
Ich bin wahrscheinlich letztes Jahr mit diesem Konzept in Kontakt gekommen, habe es aber nicht eingehend studiert. Es fällt mit der letzten Herbstrekrutierung zusammen, daher werde ich hier darüber schreiben, um meinen Eindruck zu vertiefen.
Elemente auf der Seite haben alle ein implizites Attribut Blockformatierungskontext (Blockebene). Formatierungskontext), der als BFC bezeichnet wird.
Was ist der Nutzen von BFC? Wie aktiviere ich BFC? Was passiert nach dem Einschalten von BFC?
Hier schauen wir uns zunächst ein paar kleine Situationen an. Und werfen Sie mehrere andere Fragen weg
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p>
.p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
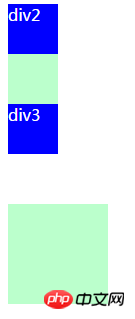
.p4{width: 100px; height: 100px;background-color: #bfc; }① Werfen wir einen Blick darauf, hier gibt es vier Felder, das Blau ist 50 Pixel;
Der untere Rand des untergeordneten Elements p3 ist beides 50px
Es ist offensichtlich, dass sich die Ränder der übergeordneten und untergeordneten Elemente überlappen und der untere Rand des unteren p 50px statt 100px beträgt.
②Was ist mit den Geschwisterelementen? Der Abstand zwischen p2 und p3 beträgt ebenfalls 50 Pixel, was bedeutet, dass die vertikalen Ränder zwischen ihnen ebenfalls reduziert sind.
Okay, dann besprechen wir, welche Situationen die Überlappung vertikaler Ränder auslösen.
①Stellen Sie zunächst klar, dass sich horizontale Ränder auf keinen Fall überlappen, der erste Punkt also vertikal ist.
② Angrenzend ist, dass die Elemente nicht durch Klarsicht, Inhalt, Polsterung und Rand getrennt sind. (Wir können die Prinzipien gängiger Methoden zum Löschen von Floats später klären)
Aus dem Code ist ersichtlich, dass p1 und p3, p2 und p3 alle benachbarte Beziehungen sind. Die vertikalen Ränder werden also reduziert.
Nehmen wir dann an, wir haben eine solche Anforderung, dass sich die vertikalen Ränder nicht überlappen dürfen (diese Anforderung wird in der Praxis selten gefunden), dann BFC ist praktisch. Lassen Sie uns zuerst den Effekt sehen und dann darüber sprechen, wie man es macht.
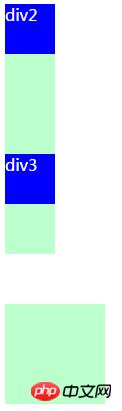
 Nachdem p1 und p3 BFC aktiviert haben (der Überlauf von p1 ist automatisch oder ausgeblendet, p3 schwimmt), können wir sehen, dass die Ränder zwischen p2 und p3 addiert werden. Dies ist nicht der Fall Überlappung.
Nachdem p1 und p3 BFC aktiviert haben (der Überlauf von p1 ist automatisch oder ausgeblendet, p3 schwimmt), können wir sehen, dass die Ränder zwischen p2 und p3 addiert werden. Dies ist nicht der Fall Überlappung.
Die unteren Ränder von p1 und p3 sind ebenfalls getrennt. Wenn das übergeordnete Element außerdem BFC aktiviert, kann es die Überlappung der Ränder mit den angrenzenden untergeordneten Elementen aufheben (das untergeordnete Element muss nicht geöffnet werden). Es ist hier vollständig aktiviert, um die Beziehung zwischen benachbarten Geschwisterelementen zu demonstrieren
Zeiteffekt.
Ein sehr wichtiger Punkt ist, dass an angrenzen muss. Wenn Klarsicht, Inhalt, Polsterung und Rand getrennt sind, überlappen sich die äußeren Ränder immer noch
Nun, das ist die erste Funktion der Aktivierung von BFC: um zu verhindern, dass sich die Ränder benachbarter Elemente überlappen.
Solange eines der angrenzenden Elemente BFC aktiviert hat, müssen Sie in diesem Fall natürlich darüber nachdenken, das Floating zu löschen Problem, wie gerade jetzt Wenn beispielsweise p3 Floating einschaltet und p1 BFC nicht einschaltet, kommt es zu einem hohen Grad an Zusammenbruch.
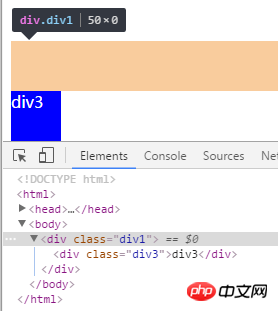
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
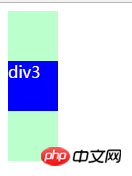
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
Das obige ist der detaillierte Inhalt vonZum Thema BFC und Höhenkollaps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Spleißverwendung
Spleißverwendung
 So löschen Sie Daten in MongoDB
So löschen Sie Daten in MongoDB
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Webserver
Webserver
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Welche Versionen des Linux-Systems gibt es?
Welche Versionen des Linux-Systems gibt es?
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 Was bedeuten Zeichen in voller Breite?
Was bedeuten Zeichen in voller Breite?
 Der Unterschied zwischen MySQL und SQL_Server
Der Unterschied zwischen MySQL und SQL_Server




