 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Verwendung der Benachrichtigungs-API für HTML5-Desktop-Benachrichtigungen
Verwendung der Benachrichtigungs-API für HTML5-Desktop-Benachrichtigungen
Verwendung der Benachrichtigungs-API für HTML5-Desktop-Benachrichtigungen
Vorwort
Die Benachrichtigungs-API ist eine neue Desktop-Benachrichtigungs-API in HTML5, die zum Anzeigen von Benachrichtigungsinformationen für Benutzer verwendet wird. Diese Benachrichtigung ist vom Browser getrennt. Auch wenn der Benutzer nicht auf der aktuellen Registerkarte bleibt oder den Browser minimiert, werden die Benachrichtigungsinformationen weiterhin oben angezeigt.
Benutzerberechtigungen
Wenn Sie Benutzern Benachrichtigungen anzeigen möchten, müssen Sie Benutzerberechtigungen einholen, und derselbe Domänenname muss nur einmal eine Berechtigung einholen. Die Benachrichtigung kann nur mit den vom Benutzer erteilten Berechtigungen funktionieren, um zu verhindern, dass Werbung von bestimmten Websites die Benachrichtigung missbraucht oder die Benutzer auf andere Weise beeinträchtigt. Woher wissen Sie also, ob der Benutzer berechtigt ist oder nicht?
Notification.permission Dieses Attribut wird verwendet, um den Autorisierungsstatus der aktuellen Benachrichtigungsanzeige anzuzeigen. Mögliche Werte sind:
Standard: Die Auswahl des Benutzers ist nicht bekannt , Standard.
gewährt: Vom Benutzer zugelassen.
verweigert: Vom Benutzer abgelehnt.
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Erlaubnis anfordern
Wenn der Benutzer noch nicht ausgewählt hat, müssen wir den Benutzer um Erlaubnis bitten. Das Notification-Objekt stellt die Methode requestPermission() bereit, um die Berechtigung des Benutzers von der aktuellen Quelle zum Anzeigen von Benachrichtigungen anzufordern.
Die vorherige Callback-basierte Syntax ist veraltet (natürlich kann sie weiterhin in aktuellen Browsern verwendet werden). Die neueste Spezifikation hat diese Methode auf eine Promise-basierte Syntax aktualisiert:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});Push-Benachrichtigung
Nachdem Sie die Benutzerautorisierung erhalten haben, können Sie eine Push-Benachrichtigung durchführen.
var notification = new Notification(title, options)
Die Parameter lauten wie folgt:
Titel: der Titel der Benachrichtigung
Optionen: Optionen zur Benachrichtigungseinstellung (optional).
Text: Der Inhalt der Benachrichtigung.
Tag: Ein Identifikations-Tag, das eine Benachrichtigung darstellt. Es wird nur dasselbe Benachrichtigungsfenster mit demselben Tag geöffnet.
Symbol: Die URL des Symbols, das in der Benachrichtigung angezeigt werden soll.
Bild: URL des Bildes, das in der Benachrichtigung angezeigt werden soll.
Daten: Die Daten des Aufgabentyps, den Sie mit der Benachrichtigung verknüpfen möchten.
requireInteraction: Die Benachrichtigung bleibt gültig und wird nicht automatisch geschlossen. Der Standardwert ist false.
Es gibt einige andere Parameter, die hier jedoch nicht erwähnt werden müssen, da sie nicht verwendet werden oder keinen Nutzen haben.
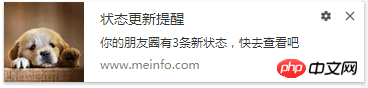
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Verwendung der Benachrichtigungs-API für HTML5-Desktop-Benachrichtigungens/avatar.jpg',
requireInteraction: true})Die Darstellung der Benachrichtigungsmeldung ist wie folgt:

Benachrichtigung schließen
Von oben Aus den Parametern ist ersichtlich, dass es keinen Parameter zur Konfiguration der Anzeigedauer gibt. Wenn ich möchte, dass es nach 3 Sekunden automatisch geschlossen wird, kann ich die Methode close() aufrufen, um die Benachrichtigung zu schließen.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);Ereignis
Das onclick-Attribut der Benachrichtigungsschnittstelle gibt einen Ereignis-Listener an, der das Klickereignis empfängt. Wenn auf das Benachrichtigungsfenster geklickt wird, wird das entsprechende Ereignis ausgelöst, z. B. das Öffnen einer URL und das Zurückleiten des Benutzers zur eigenen Website.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}Anwendungsszenarien
Wie oben erwähnt, ist es tatsächlich für den Einsatz bestimmt. Wo kann es also eingesetzt werden?
Die meisten aktuellen Nachrichtenerinnerungen auf der Website zeigen die Anzahl der Nachrichten im Nachrichtencenter an und senden dann eine E-Mail, um den Benutzer darüber zu informieren. An diesem Vorgang ist nichts auszusetzen. Allerdings habe ich für einen Benutzer wie mich das Gefühl, dass ich, wenn jemand etwas mag oder es speichert, eine E-Mail senden muss, um mich daran zu erinnern, und dass ich die E-Mail immer löschen muss (ich finde das ziemlich nervig und). Schalten Sie sogar die E-Mail-Erinnerung aus.
Natürlich bedeutet dies nicht, dass die Benachrichtigung verwendet wird. Schließlich hat sie völlig andere Funktionen als E-Mail.
Ich denke, eine Nachrichten-Website ist besser geeignet. Wenn Benutzer Nachrichten durchsuchen, können Echtzeitnachrichten an Benutzer weitergeleitet werden. Nehmen wir als Beispiel Tencent Sports, es verwendet die Benachrichtigungs-API. Auf der Seite wird eine Benachrichtigung2017_v0118.js eingeführt. Wenn Sie interessiert sind, können Sie sehen, wie andere sie ausgereift verwenden.
Sobald Sie die Seite betreten, erhalten Sie die Autorisierung. Gleichzeitig wird auf Ihrer Seite ein schwebendes Feld angezeigt, in dem Sie aufgefordert werden, die Autorisierung zuzulassen. Wenn dies zulässig ist, werden Push-Benachrichtigungen an Sie gesendet. Wenn die Registerkarte jedoch geschlossen wird, wird die Benachrichtigung ebenfalls deaktiviert, da das Ereignis „page beforeunload“ abgehört wird.
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}Kompatibel
Wenn es um Kompatibilität geht, gibt es natürlich viele davon und die Leistung jedes Browsers wird etwas anders sein. Fast alle davon werden auf der mobilen Seite unterstützt, aber glücklicherweise werden die meisten auf der PC-Seite unterstützt, mit Ausnahme des IE. Bevor Sie es verwenden, müssen Sie daher prüfen, ob der Browser Benachrichtigungen unterstützt.
Das obige ist der detaillierte Inhalt vonVerwendung der Benachrichtigungs-API für HTML5-Desktop-Benachrichtigungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.



