 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 So erstellen Sie ein Seitenleistenkarussell und laden Animationen mit Ionic
So erstellen Sie ein Seitenleistenkarussell und laden Animationen mit Ionic
So erstellen Sie ein Seitenleistenkarussell und laden Animationen mit Ionic
Super einfach zu bedienendes mobiles Framework – Ionic
Ionic ist eine leichte mobile UI-Bibliothek mit den Eigenschaften hoher Geschwindigkeit, moderner Benutzeroberfläche und schönem Erscheinungsbild.
Um das Problem zu lösen, dass einige andere UI-Bibliotheken auf Mobiltelefonen langsam laufen, wird die Unterstützung für Versionen unter IOS6 und Android 4.1 direkt eingestellt, um eine bessere Benutzererfahrung zu erzielen.
(Vor kurzem lerne ich etwas über die mobile Projektproduktion. Dieser Artikel veranschaulicht kurz einige der erlernten Stile zur Verwendung von Ionic.)
1Ionic installieren
1.HBuilder erstellt das APP-Projekt und importiert das CSS von ionic .js-Dateien (Schriftarten).

2 Importieren Sie die Dateien ionic.css und ionic.bundle.js.

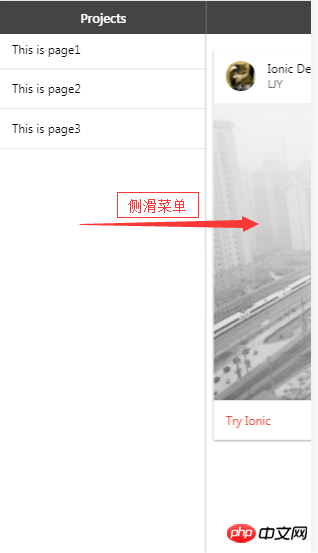
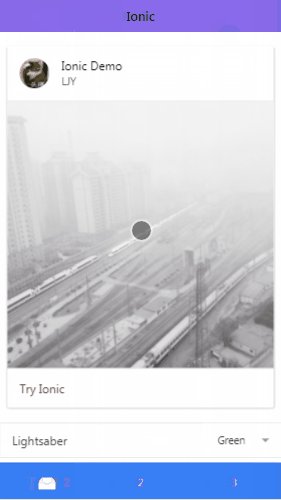
2Verwenden Sie die vom ionischen Framework bereitgestellten Stile für das APP-Produktions-seitige Schiebemenü


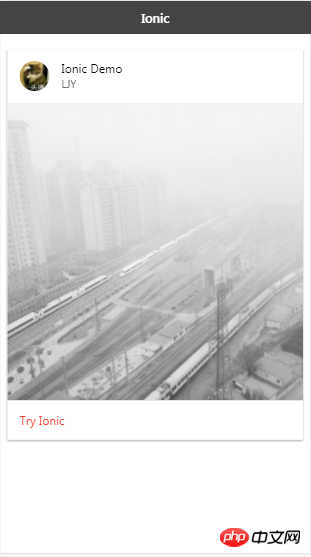
1.HTML-Code
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])
Dies ermöglicht die Erstellung einer einfachen Homepage und eines Seitenmenüs.
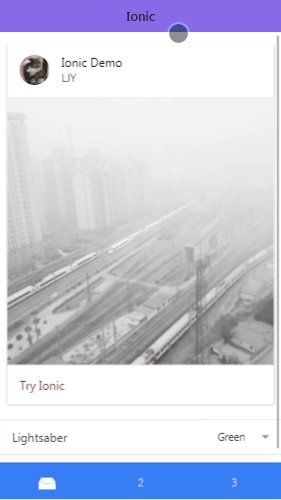
3Verwenden Sie die vom ionischen Framework bereitgestellten Stile für die APP-Produktion – untere Registerkarte

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
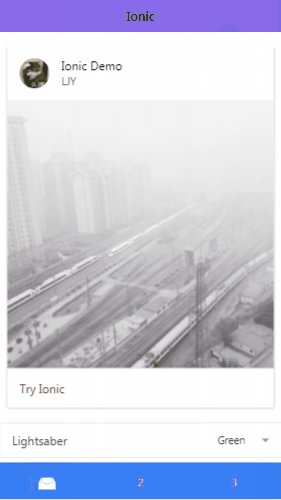
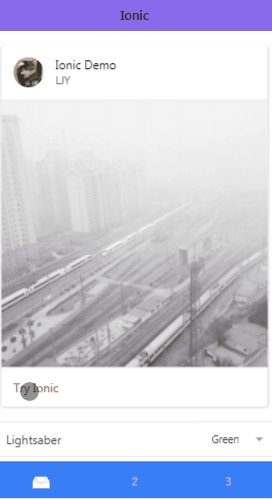
2使用ionic框架提供的样式进行APP制作--图片轮播及加载动画

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Seitenleistenkarussell und laden Animationen mit Ionic. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Stremio-Untertitel funktionieren nicht; Fehler beim Laden der Untertitel
Feb 24, 2024 am 09:50 AM
Untertitel funktionieren bei Stremio auf Ihrem Windows-PC nicht? Einige Stremio-Benutzer berichteten, dass in den Videos keine Untertitel angezeigt wurden. Viele Benutzer berichteten, dass ihnen die Fehlermeldung „Fehler beim Laden der Untertitel“ angezeigt wurde. Hier ist die vollständige Fehlermeldung, die bei diesem Fehler angezeigt wird: Beim Laden der Untertitel ist ein Fehler aufgetreten. Untertitel konnten nicht geladen werden: Dies könnte ein Problem mit dem von Ihnen verwendeten Plugin oder Ihrem Netzwerk sein. Wie in der Fehlermeldung angegeben, könnte es Ihre Internetverbindung sein, die den Fehler verursacht. Überprüfen Sie daher bitte Ihre Netzwerkverbindung und stellen Sie sicher, dass Ihr Internet ordnungsgemäß funktioniert. Abgesehen davon könnte es auch andere Gründe für diesen Fehler geben, darunter ein widersprüchliches Untertitel-Add-on, nicht unterstützte Untertitel für bestimmte Videoinhalte und eine veraltete Stremio-App. wie
 Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Outlook friert beim Einfügen eines Hyperlinks ein
Feb 19, 2024 pm 03:00 PM
Wenn beim Einfügen von Hyperlinks in Outlook Probleme beim Einfrieren auftreten, kann dies an instabilen Netzwerkverbindungen, alten Outlook-Versionen, Störungen durch Antivirensoftware oder Add-In-Konflikten liegen. Diese Faktoren können dazu führen, dass Outlook Hyperlink-Vorgänge nicht ordnungsgemäß verarbeitet. Beheben, dass Outlook beim Einfügen von Hyperlinks einfriert. Verwenden Sie die folgenden Korrekturen, um das Einfrieren von Outlook beim Einfügen von Hyperlinks zu beheben: Überprüfen Sie installierte Add-Ins. Aktualisieren Sie Outlook. Deaktivieren Sie vorübergehend Ihre Antivirensoftware und versuchen Sie dann, ein neues Benutzerprofil zu erstellen. Office-Apps reparieren. Programm deinstallieren und neu installieren. Los geht's. 1] Überprüfen Sie die installierten Add-Ins. Möglicherweise verursacht ein in Outlook installiertes Add-In das Problem.
 PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
PHP implementiert das unendliche Scrollen
Jun 22, 2023 am 08:30 AM
Mit der Entwicklung des Internets müssen immer mehr Webseiten das Laden durch Scrollen unterstützen, und das Laden durch unendliches Scrollen ist eine davon. Dadurch kann die Seite kontinuierlich neue Inhalte laden, sodass Benutzer reibungsloser im Internet surfen können. In diesem Artikel stellen wir vor, wie man das Laden von unendlichem Scrollen mit PHP implementiert. 1. Was ist unendliches Scrollen? Infinite Scroll Loading ist eine Methode zum Laden von Webinhalten basierend auf Bildlaufleisten. Sein Prinzip besteht darin, dass, wenn der Benutzer zum Ende der Seite scrollt, Hintergrunddaten asynchron über AJAX abgerufen werden, um kontinuierlich neue Inhalte zu laden. Diese Art von Lademethode
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
Oct 20, 2023 am 11:29 AM
So lösen Sie das Problem, dass CSS nicht geladen werden kann
Oct 20, 2023 am 11:29 AM
Zu den Lösungen für das Problem, dass CSS nicht geladen werden kann, gehören die Überprüfung des Dateipfads, die Überprüfung des Dateiinhalts, das Löschen des Browser-Cache, die Überprüfung der Servereinstellungen, die Verwendung von Entwicklertools und die Überprüfung der Netzwerkverbindung. Detaillierte Einführung: 1. Überprüfen Sie zunächst den Pfad der CSS-Datei. Wenn sich die CSS-Datei in einem anderen Teil oder Unterverzeichnis der Website befindet, müssen Sie den richtigen Pfad angeben Die CSS-Datei befindet sich im Stammverzeichnis. 2. Überprüfen Sie den Dateiinhalt. Wenn der Pfad korrekt ist, liegt das Problem möglicherweise in der CSS-Datei usw.
 Was soll ich tun, wenn Windows 7 den USB-Treiber nicht laden kann?
Jul 11, 2023 am 08:13 AM
Was soll ich tun, wenn Windows 7 den USB-Treiber nicht laden kann?
Jul 11, 2023 am 08:13 AM
Bei der Installation des Win7-Systems stießen einige Internetnutzer auf eine Situation, in der das Laden des USB-Treibers fehlschlug. Das USB-Gerät konnte im neuen Win7-System nicht erkannt werden und gängige USB-Sticks, Mäuse und andere Geräte konnten nicht verwendet werden. Was soll ich also tun, wenn bei der Installation von Win7 der USB-Treiber nicht geladen werden kann? Lassen Sie sich von Xiaobai zeigen, wie Sie das Problem lösen können, dass der USB-Treiber bei der Installation von Win7 nicht geladen werden kann. Methode 1: 1. Zuerst schalten wir den Computer ein, rufen das Computersystem auf und überprüfen die Computersystemversion im Computersystem. Überprüfen Sie, ob die Version des Computersystems mit der Version des Gerätetreibers übereinstimmt. 2. Nachdem Sie die Treiberversion bestätigt haben, schließen Sie das USB-Gerät an das Computersystem an. Das Computersystem zeigt an, dass das Gerät keine Verbindung zum System herstellen kann. 3. Klicken Sie auf der Seite mit den Verbindungsinformationen auf die Schaltfläche „Hilfe“, um die Hilfeinformationen anzuzeigen. 4. Wenn die Computerabteilung
 Eine vollständige Anleitung zum unendlichen Scrollen mit Vue.js
Jun 09, 2023 pm 04:11 PM
Eine vollständige Anleitung zum unendlichen Scrollen mit Vue.js
Jun 09, 2023 pm 04:11 PM
Da die Datenmenge immer weiter zunimmt, ist das scrollende Laden von Webseiten nach und nach zu einem wichtigen Teil des Benutzererlebnisses geworden. In diesem Beitrag besprechen wir eine vollständige Anleitung zur Implementierung des unendlichen Scroll-Ladens mit Vue.js. Was ist unendliches Scrollen? Infinite Scroll Loading, auch Infinite Scroll Loading genannt, ist eine Webdesign-Technik, mit der mehr Inhalte hinzugefügt werden, wenn der Benutzer zum Ende der Seite scrollt. Diese Technologie wird häufig in Blogs, sozialen Medien, Online-Shops und anderen Websites verwendet, die Inhalte dynamisch anzeigen müssen. Unendliches Scrollen ist nicht dasselbe wie Paginierung. Beim herkömmlichen Paging müssen Benutzer dies tun
 Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Oct 27, 2023 pm 06:30 PM
Wie kann ich mit JavaScript den Endlos-Scroll-Effekt erzielen, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird?
Oct 27, 2023 pm 06:30 PM
Wie erreicht JavaScript den Endlos-Scroll-Effekt, der automatisch geladen wird, wenn zum Ende der Seite gescrollt wird? Der Infinite-Scroll-Effekt ist eine der häufigsten Funktionen in der modernen Webentwicklung. Er kann beim Scrollen zum Ende der Seite automatisch mehr Inhalte laden, sodass Benutzer mehr Daten oder Ressourcen erhalten, ohne manuell auf Schaltflächen oder Links klicken zu müssen. In diesem Artikel untersuchen wir, wie Sie JavaScript verwenden, um diese Funktionalität zu erreichen, und stellen spezifische Codebeispiele bereit. Um den unendlichen Bildlaufeffekt zu erzielen, der beim Scrollen zum Ende der Seite automatisch geladen wird, ist er hauptsächlich in Folgendes unterteilt



