
Frage.
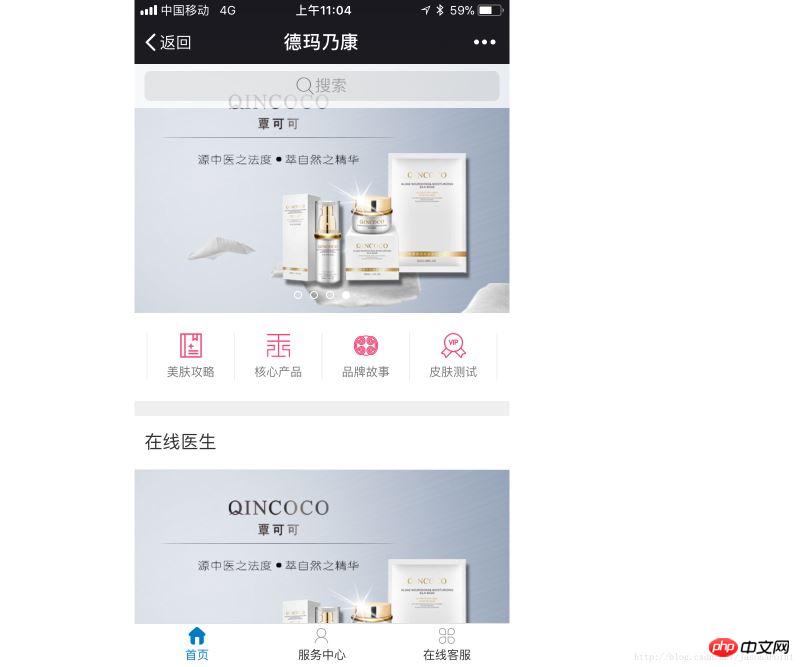
In mobilen Mall-Systemen sehen wir oft ein Suchfeld oben auf der Seite. Diese Art von Suchfeld bevorzugen Blogger Oben auf der Seite, durchscheinend und schwebend, ist ein Teil des Karussells undeutlich zu erkennen.

Um ein solches Suchfeld zu erstellen, ist die Schlüsseltechnologie:
feste Suchfeldpositionierung
Deckkraft einstellen Transparenz
Lösung. Lösung
Zuerst definieren wir ein HTML-Fragment:
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<p class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</p>
</form>
</header>
<!-- 一个背景图 实际上这里往往是轮播图 -->
<p class="background">
<img src="bg.jpg">
</p>Die Kopfzeilenbezeichnung ist das Suchfeld und das p darunter ist ein Hintergrundbild.
Fügen Sie den CSS-Stil hinzu:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>Ein sehr langer CSS-Stil, aber der Kern besteht nur aus zwei Sätzen: position: Fixed; Es wird beschlossen, das Suchfeld oben zu platzieren*/ und die Hintergrundfarbe: #fff; /* der durchscheinende Effekt des Suchfelds*/ Das Layout muss von den Lesern geschrieben werden, um den Prozess zu verstehen. Dies kann einige Zeit dauern.
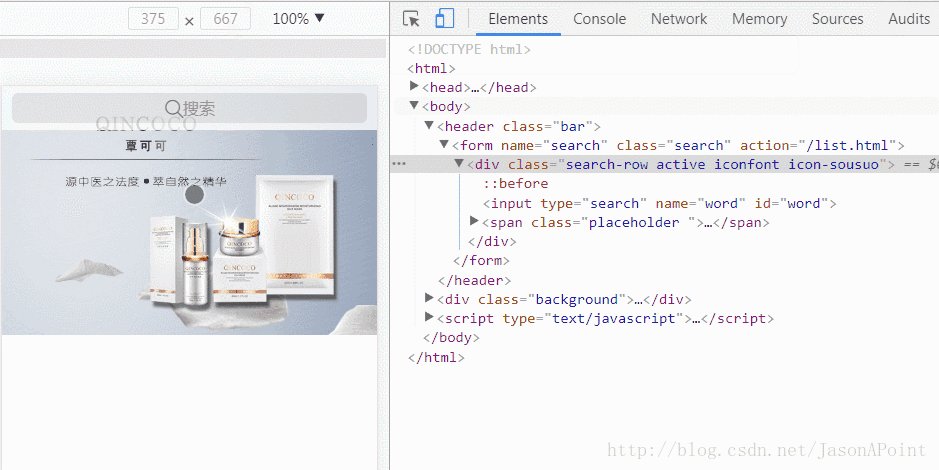
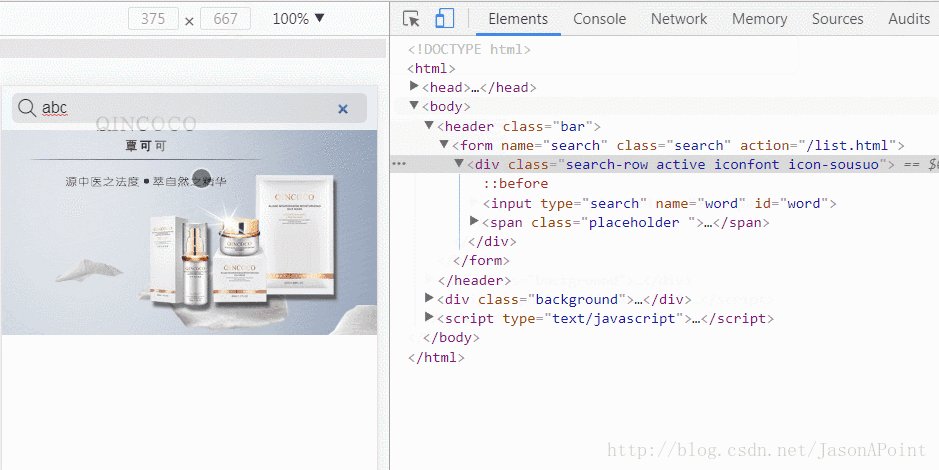
Auf diese Weise haben wir ein statisches Suchfeld vervollständigt:

Hinweis: Das Suchsymbol hier verwendet Iconfont. Leser können zur Iconfont-Vektorsymbolbibliothek gehen . herunterladen.
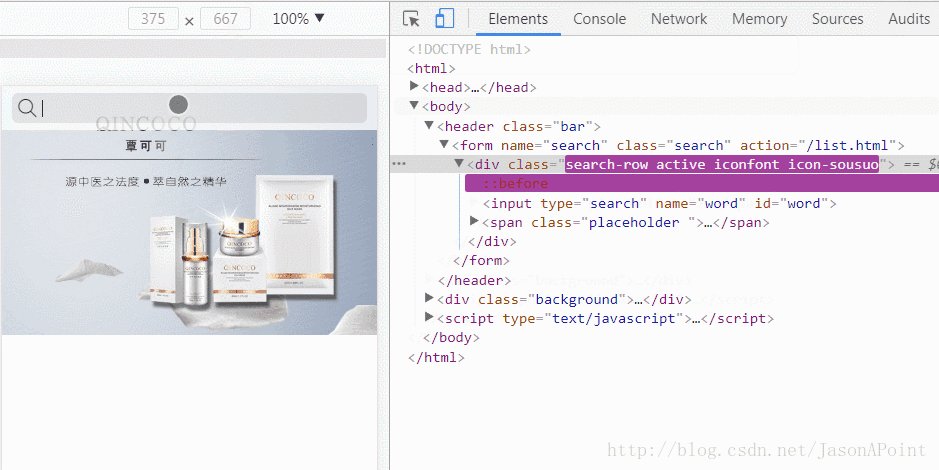
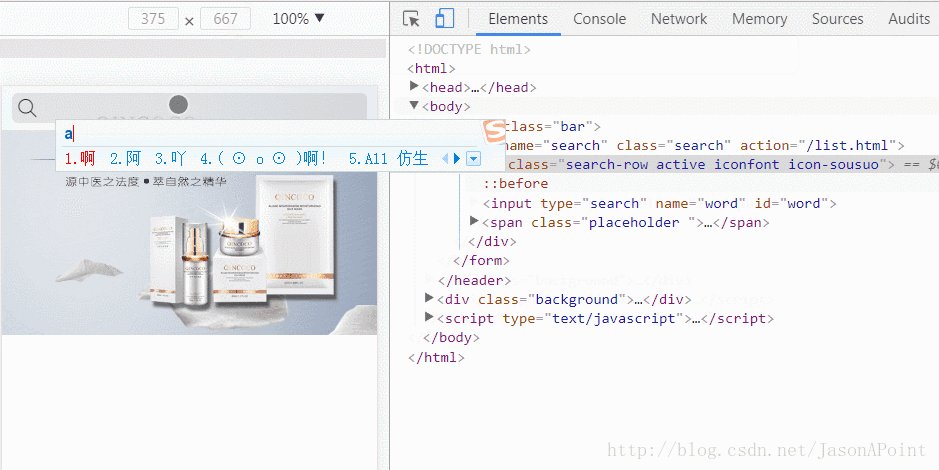
Zu diesem Zeitpunkt müssen wir noch einige Animationseffekte über JS implementieren:

Wird verwendet, um das Positionssymbol „Suchen“ zu wechseln, wenn der Benutzer Schaltereingabe Das Prinzip ist sehr einfach. Einfach Klassen hinzufügen und entfernen. Diese Klassen definieren Stile.
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
<script type="text/javascript">
/* 输入框获取到焦点 表示用户正在输入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 输入框失去焦点 表示用户输入完毕 */
$("#word").focusout(function() {
/* 判断用户是否有内容输入 */
if ($(this).val()=="") {
/* 没有内容输入 改变样式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有内容输入 保持样式 并提交表单 */
$("#search").submit();
}
});
</script>Hinweis: jQuery muss hier eingeführt werden, vergessen Sie es nicht!
Erweiterung.
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode eines festen, schwebenden, durchscheinenden Suchfelds auf einem mobilen HTML-Terminal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




