Teilen Sie kleine Übungen, die für HTML-Anfänger geeignet sind
Bei Frage 1 wird das Titel-Tag untersucht.


B ist richtig.
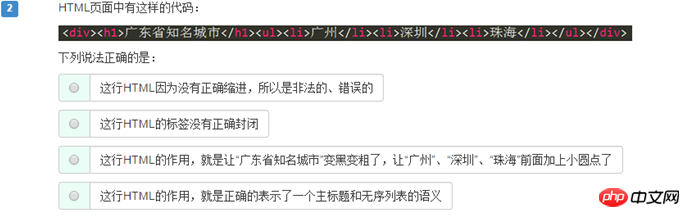
Frage 2 untersucht die Essenz von HTML

Antwort: D
Analyse: Erstens verlässt sich HTML nur auf Tag-Paare, um die Semantik auszudrücken, und es hat nichts damit zu tun, ob es eingerückt oder umbrochen ist, solange die Tags die richtige Verschachtelung aufweisen Beziehung und die richtige Eltern-Kind-Beziehung. Dann handelt es sich um eine legale HTML-Struktur und muss nicht unbedingt eingerückt werden. Um die Dateigröße zu reduzieren, ist die Homepage von Baidu nicht eingerückt. Wenn es um die Rolle von HTML geht, können wir nur semantisch und niemals stilistisch darüber nachdenken. C ist also falsch. D ist richtig.
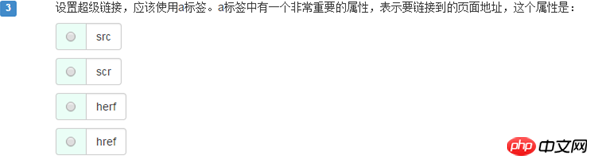
Frage 3 Untersuchen Sie gemeinsame Attribute

Antwort: D.
Diese Frage testet hauptsächlich die Tags zum Einfügen von Bildern und Hyperlinks. Diese beiden Sätze sind relativ leicht zu merken. Es ist am besten, wenn sich jeder an einige häufig verwendete Tag-Sätze erinnert.
1 <img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" / alt="Teilen Sie kleine Übungen, die für HTML-Anfänger geeignet sind" > 2 3 <a href="1.html">点击我</a>
img ist Bild „Bild“;
src ist Quelle „Ressource“; a ist Anker „Anker“;
href ist Hypertext-Referenz „Hypertext-Adresse“
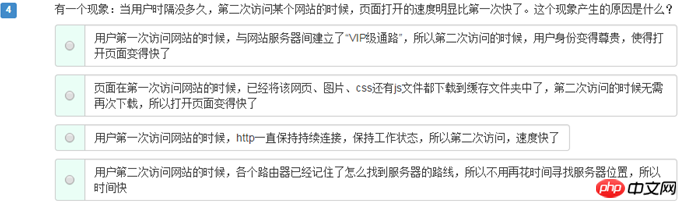
Frage 4 untersucht die Prinzipien von HTTP
 Antwort: B.
Antwort: B.
Es gibt einige Dateien auf dem Server, HTML-, Bilder-, CSS- und JS-Dateien, die über HTTP-Anfragen auf den Computer des Benutzers übertragen werden. Daher müssen diese Bilder beim zweiten Besuch nicht übertragen werden, sodass die Seite schneller wird.
A, falsch, es gibt keinen sogenannten VIP-Kanal.
B, richtig
C, falsch. Da HTTP kein dauerhaftes Verbindungsprotokoll ist, wird es nach der Übertragung heruntergezogen und die Verbindung geschlossen, sodass kein kontinuierlicher Pfad vorhanden ist.
D, Fehler. Bei jedem Besuch handelt es sich um einen anderen Adressierungsprozess, und der Pfad wird nicht „aufgezeichnet“.
Frage 5 Klartext

答案:C。
用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。
所以,.java文件是纯文本的,.class文件不是纯文本的。
所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。
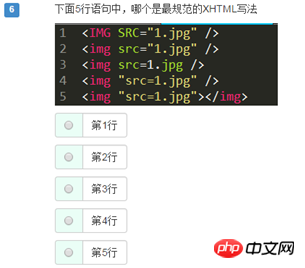
第6题 考察XHTML

答案:B。
所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B
第7题 考察定义列表

答案:B。
一定要记住每个标签标示什么,就是英语原意是什么?比如
dl 就是definition list, 定义列表;
dt 就是definition title,定义标题;
dd就是definition description,定义描述
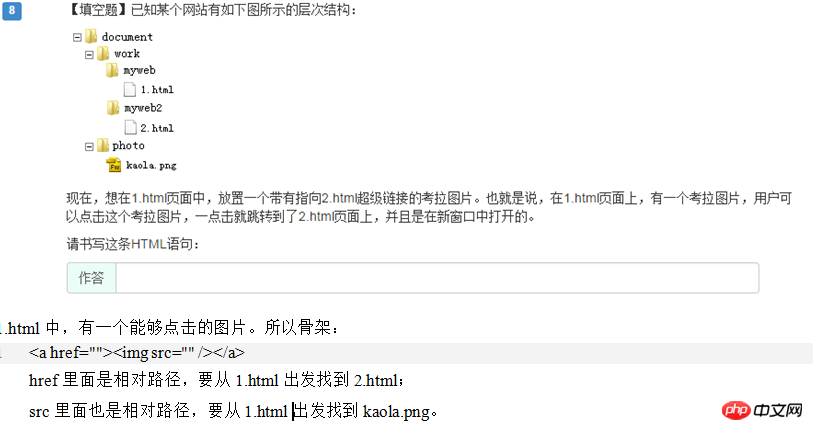
第8题 考察相对路径

1.html中,有一个能够点击的图片。所以骨架:
1 <a href=""><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="Teilen Sie kleine Übungen, die für HTML-Anfänger geeignet sind" ></a>
href里面是相对路径,要从1.html出发找到2.html;
src里面也是相对路径,要从1.html出发找到kaola.png。
标准答案:
1 <a href="../myweb2/2.html" target="_blank"><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="Teilen Sie kleine Übungen, die für HTML-Anfänger geeignet sind" ></a>
我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。
绝对路径非常简单,所有以http://开头的路径,就是绝对路径。
<img src="/static/imghw/default1.png" data-src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" class="lazy" alt="" /> <a href="http://www.sohu.com">点击我跳转到搜狐</a>
如果我的网页在C盘,图片却在D盘,能不能插入呢?
答案:用相对路径不能,用绝对路径也不能。
注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符,
<img src="file://C:\Users\Danny\Pictures\ 明星 \1.jpg" alt="" />
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!!
Das obige ist der detaillierte Inhalt vonTeilen Sie kleine Übungen, die für HTML-Anfänger geeignet sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




