
Asynchrones Echtzeit-Such-JQuery-Select-Plug-in
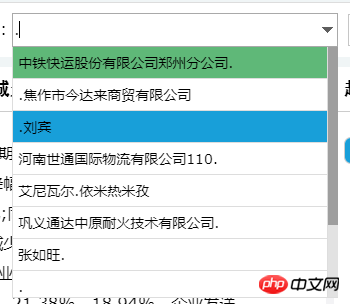
1 Schauen Sie sich zunächst den Effekt an.

2. Der Grund für die Erstellung dieses Plug-Ins.
1. Die Datenmenge ist zu groß (Tausende oder Zehntausende) und kann nicht alle auf einmal geladen werden.
2. Bestehende Plug-Ins sind unterschiedlich und können die funktionalen Anforderungen nicht erfüllen.
3. Unzureichende Ästhetik und Kontrollierbarkeit.
3. Verwendung.
1.html und js
1 <select id="unit"></select> 2 <script type="text/javascript" src="/demo/thirdparty/jquery/jquery-1.8.3.min.js"></script> 3 <script src="/demo/thirdparty/pheker/ajaxselect.js"></script>
2. Beispiel.
# 使用实例
var initUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName="+encodeURIComponent(encodeURIComponent("xx无烟煤矿业集团有限责任公司"));
var ajaxUrl = "/demo/defineDict.do?method=getEnterpriseDict&unitName=";
var $select = $("#ajaxselect").ajaxselect({
initUrl:initUrl,
ajaxUrl:ajaxUrl,
defkv:['id','text'],
selected:0,
},function(filterData,isInit){
//filter
console.log(filterData);
},function(cbData,isInit){
//callback
console.log(cbData);
});
$select.on("change", function(){
console.log(this.value);
});3. Detaillierte Konfiguration.
var defcfg = {
initUrl:'', //初始化请求地址
ajaxUrl:'', //异步请求地址
defkv:[], //返回数据 的key
delay:200, //ajax回调 延时
width:200, //input 宽度
height:30, //input 高度
selected:-1, //初始化数据 默认选中项,-1为不选中
limit:20, //最大显示条数,0为不限制
maxheight:250, //最大显示高度
hoverbg:'#189FD9', //悬浮背景色
activebg:'#5FB878', //选中项背景色
style:'' //自定义样式
};Es gibt auch einige andere APIs. Weitere Informationen finden Sie im Referenzlink und im Quellcode.
Viertens: Aussage:
Dieses Plug-in basiert auf dem vorhandenen Plug-in und wurde entsprechend Ihren eigenen Bedürfnissen modifiziert. Bei kleineren Problemen modifizieren Sie den Quellcode bitte selbst.
Wenn keine asynchrone Suche erforderlich ist, sind auch andere Plug-Ins wie Laui und Select2 eine gute Wahl.
Außerdem ist dieses Plug-in von jquery abhängig
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das JQuery-Select-Plug-In für die asynchrone Suche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




