, Haltepunkte festzulegen und Variablen und Status während der Ausführung zu überwachen.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Zum Debuggen rekursiver Funktionen stehen die folgenden Techniken zur Verfügung: Überprüfen Sie den Stack-Trace. Legen Sie Debug-Punkte fest. Überprüfen Sie, ob der Basisfall korrekt implementiert ist. Zählen Sie die Anzahl der rekursiven Aufrufe. Visualisieren Sie den rekursiven Stack
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.





