Eine ausführliche Erklärung des JavaScript-Vererbungssystems
1. Prototypattribute und Prototypobjekte von Konstruktoren
Wenn ich zum ersten Mal mit js in Kontakt komme, folge ich normalerweise dem gleichen Beispiel und verwende die Funktion neu Ich weiß es nicht, weil ich nur gehört habe, dass Funktionen in js Objekte sind. Es stellt sich heraus, dass js in Sprachen wie Java nicht das Klassenvererbungssystem verwendet, sondern Prototypobjekte (Prototypen) zur Implementierung des Vererbungssystems verwendet. Insbesondere werden „Konstruktoren“ zur Implementierung von Klassenfunktionen verwendet.
Erklären Sie zunächst die beiden wichtigen Konzepte der prototypischen Vererbung: Prototypattribute und Prototypobjekte (Instanzen).
Was das js-Objektsystem betrifft, verfügt jede erstellte Funktion (Konstruktor) über ein Prototyp-Prototypattribut. Gleichzeitig enthält jede über den Konstruktor erstellte Objektinstanz auch ein _proto_-Attribut, einen Prototyp und einen _proto_. Das Attribut ist ein Zeiger auf das Prototypobjekt. Der einzige Unterschied zwischen einer gewöhnlichen Funktion und einem Konstruktor besteht darin, ob ihr Prototyp-Attribut „Prototyp“ einen sinnvollen Wert hat.
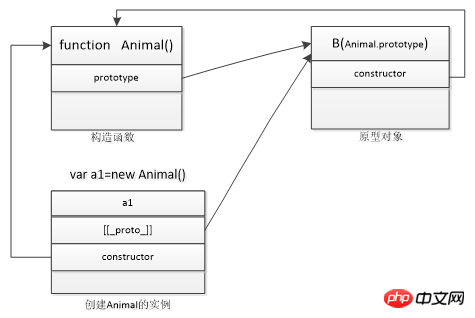
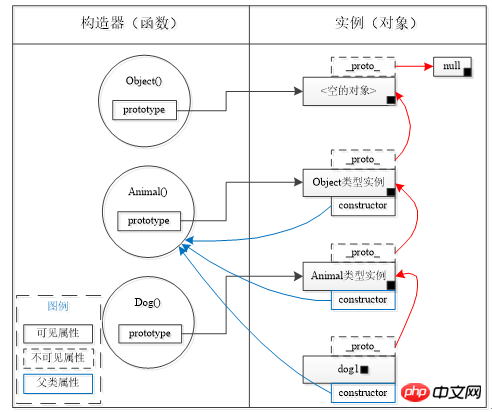
Der Prototyp, auf den das Prototypattribut „Prototyp“ verweist, ist eine Objektinstanz. Insbesondere, wie in der folgenden Abbildung gezeigt, müssen alle vom Konstruktor erstellten Instanzen nach B kopiert werden, wenn der Konstruktor Animal() über ein Prototypobjekt B verfügt. Das heißt: Das _proto_-Attribut der Instanz a1 von Animal() zeigt auch auf das Prototypobjekt B. Daher kann Instanz a1 alle Eigenschaften, Methoden und anderen Eigenschaften von B erben.

Abbildung 1 Implementierung der js-Objektinstanziierung
2. Leeres Objekt
In JavaScript, „leeres Objekt“, ist die Grundlage des gesamten Prototypenvererbungssystems und die Grundlage aller Objekte. Bevor wir „leere Objekte“ einführen, müssen wir zunächst „leere Objekte (null)“ einführen.
Leeres Objekt null
Null ist kein „leeres Objekt“. Als reserviertes Wort in JavaScript lautet seine Bedeutung:
(1) Es gehört zum Objekttyp
(2) Das Objekt ist ein Nullwert
Als Objekttyp können Sie for...in zum Aufzählen verwenden, aber als Nullwert verfügt null über keine Methoden und Attribute (einschließlich Konstruktor, _proto_ und andere Attribute), sodass nichts aufgelistet werden kann. Wie im folgenden Beispiel gezeigt:
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//Der angezeigte Wert ist 0
Der wichtigste Punkt ist, dass null hat keinen Prototyp, es wird nicht vom Object()-Konstruktor (oder seiner Unterklasse) instanziiert und die Instanzoperation darauf gibt false zurück.
2. „Leeres Objekt“
„Leeres Objekt“ bezieht sich auf eine Standardobjektinstanz, die über Object() erstellt wurde. Zum Beispiel:
obj=new Object();或 obj={};Ein „leeres Objekt“ hat alle Eigenschaften eines „Objekts“, sodass es auf vordefinierte Eigenschaften und Methoden wie toString() und zugreifen kann Wertvon.
3. Die Beziehung zwischen „leerem Objekt“ und null
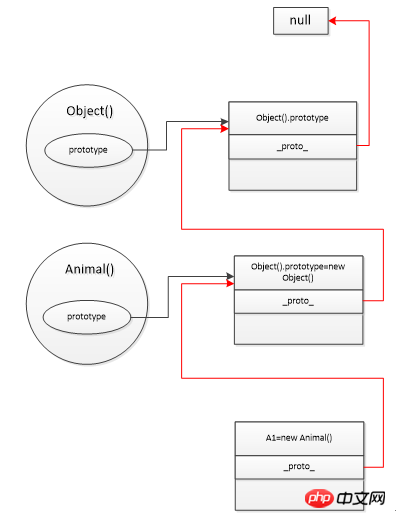
Wie im Pfad gezeigt, der durch die rote Linie in Abbildung 2 unten gezeigt wird, wenn das -proto-Attribut des Objektprototypobjekts ist erhalten durch „Object.prototype._proto_“ Wenn Sie „null“ erhalten, da das Nullobjekt keine Attribute hat, also „Objekt {}“
Das Prototypobjekt ist das Ende der Prototypenkette.

Abbildung 2 js-Klassenvererbungssystem
3. Implementierung der Javascript-Vererbung und Prototypkettenwartung
(1) Implementierung der Vererbung
Im ersten Abschnitt wurde gesagt, dass die Klassenvererbung in JavaScript durch Ändern des Prototypattributs des Konstruktors implementiert wird. Wie im folgenden Code gezeigt:
function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'Die Typvererbung wird erreicht, indem eine Instanz des Tiertyps erstellt und diese dem Prototypattribut des Konstruktors Dog() zugewiesen wird. Das heißt, Animal ist die übergeordnete Klasse von Dog. Auf diese Weise kann die Instanz d vom Typ Hund auch auf das Namensattribut vom Typ Tier zugreifen.
(2) Prototypenkette
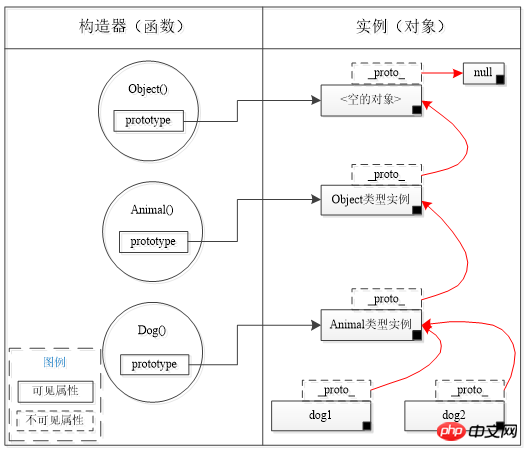
Es gibt zwei Prototypenketten im JS-Objektvererbungssystem: „interne Prototypenkette“ und „Konstruktor-Prototypkette“. Wie in Abbildung 3 dargestellt, zeigt der schwarze Pfeil an, dass der Pfad die „Konstruktor-Prototypkette“ ist, die über das Prototypattribut des Konstruktors verwaltet wird. Der rote Pfeil zeigt an, dass der Pfad die „interne Prototypenkette“ ist, die über das _proto_-Attribut der Objektinstanz verwaltet wird.

Abbildung 3 Prototypenkette
(3) Wartung der Prototypenkette
Abbildung 3 zeigt, dass der Konstrukteur anhand des angezeigten Prototyps einen Prototyp erstellt Kette und Objektinstanzen bilden auch eine Prototypenkette über das Attribut _proto_. Da _ proto _ eine nicht zugängliche interne Eigenschaft ist (der Wert der Eigenschaft object _ proto _ kann in Chrome angezeigt, aber nicht geändert werden), kann ab der Instanz dog1 der Unterklasse (Dog) nicht auf die gesamte Prototypenkette zugegriffen werden. Daher müssen wir einen Verbindungspunkt zwischen der „internen Prototypenkette“ und der „Konstruktor-Prototypkette“ in Abbildung 3 finden, damit, wenn die Instanz nicht auf obj._proto_ zugreifen kann, über den Konstruktor (die beiden Prototypen) auf die interne Prototypenkette zugegriffen wird sind in Reihe verkettet).
Um ausgehend von einer Instanz einer Unterklasse auf die gesamte Prototypenkette zuzugreifen, müssen Sie das Konstruktorattribut der Instanz verwenden, um die Prototypenkette zu verwalten.
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
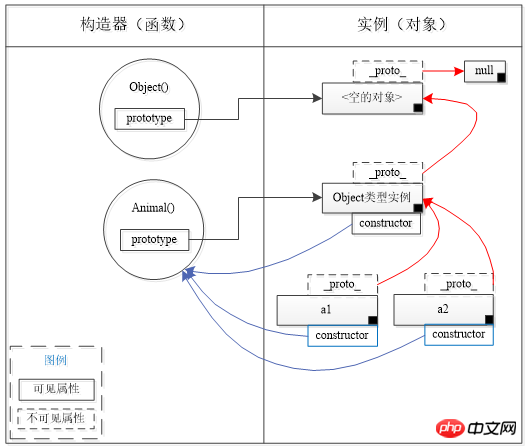
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
总结
Das obige ist der detaillierte Inhalt vonEine ausführliche Erklärung des JavaScript-Vererbungssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt




