
1. Vorwort
Vor einiger Zeit hatte das Unternehmen ein APP-Projekt, das verschiedene Plattformen unterstützen musste, daher wurde Ionic2 + Cordova + Angular2 verwendet Beim Aufbau der Umgebung bin ich auf viele Probleme gestoßen und hatte gerade Zeit, sie zu lösen.
2. Aufbau einer Entwicklungsumgebung
Beziehen Sie sich auf die Schritte dieser Website zum Erstellen: https://github.com/ DonaldTdz/Ionic2QuickStart
Hinweis: nodejs muss die neueste Version 6.0 +LTS installieren, nicht die neueste Version 8.X (https://nodejs.org/en/)

Die Cordova-Version muss Version 6.X installieren. Derzeit kann die Cordova-Android-Version nur bis zu 6.X.X unterstützen
cmd: cnpm install –g ionic cordova @6.x
cmd: ionic –v Cordova –v Sehen Sie sich die angezeigte Versionsnummer an, die Installation ist erfolgreich


3. Führen Sie ein ionisches Seed-Projekt aus
Download-Adresse: https://github.com/DonaldTdz/ionic-seed
Öffnen Sie das Terminal mit vs-Code und geben Sie den Befehl ein: cnpm install

Ionic Serve führt das Projekt aus

Die Webseite führt das Projekt erfolgreich aus und die Entwicklungsumgebung ist eingerichtet

Jetzt beginnen wir mit dem Packen in die Android-APP
4. Cordova-Verpackungsumgebung für die Android-Plattform
Weitere Informationen finden Sie in den offiziellen Anweisungen:
(Chinesisch) http://cordova.axuer.com/docs /zh-cn/latest/guide/platforms/android/index.html
(Englisch)http://cordova.apache.org/docs/en/latest/guide/platforms /android/index.html
Hinweis: Die chinesischen Website-Informationen sind nicht die neuesten. Die Zugriffsgeschwindigkeit ist relativ hoch und die englische Version wird auf den neuesten Stand gebracht, aber die Zugriffsgeschwindigkeit ist langsamer
1. Java SDK installieren
Installieren Sie das Java Development Kit (JDK) 7 oder höher.
Bei der Installation unter Windows müssen Sie die JAVA_HOMEUmgebungsvariable entsprechend dem JDK-Pfad festlegen (siehe Umgebungsvariablen festlegen)

cmd: Java –Versionsanzeige Versionsnummer erfolgreich installiert

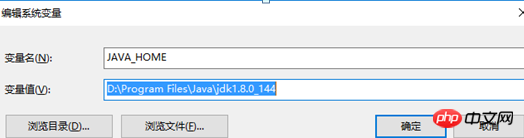
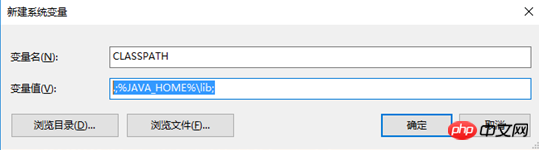
Java SDK-Umgebungsvariablenkonfiguration
JAVA_HOME-Konfigurationsinstallationsverzeichnis

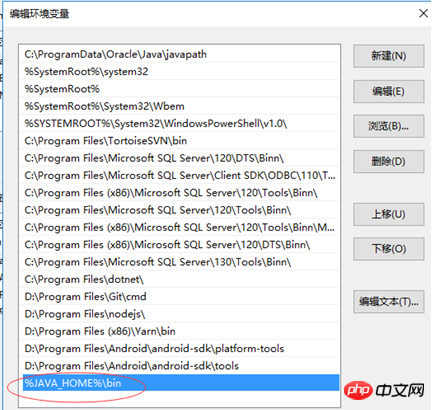
Pfadkonfiguration: %JAVA_HOME%bin

CLASSPATH hinzufügen: .;%JAVA_HOME%lib; (Hinweis: Wenn diese Umgebungsvariable vorhanden ist, müssen Sie dies überprüfen)

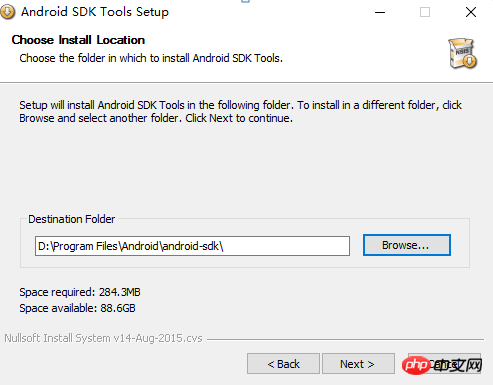
2. Android SDK Tools installieren
(Hinweis: Wenn Sie das Cordova-Plug-in hinzufügen müssen, wird empfohlen, Android zu installieren Studio)
Installieren Sie das Android Standalone SDK oder Android Studio. Wenn Sie planen, ein neues Cordova-Android-Plug-in zu entwickeln oder die nativen Tools der Android-Plattform zum Ausführen und Debuggen zu verwenden, dann verwenden Sie Android Studio. Ansonsten reichen die Android Standalone SDK Tools zum Erstellen und Bereitstellen von Android-Anwendungen aus.
Detaillierte Installationsanweisungen können durch Klicken auf den Installationslink oben angezeigt werden.


3. Android SDK-Paket hinzufügen
Nach der Installation des Android SDK müssen Sie alle SDK-Pakete für die gewünschte Ziel-API-Ebene installieren. Es wird empfohlen, das SDK-Paket der höchsten Ebene zu installieren, das von cordova-android unterstützt wird (siehe oben).
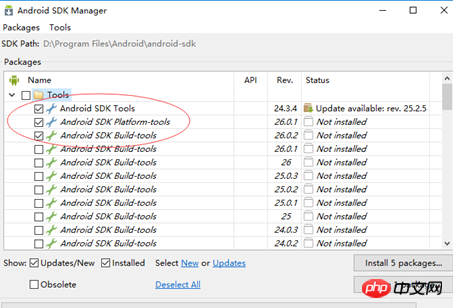
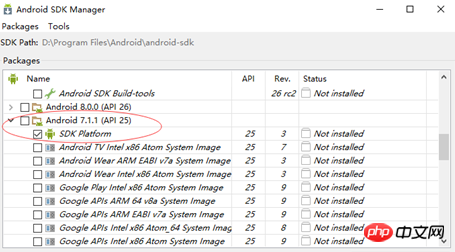
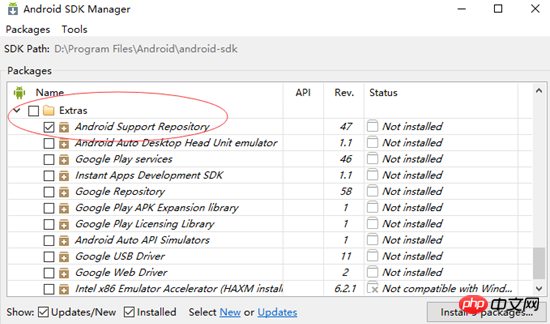
Öffnen Sie den Android SDK Manager (führen Sie z. B. „android“ in einem Terminal aus) und stellen Sie sicher, dass Folgendes installiert ist:
Die Ziel-Android-Version des Android Platform SDK
Android SDK-Build-Tools, Version 19.1.0 oder höher
Android Support Repository (suchen Sie unter „Extras“)
Weitere Informationen zur Installation des SDK-Pakets finden Sie in der Android-Dokumentation.
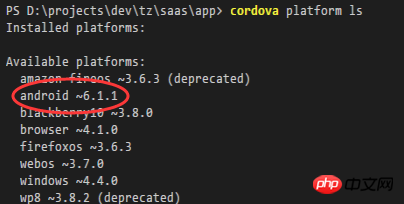
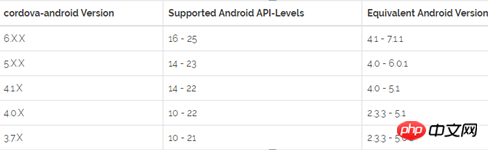
Öffnen Sie zunächst das Terminal des Projekts, das Sie gerade heruntergeladen haben, und führen Sie Folgendes aus: cordova platform ls Überprüfen Sie die Android SDK-Version, von der cordova android abhängt

Das entsprechende Android Die API-Ebene in der folgenden Liste ist 16–25 (http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)

Laden Sie dann das entsprechende Abhängigkeitspaket herunter



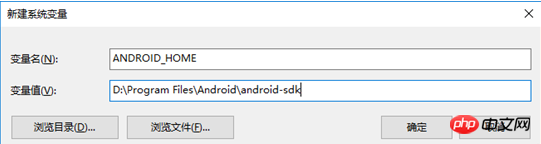
Nach erfolgreicher Installation , konfigurieren Sie die Umgebungsvariablen
ANDROID_HOME:
D:Program FilesAndroidandroid-sdk

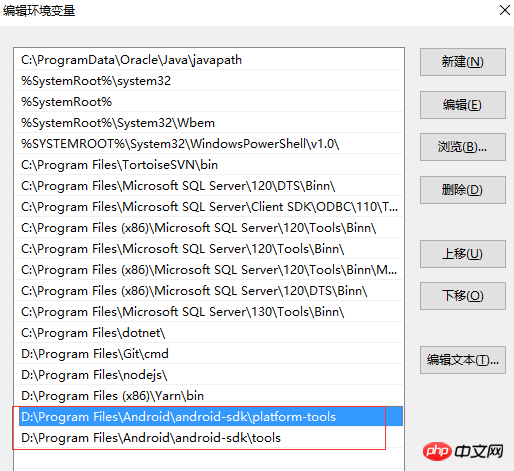
Pfad:
D: ProgrammdateienAndroidandroid-sdkplatform-tools
D:ProgrammeAndroidandroid-sdktools

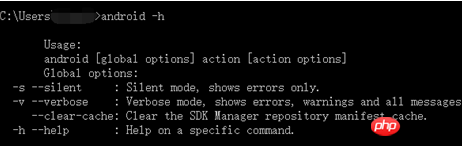
cmd: android –h Wenn Sie sich Folgendes ansehen, ist die Installation erfolgreich

5. Android-APP packen
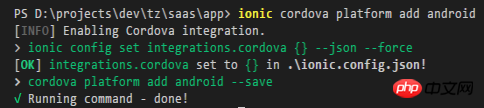
1. Android-Plattform hinzufügen
Ionische Cordova-Plattform Android hinzufügen


2. Ändern Sie die Abhängigkeit von Gradle lokal
Der Grund dafür ist, dass das Packen und Ausführen fremder Websites sehr langsam ist oder zu Fehlern führt. Sie wissen schon:
https://services.gradle.org/distributions/(Hinweis: Wenn der Download langsam ist, verwenden Sie Download-Tools wie Thunder)
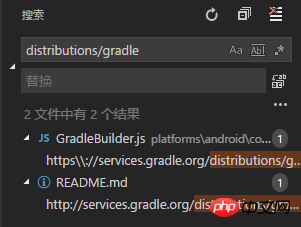
Auswahl der Download-Version, suchen Sie zuerst nach Distributionen/Gradle
 Wir benötigen die folgende Version: gradle-2.14.1-all.zip, um das Herunterladen der falschen Version zu vermeiden
Wir benötigen die folgende Version: gradle-2.14.1-all.zip, um das Herunterladen der falschen Version zu vermeiden
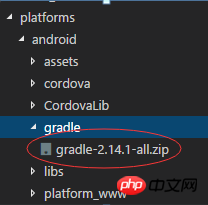
 Sie müssen den Download nicht entpacken, sondern direkt kopieren Folgender Pfad Ihres Projekts:
Sie müssen den Download nicht entpacken, sondern direkt kopieren Folgender Pfad Ihres Projekts:
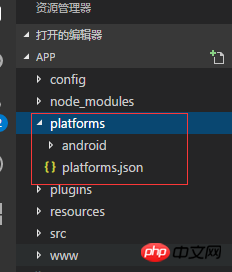
appplatformsandroidgradle (Hinweis: Wenn es nicht existiert, müssen Sie eines erstellen, achten Sie auf Rechtschreibfehler)
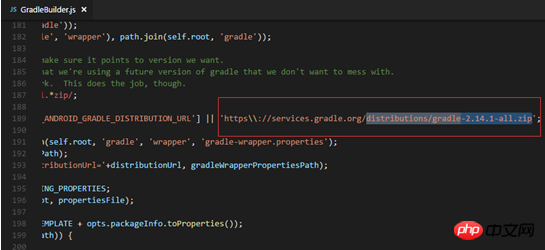
 Öffnen die Datei, nach der Sie gerade gesucht haben: platformandroidcordovalibbuildersGradleBuilder.js
Öffnen die Datei, nach der Sie gerade gesucht haben: platformandroidcordovalibbuildersGradleBuilder.js
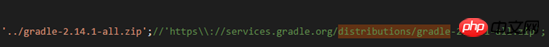
Kommentieren Sie das Original aus und ändern Sie es in das lokale Paket../gradle-2.14.1-all zip

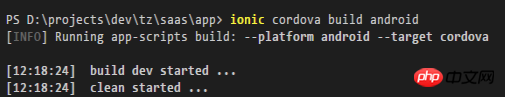
ionic cordova build android
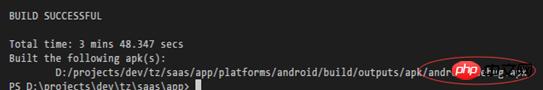
 Nachdem die Verpackung abgeschlossen ist, wird ein APK-Installationspaket für Mobiltelefone erstellt Datei wird ausgegeben
Nachdem die Verpackung abgeschlossen ist, wird ein APK-Installationspaket für Mobiltelefone erstellt Datei wird ausgegeben

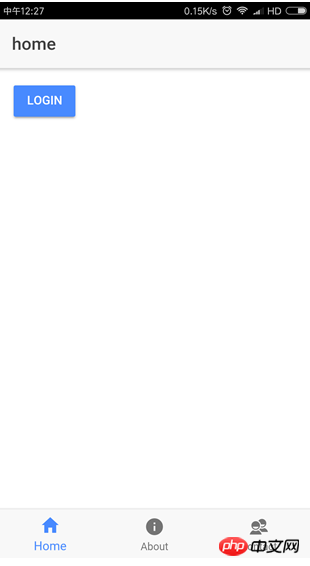
Die Installation auf dem Telefon ist erfolgreich! !

6. Anwendungssignatur und Startoptimierung
1 , Generieren Sie einen SignaturschlüsselSignieren Sie eine App
Um eine Anwendung mit dem Flag
Diese Parameter können über die oben genannten Cordova CLI-build- oder run-Befehlszeilenparameter angegeben werden.
Hinweis: Sie sollten zwei Bindestriche -- verwenden, um diese plattformspezifischen Parameter darzustellen, zum Beispiel:
cordova run android --release -- --keystore=../my-release-key.keystore --storePassword=password --alias=alias_name --password=password.
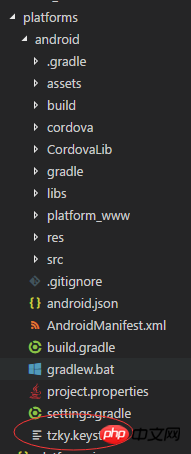
cmd to das Verzeichnis: D:projectsdevtzsaasappplatformsandroid (Stammverzeichnis der Android-Plattform)
cmd: keytool -genkey -alias tzky.keystore -keyalg RSA -validity 40000 -keystore tzky.keystore
Vervollständigen Sie entsprechend der Eingabe Eingabeaufforderungen Geben Sie ein, aktualisieren Sie das Stammverzeichnis der Android-Plattform nach erfolgreicher Generierung

2. Signieren Sie die Anwendung und verpacken Sie sie
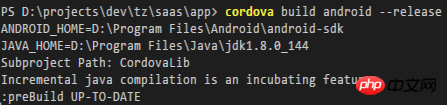
cordova build android --release - - --keystore="..tzky.keystore" --storePassword=yk1234 --alias=tzky.keystore
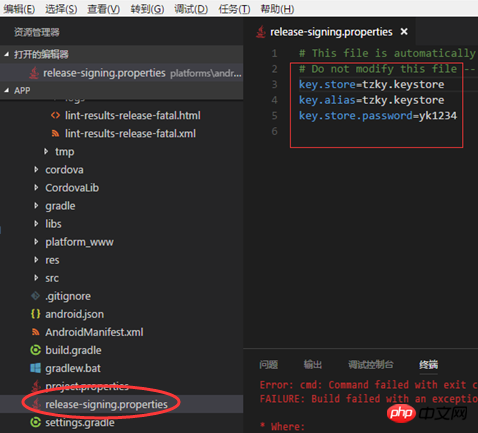
(Hinweis: Beim automatischen Generieren der Paketkonfigurationsdatei release-signing.properties, Sie müssen auf die Platzierung von tzky.keystore achten. Der Pfad muss übereinstimmen)
Fügen Sie die Datei „release-signing.properties“ manuell hinzu und ändern Sie sie:

Direkt nach dem Hinzufügen ausführen: cordova build android –release


3. Startgeschwindigkeit optimieren
ionic cordova build android --prod –release
(Hinweis: Codeoptimierung ist erforderlich. Wenn Fehler auftreten, ändern Sie diese entsprechend den Fehlermeldungen)
Optimierungsreferenz starten: http://blog.csdn.net/u010564430/article/details/61201769
Fügen Sie den folgenden Inhalt in die Datei config.xml ein:
<preference name="AutoHideSplashScreen" value="false" /> <preference name="FadeSplashScreenDuration" value="1000" /> <preference name="SplashScreen" value="screen" /> <preference name="ShowSplashScreen" value="true" /> <preference name="ShowSplashScreenSpinner" value="false" /> <preference name="SplashShowOnlyFirstTime" value="false" /> <preference name="FadeSplashScreen" value="true" />
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine mit Angular2 gepackte Android-APP-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Welches System ist Android?
Welches System ist Android?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
Welche Methoden gibt es zum Neustarten von Anwendungen in Android?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Welche Datei ist mydrivers
Welche Datei ist mydrivers
 Einführung in die Laravel-Middleware
Einführung in die Laravel-Middleware
 0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?
0x00000006 Was tun, wenn der Drucker nicht angeschlossen werden kann?




