 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Das Problem, dass die aktivierte Einstellung im Eingabeattribut radio nicht wirksam wird
Das Problem, dass die aktivierte Einstellung im Eingabeattribut radio nicht wirksam wird
Das Problem, dass die aktivierte Einstellung im Eingabeattribut radio nicht wirksam wird
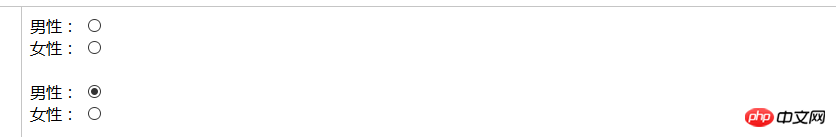
Es gibt Optionsfelder, die an vielen Stellen auf derselben Seite verwendet werden und so eingestellt sind, dass sie standardmäßig ausgewählt werden Als Ergebnis wurde festgestellt, dass das Optionsfeld nicht ausgewählt wurde Standard
Da ich einzelne Attribute kopiert und dann direkt verwendet habe, wurde vergessen, den Namenswert zu ändern. Das Optionsfeld wird basierend auf dem Namen ausgewählt >
Vor der Änderung Ähnlich:

mehreren Stellen verwendet werden, verwenden alle p das Radio Schaltflächen werden gleichzeitig hinzugefügt. Bei der Anzeige ähnelt der Effekt dem folgenden:
 Der Code ähnelt dem folgenden Code (
Der Code ähnelt dem folgenden Code (
Das obige ist der detaillierte Inhalt vonDas Problem, dass die aktivierte Einstellung im Eingabeattribut radio nicht wirksam wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
So kapseln Sie Eingabekomponenten und einheitliche Formulardaten in vue3
May 12, 2023 pm 03:58 PM
Vorbereitung Verwenden Sie vuecreateexample, um ein Projekt zu erstellen. Die Parameter lauten ungefähr wie folgt: Verwenden Sie native Eingaben, bei denen es sich hauptsächlich um Werte und Änderungen handelt. App.tsx lautet wie folgt: import{ref}from'vue';exportdefault{setup(){//username is the data constusername=ref('Zhang San');//Wenn sich das Eingabefeld ändert, synchronisieren Sie die Daten constonInput =;return( )=>({
 So implementieren Sie ein verstecktes Laravel-Eingabefeld
Dec 12, 2022 am 10:07 AM
So implementieren Sie ein verstecktes Laravel-Eingabefeld
Dec 12, 2022 am 10:07 AM
So implementieren Sie das ausgeblendete Laravel-Eingabefeld: 1. Suchen und öffnen Sie die Blade-Vorlagendatei. 2. Verwenden Sie die method_field-Methode in der Blade-Vorlage, um ein ausgeblendetes Feld zu erstellen. ".
 60 Jahre Entwicklungszeit: NASA bestätigt Hypothese zum globalen elektrischen Feld der Erde
Aug 31, 2024 pm 09:35 PM
60 Jahre Entwicklungszeit: NASA bestätigt Hypothese zum globalen elektrischen Feld der Erde
Aug 31, 2024 pm 09:35 PM
Die NASA hat die Existenz eines globalen elektrischen Feldes um die Erde bestätigt, das kürzlich durch einen Raketenstart erreicht wurde. Das ist eine große Sache, da es sich um die erste direkte Messung eines Phänomens handelt, das schon lange theoretisiert, aber nie beobachtet wurde
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Nov 24, 2023 am 09:44 AM
Lösungen zum Anklicken des Eingabefelds ohne Cursor: 1. Bestätigen Sie den Browser-Cache. 3. Aktualisieren Sie den Browser. 6. Überprüfen Sie die Eingabe Box-Eigenschaften; 7. Debuggen von JavaScript-Code; 8. Überprüfen Sie andere Elemente der Seite. 9. Berücksichtigen Sie die Browserkompatibilität.
 Detaillierte Erläuterung der Eingabefeld-Bindungsereignisse in Vue-Dokumenten
Jun 21, 2023 am 08:12 AM
Detaillierte Erläuterung der Eingabefeld-Bindungsereignisse in Vue-Dokumenten
Jun 21, 2023 am 08:12 AM
Vue.js ist ein leichtes JavaScript-Framework, das einfach zu verwenden, effizient und flexibel ist. Es ist derzeit eines der beliebtesten Front-End-Frameworks. In Vue.js sind Eingabefeld-Bindungsereignisse eine sehr häufige Anforderung. In diesem Artikel werden die Eingabefeld-Bindungsereignisse im Vue-Dokument ausführlich vorgestellt. 1. Grundkonzepte In Vue.js bezieht sich das Eingabefeld-Bindungsereignis auf die Bindung des Werts des Eingabefelds an das Datenobjekt der Vue-Instanz, wodurch eine bidirektionale Bindung von Eingabe und Antwort erreicht wird. In Vue.j
 So verwenden Sie das Wagenrücklauf-Ereignis und die Überprüfungsfunktion des Eingabefelds im Vue-Dokument
Jun 20, 2023 am 09:13 AM
So verwenden Sie das Wagenrücklauf-Ereignis und die Überprüfungsfunktion des Eingabefelds im Vue-Dokument
Jun 20, 2023 am 09:13 AM
Vue ist ein beliebtes JavaScript-Frontend-Framework mit einem reaktionsfähigen Datenbindungs- und Komponentensystem im Kern. In Vue-Anwendungen ist das Eingabefeld eines der am häufigsten verwendeten UI-Elemente. Wenn der Benutzer Text eingibt, hoffen wir, auf das Wagenrücklaufereignis zu warten und die Eingabe vor dem Absenden zu validieren. In diesem Artikel werden das Eingabeereignis des Eingabefelds und die Verwendung der Überprüfungsfunktion im Vue-Dokument vorgestellt. 1. Das Wagenrücklaufereignis des Eingabefelds in Vue ist sehr einfach.
 Erhalten Sie Eingaben vom Benutzer mit der Funktion input() von Python
Aug 22, 2023 am 11:21 AM
Erhalten Sie Eingaben vom Benutzer mit der Funktion input() von Python
Aug 22, 2023 am 11:21 AM
Titel: Verwenden der Funktion „input()“ von Python, um Eingaben vom Benutzer zu erhalten. Beim Schreiben eines Programms müssen Sie häufig Eingaben vom Benutzer einholen. Python bietet eine integrierte Funktion input(), mit der Benutzereingaben eingeholt und empfangen werden können. In diesem Artikel werden die Verwendung der Funktion input() und einige gängige Anwendungsszenarien vorgestellt. Die Funktion input() ist sehr einfach zu verwenden. Sie akzeptiert eine optionale Eingabeaufforderung als Parameter und wartet auf Benutzereingaben. Nach den Benutzereingaben gibt die Funktion input() eine zurück
 Was ist die Eingabemethode in Laravel?
Jul 11, 2023 am 09:43 AM
Was ist die Eingabemethode in Laravel?
Jul 11, 2023 am 09:43 AM
Die Eingabemethode in Laravel ist ein sehr praktisches Tool, mit dem die Parameter in der HTTP-Anforderung problemlos abgerufen werden können. Unabhängig davon, ob es sich um GET-, POST- oder andere HTTP-Anforderungsmethoden handelt, kann sie problemlos verarbeitet werden. In der Laravel-Entwicklung sind Eingabevalidierung und Parameterverarbeitung sehr häufige Aufgaben, und die Eingabemethode kann diese Prozesse erheblich vereinfachen und die Entwicklungseffizienz verbessern.



