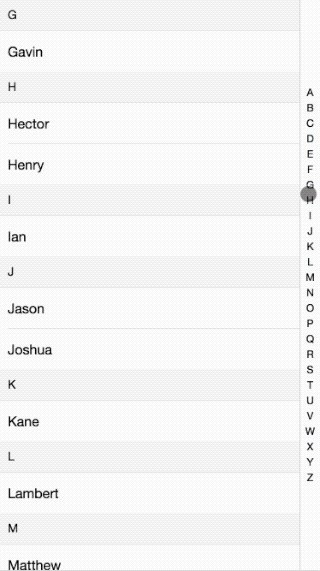
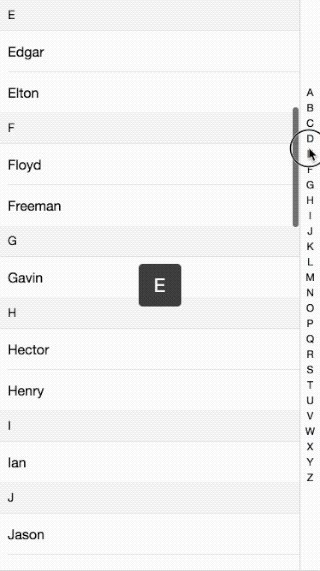
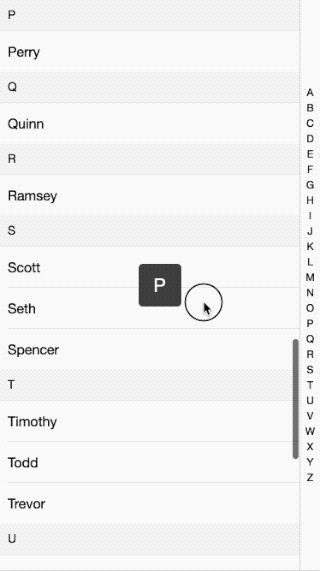
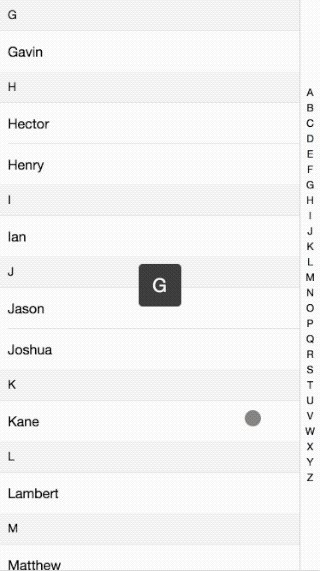
Einführung in die Wirkung von IndexList auf mobilen Endgeräten
wird vor
geschrieben. Im Anschluss an die vorherige Diskussion der mobilen Effekte werde ich dieses Mal das Implementierungsprinzip von Einführung in die Wirkung von IndexList auf mobilen Endgeräten erläutern. Der Effekt ist wie folgt:

Bitte sehen Sie sich den Code hier an: github
Swiper für mobilen Effekt
Picker für mobilen Effekt
cellSwiper für mobile Effekte
1. Kernanalyse
Das Gesamtprinzip besteht darin, dass beim Klicken oder Verschieben der Indexleiste auf der rechten Seite der Inhalt auf der linken Seite erstellt wird den Indexwert des Klicks. Schieben Sie ihn an die entsprechende Position. Wie Sie zu einer bestimmten Position gleiten, sehen Sie in der folgenden Aufschlüsselung:
1.1 Grundlegender HTML-Code
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 DOM-Initialisierung
Aufgrund der indexList in der Ele.me-Komponentenbibliothek wird die vue-Komponente zum Generieren von DOM verwendet. Hier verwende ich grob javascript, um die Generierung von DOM zu simulieren.
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.Einführung in die Wirkung von IndexList auf mobilen Endgeräten().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';1.3 Schiebeereignisse binden
Fügen Sie der Indexleiste rechts ein Schiebeereignis hinzu, das beim Klicken oder Schieben ausgelöst wird. Im Quellcode sind am Ende des Ereignisses touchstart die Ereignisse window und touchmove an touchend gebunden, um den Schiebebereich zu vergrößern. Sie werden nur am Anfang auf der Indexleiste ausgelöst . touchstart-Ereignis und dann die Gleit- und Endereignisse auf window auslösen, was bedeutet, dass wir während des Gleitvorgangs im Inhaltsbereich auf der linken Seite gleiten und gleichzeitig den Effekt von index erzielen können.
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);} e.changedTouches wird hier verwendet. Sie können API dafür MDN verwenden.
Wenn Multi-Touch nicht verwendet wird, ist der Unterschied zwischen changedTouches und touches nicht besonders groß. Wenn changedTouches zweimal auf denselben Punkt geklickt wird, gibt es beim zweiten Mal kein touch Wert. Weitere Informationen finden Sie in diesem Artikel
Schauen wir uns an, wie man gleitet:
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.Einführung in die Wirkung von IndexList auf mobilen Endgeräten().top - firstSection.Einführung in die Wirkung von IndexList auf mobilen Endgeräten().top;
// 或者使用Einführung in die Wirkung von IndexList auf mobilen Endgeräten来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.Einführung in die Wirkung von IndexList auf mobilen Endgeräten();
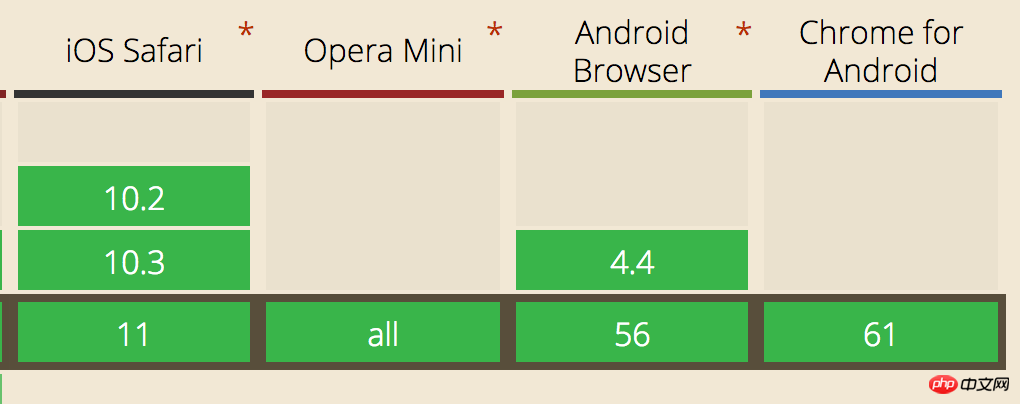
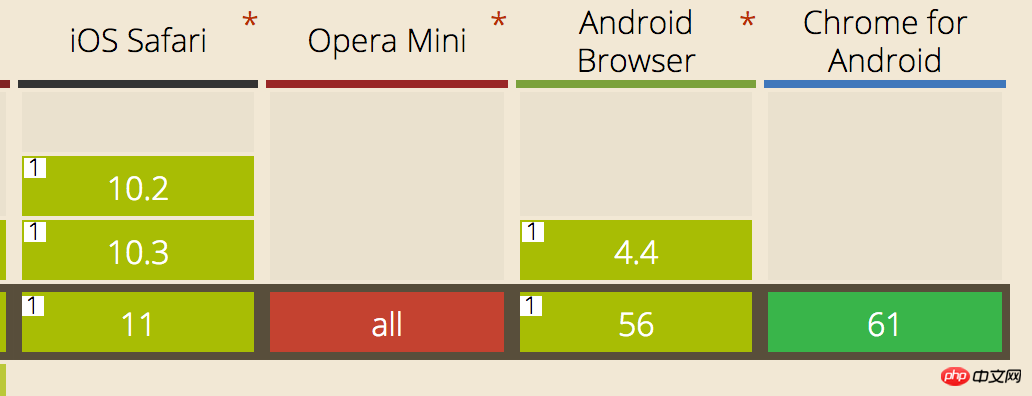
}}Für elementFromPoint über API, Sie können hier lesen
und Einführung in die Wirkung von IndexList auf mobilen Endgeräten auf Einführung in die Wirkung von IndexList auf mobilen Endgerätencaniuse.com
Einführung in die Wirkung von IndexList auf mobilen Endgeräten

Einführung in die Wirkung von IndexList auf mobilen Endgeräten

Zuletzt müssen Sie sich am window<🎜 vom Sliding-Event abmelden >
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
und changedTouches und anderen elementFromPoint im Text. API
Das obige ist der detaillierte Inhalt vonEinführung in die Wirkung von IndexList auf mobilen Endgeräten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Benutzer haben möglicherweise den Begriff Wapi bei der Nutzung des Internets gesehen, aber einige Leute wissen definitiv nicht, was Wapi ist. Im Folgenden finden Sie eine detaillierte Einführung, um denjenigen, die es nicht wissen, das Verständnis zu erleichtern. Was ist Wapi: Antwort: Wapi ist die Infrastruktur für WLAN-Authentifizierung und Vertraulichkeit. Dies entspricht Funktionen wie Infrarot und Bluetooth, die im Allgemeinen in der Nähe von Orten wie Bürogebäuden verfügbar sind. Im Grunde sind sie Eigentum einer kleinen Abteilung, sodass der Umfang dieser Funktion nur wenige Kilometer beträgt. Verwandte Einführung in Wapi: 1. Wapi ist ein Übertragungsprotokoll im WLAN. 2. Diese Technologie kann die Probleme der Schmalbandkommunikation vermeiden und eine bessere Kommunikation ermöglichen. 3. Zur Übertragung des Signals ist nur ein Code erforderlich.
 Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Pubg, auch bekannt als PlayerUnknown's Battlegrounds, ist ein sehr klassisches Battle-Royale-Shooter-Spiel, das seit seiner Popularität im Jahr 2016 viele Spieler angezogen hat. Nach der kürzlichen Einführung des Win11-Systems möchten viele Spieler es auf Win11 spielen. Folgen wir dem Editor, um zu sehen, ob Win11 Pubg spielen kann. Kann Win11 Pubg spielen? Antwort: Win11 kann Pubg spielen. 1. Zu Beginn von Win11 wurden viele Spieler von Pubg ausgeschlossen, da Win11 TPM aktivieren musste. 2. Basierend auf dem Feedback der Spieler hat Blue Hole dieses Problem jedoch gelöst, und jetzt können Sie Pubg unter Win11 normal spielen. 3. Wenn Sie eine Kneipe treffen
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen
 Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 Test: Ein hartgesottener Allround-Gaming-Laptop mit gutem Aussehen und guter Leistung
Mar 06, 2024 pm 04:40 PM
In der heutigen Zeit der rasanten technologischen Entwicklung sind Laptops zu einem unverzichtbaren und wichtigen Werkzeug im täglichen Leben und bei der Arbeit der Menschen geworden. Für Spieler mit hohen Leistungsanforderungen kann ein Laptop mit leistungsstarker Konfiguration und hervorragender Leistung ihre Kernanforderungen erfüllen. Mit seiner hervorragenden Leistung und seinem atemberaubenden Design hat sich der Notebook-Computer Colorful Hidden Star P15 zum Spitzenreiter der Zukunft entwickelt und kann als Modell unter den Hardcore-Notebooks bezeichnet werden. Das Colorful Hidden Star P1524 ist mit einem Intel Core i7-Prozessor der 13. Generation und einer RTX4060Laptop-GPU ausgestattet. Es übernimmt einen modischeren Raumschiff-Designstil und bietet eine hervorragende Leistung im Detail. Werfen wir zunächst einen Blick auf die Features dieses Notebooks. Der Supreme wird von der Intel Core i7-13620H-Verarbeitung angetrieben




