 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte grafische Erläuterung von Layout-Tags und Listen-Tags in HTML
Detaillierte grafische Erläuterung von Layout-Tags und Listen-Tags in HTML
Detaillierte grafische Erläuterung von Layout-Tags und Listen-Tags in HTML
Layout-Tag
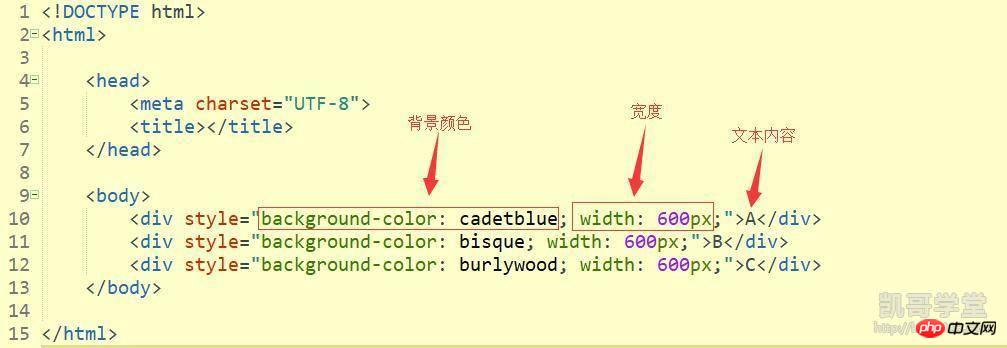
Das erste eingeführte Layout-Tag ist das p-Tag, das als Ebene einer Webseite oder als Partition einer Webseite verwendet werden kann. Wenn p als Ebene einer Webseite verwendet wird, kann es den Effekt des Schwebens auf der Webseite erzielen, genau wie die schwebenden Anzeigen, die wir häufig auf Websites sehen. Wenn p eine Webseite partitioniert, kann es das Layout der Webseite gestalten, eine Webseite in mehrere Module unterteilen und aus der Struktur dieser Module eine Webseite erstellen. Es gibt ein Stilattribut in
p. Mit diesem Attribut können Sie beispielsweise die Hintergrundfarbe, die Breite und Höhe der Komponente, die Position der Komponente usw. anpassen to style kann über das style-Attribut gesteuert werden.
Beispiel:

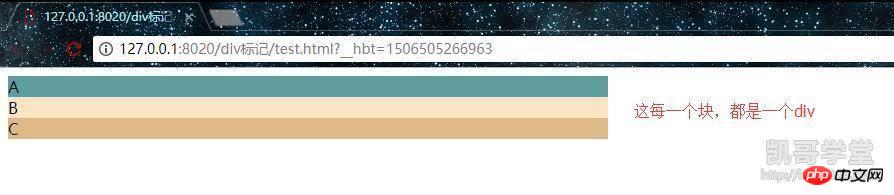
Laufendes Ergebnis:

Aus dem laufenden Ergebnis ist ersichtlich, dass ein p ausmacht Für die festgelegte Größe ist jedes p separat und unterteilt die Webseite in Blöcke.
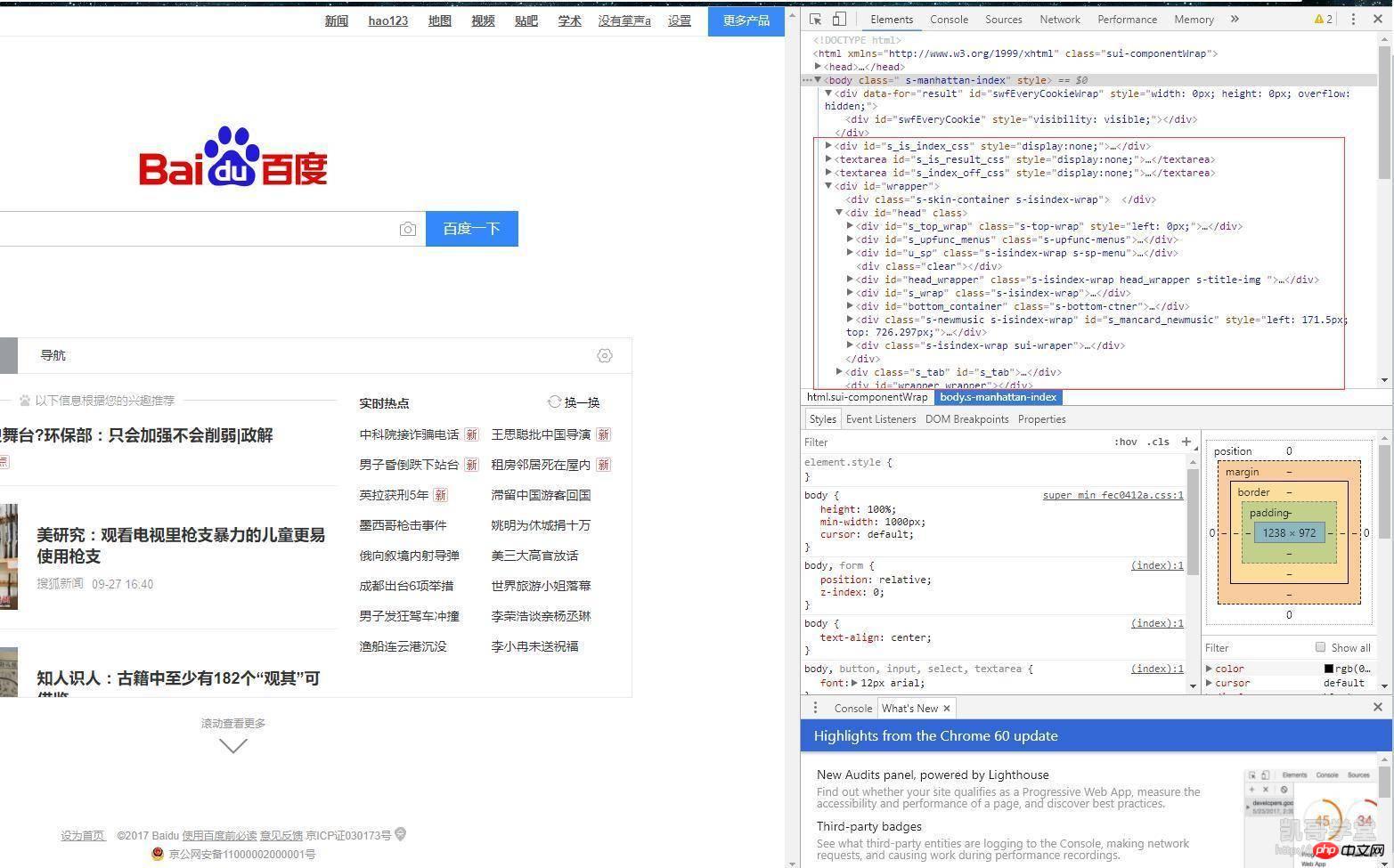
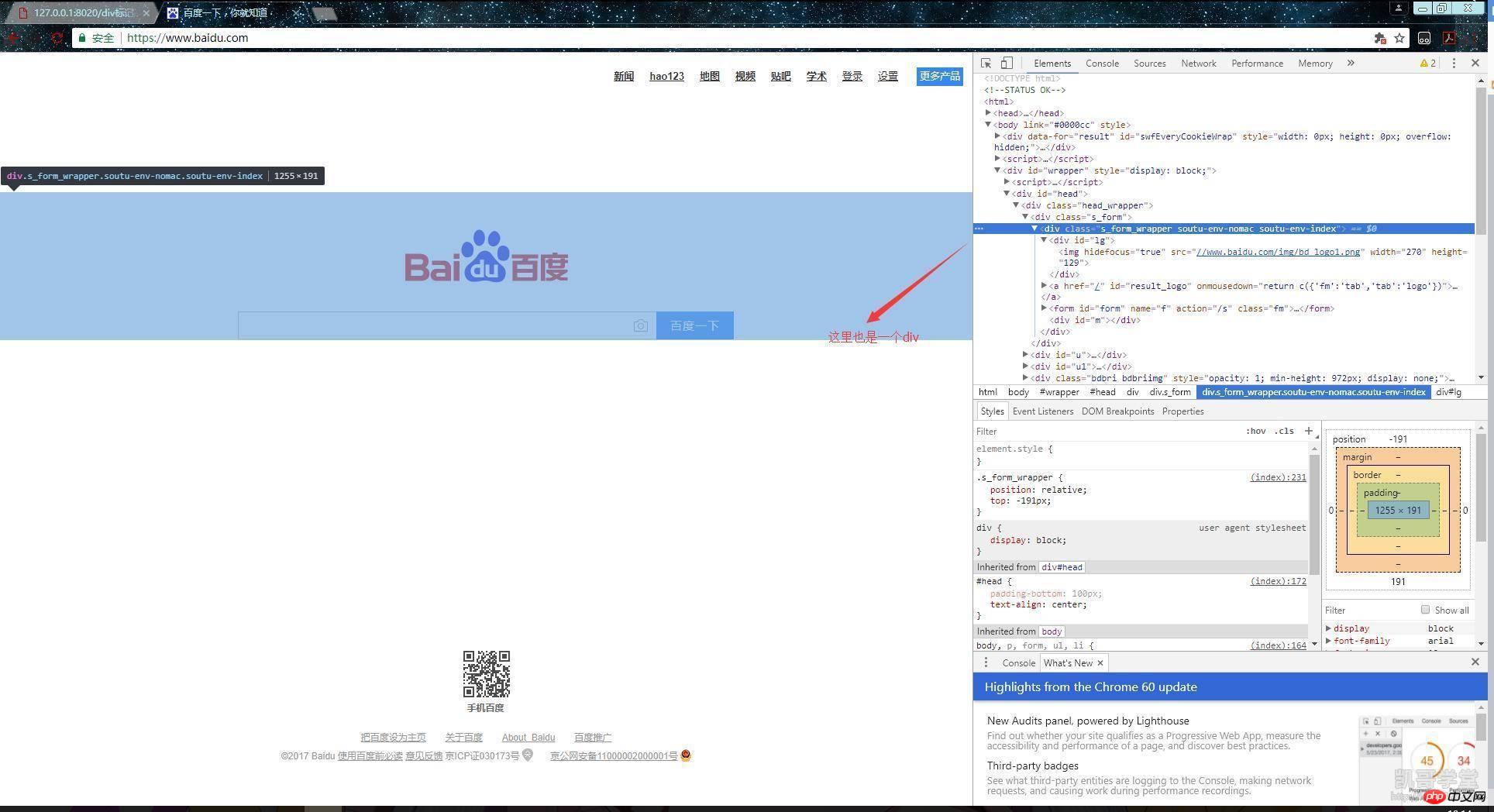
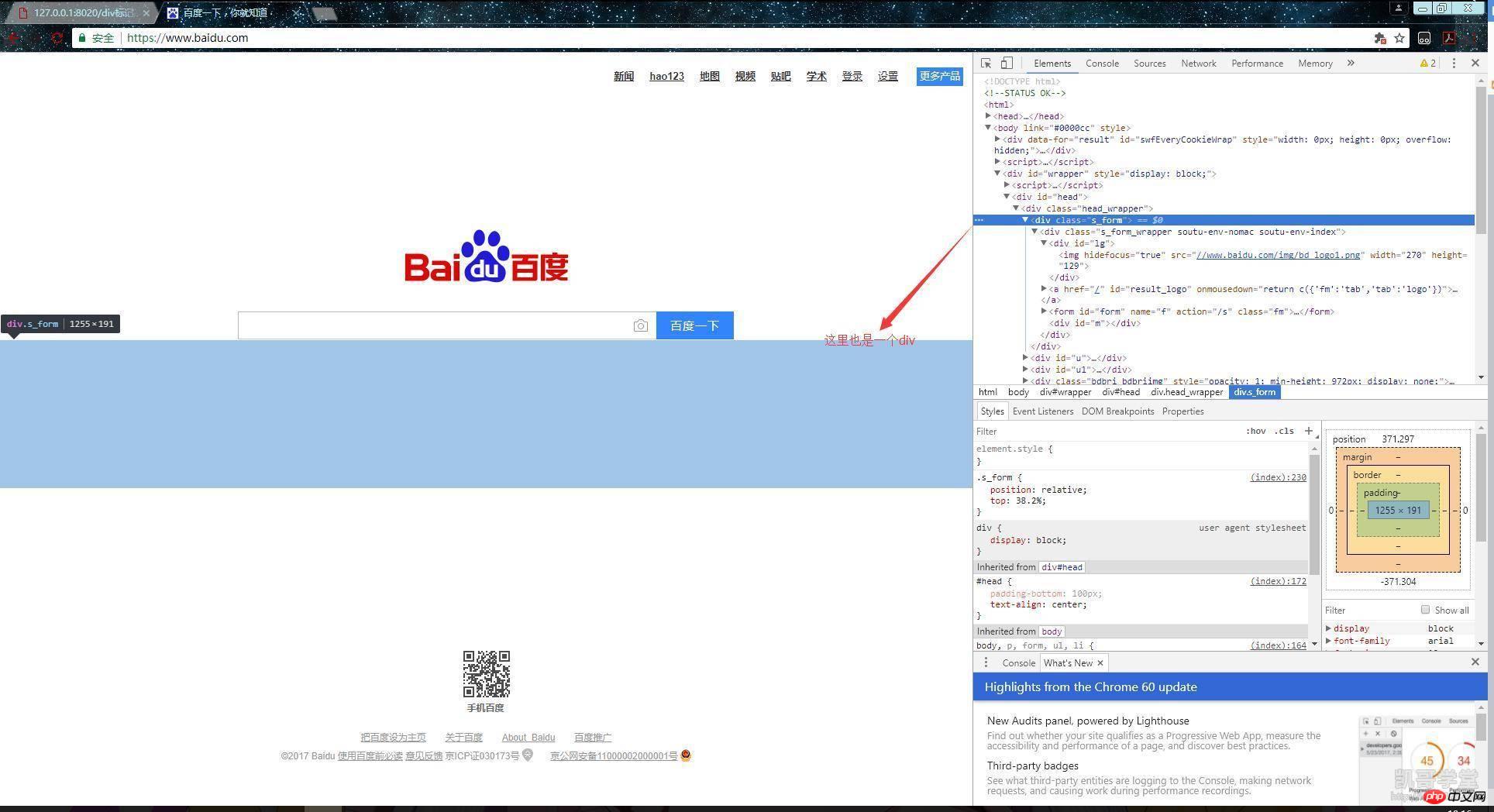
Wenn wir uns den Quellcode der Baidu-Suche ansehen, können wir sehen, dass das am häufigsten verwendete Tag auf dieser Seite p ist, sodass wir auch wissen können, dass diese Seite mit dem p-Tag gestaltet ist:

Lassen Sie uns kurz das Layout dieser Seite analysieren. Auf der Gesamtseite können wir sehen, dass diese Seite ein p verwendet, um die gesamte Seite abzudecken, und dann innerhalb dieses p ein a annimmt oberes, mittleres und unteres Layout. Methode:
Kopfzeile p, also das p, das die gesamte Seite abdeckt:

Das allgemeine obere, mittlere und untere Layout im Inneren :
Oben:

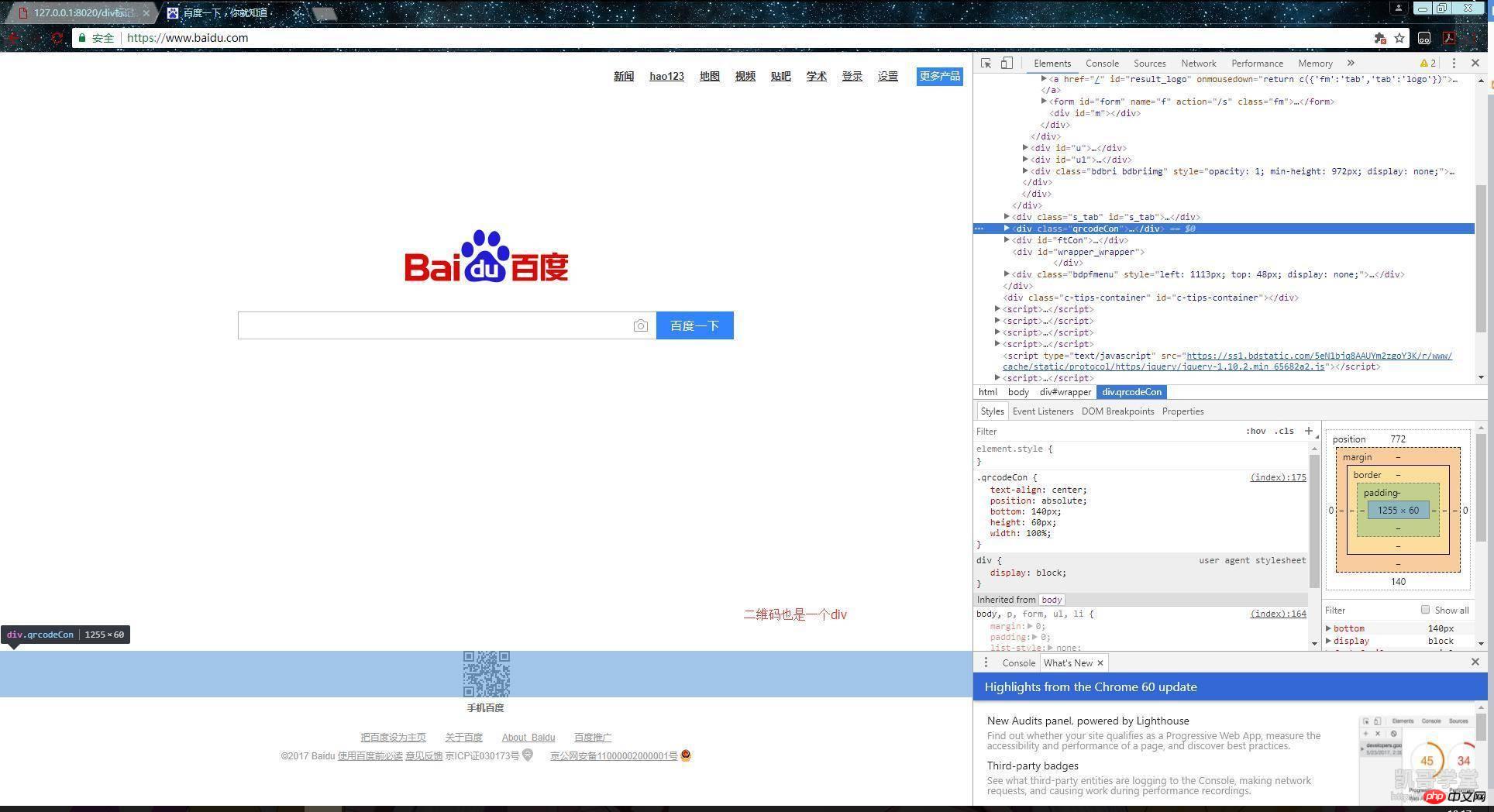
Mitte:


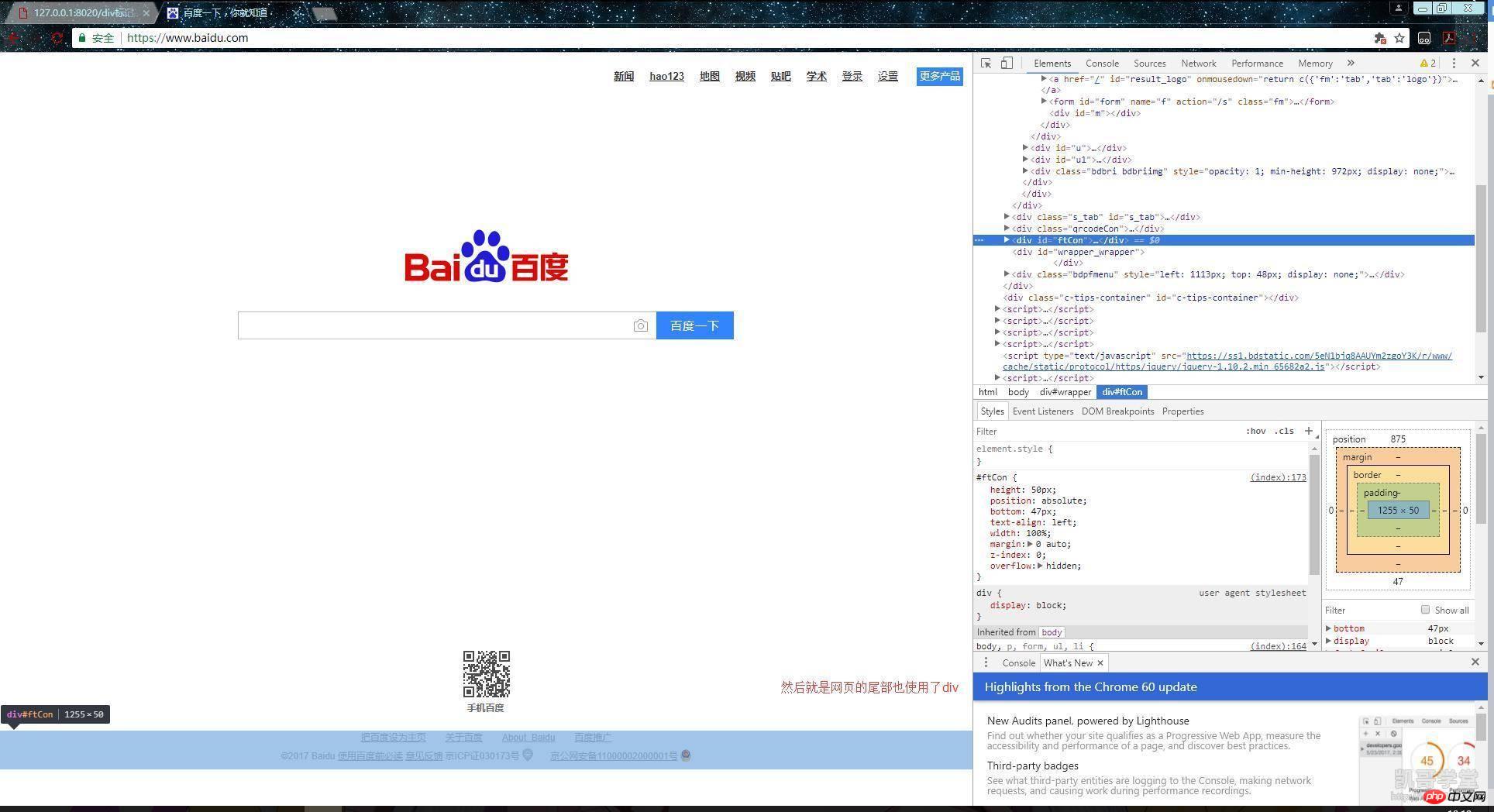
Unten:


Die gesamte Webseite hat ein solches allgemeines Layout:

Aus der obigen einfachen Analyse können wir feststellen, dass fast jedes p mit p verschachtelt ist und dann weiter angeordnet wird. Eine Webseite ist wie das Stapeln von Blöcken, um eine Seite zu erstellen. Dies ist eine Anwendung der p-Partition.
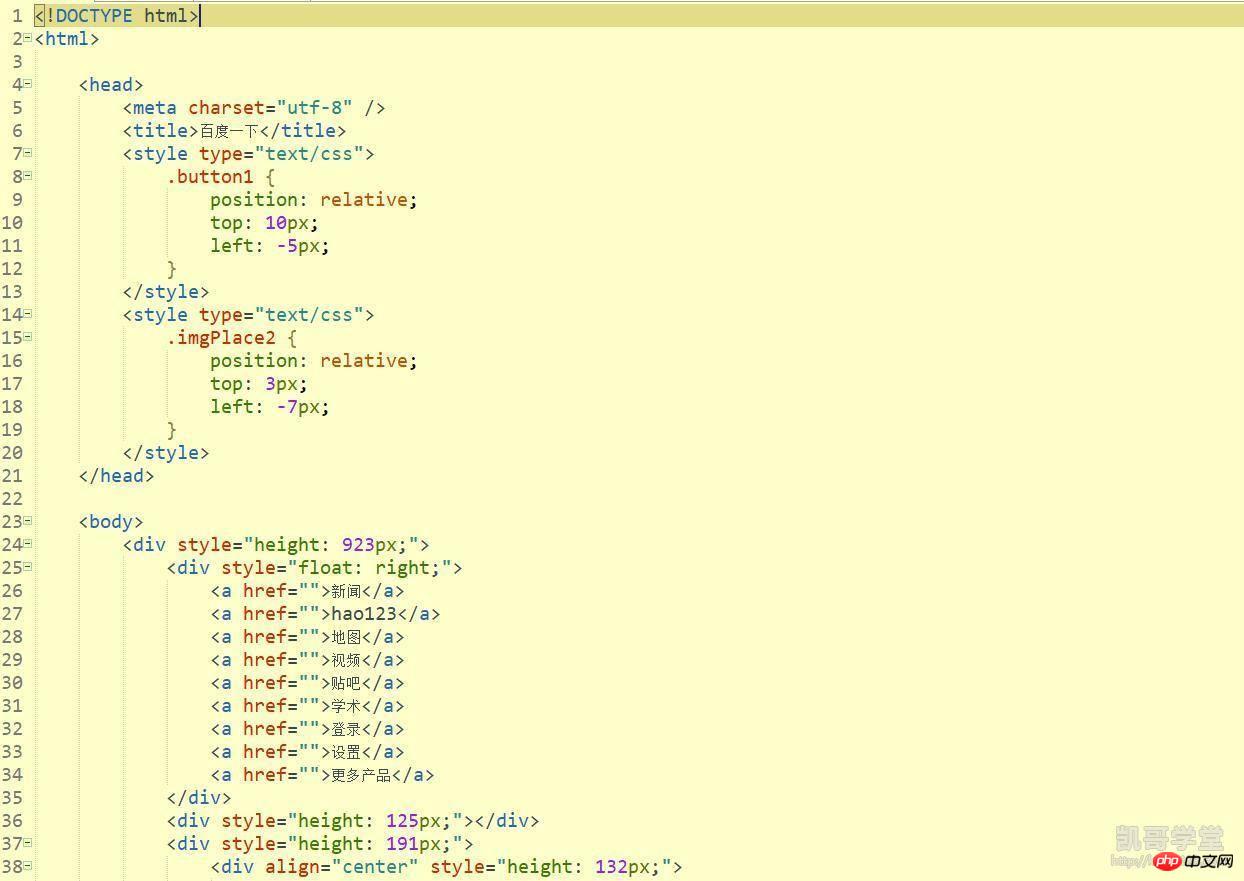
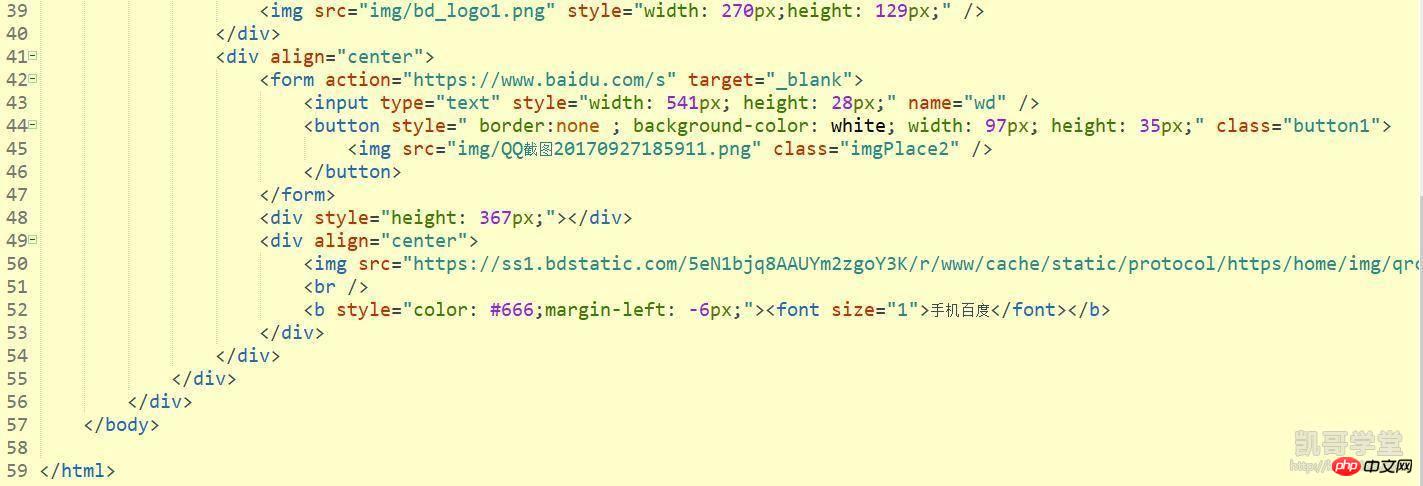
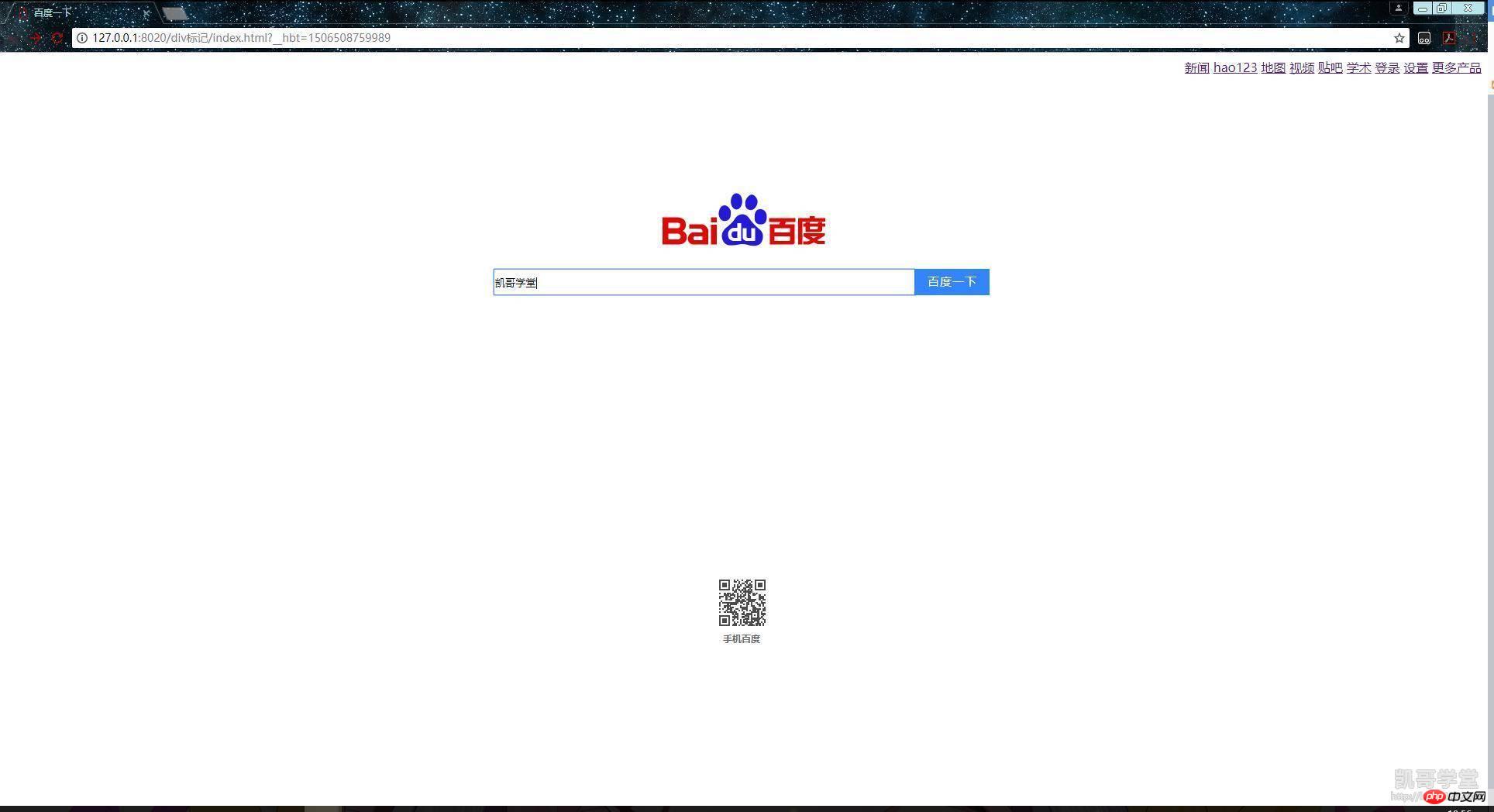
Wir können eine solche Layoutmethode auch nachahmen, um ein „Baidu“ zu erstellen, Codebeispiel:


Ergebnisse ausführen :

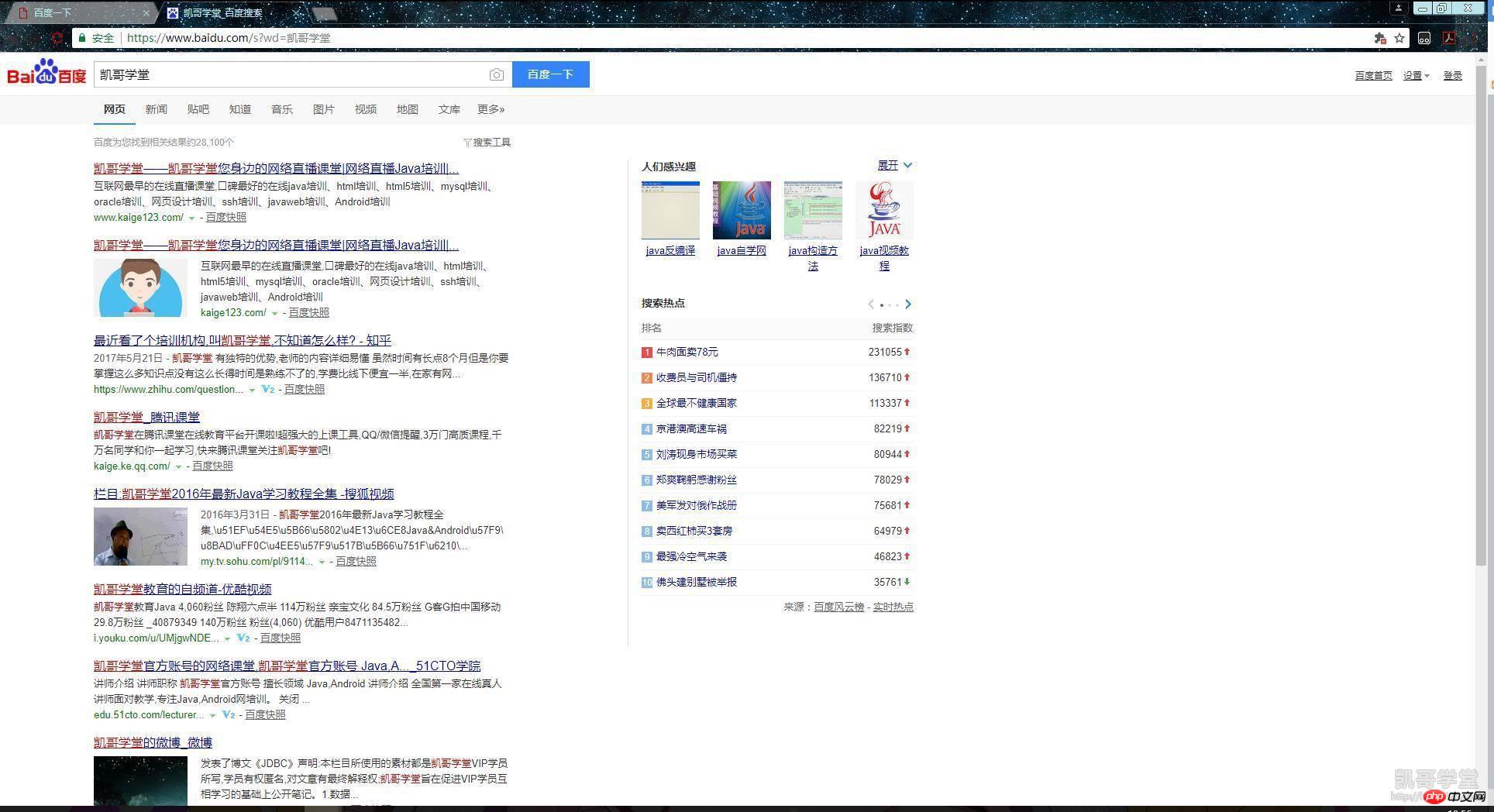
Die Formularübermittlungsseite kann mithilfe der Empfangsseite von Baidu durchsucht werden:

Um die Suchfunktion zu realisieren Mit Baidu ist es sehr einfach, beiläufig zu suchen. Sie können die vom Server empfangene Seitenadresse und die Attribute abrufen, die die Suchbegriffe angeben:

Dann im Aktionsattribut des Formulars Geben Sie die Adresse der Server-Empfangsseite ein und weisen Sie dann das Namensattribut des Textfelds wd zu, um die Server-Empfangsseite von Baidu zum Implementieren der Suchfunktion zu verwenden:

Das Obige ist eine Anwendung der p-Ebene. Hier ist eine kurze Einführung in die Implementierung der p-Ebene. Tatsächlich ist die Partition von p wie eine Zeile und die Ebene von p ist wie eine Spalte. Codebeispiel:

Laufergebnis:

Das können Sie am Laufergebnis erkennen p ist Spalte für Spalte. Die Position ändert sich automatisch, wenn:

Das Tabellen-Tag und das p-Tag sind hauptsächlich Webseiten-Layout-Tags Zum Erstellen von Tabellen werden häufig verwendet: Die Randlinie der Randtabelle, der Füllgrad der Zellauffüllungstabelle und der Innenabstand der Zellteilung. Die Tabelle muss mit thead, tbody, tfood, tr, th verschachtelt sein , td und andere Tags zum Implementieren der Tabelle.
thead wird verwendet, um den Kopfteil der Tabelle darzustellen, tbody wird verwendet, um den Inhaltsteil der Tabelle darzustellen, und tfood wird verwendet, um den hinteren Teil der Tabelle darzustellen. Diese drei Tags haben keine tatsächliche Wirkung. Sie dienen lediglich dazu, beim Crawlen von Daten zu identifizieren, um welchen Teil der Tabelle es sich bei einem bestimmten Inhalt handelt.
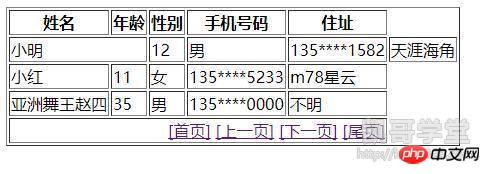
tr implementiert die Zeilen der Tabelle, th implementiert den Header der Tabelle und td implementiert die Zellen der Tabelle. Die Tabelle wird hauptsächlich mit diesen drei Tags vervollständigt:





Laufergebnis:

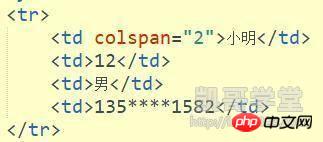
Es gibt ein colspan-Attribut im td-Tag, das das Zusammenführen von Spalten ermöglicht. Die Nummer dieses Attributs gibt an, wie viele Spalten zusammengeführt werden selbst liegt. Codebeispiel:

Laufergebnis:

Aus dem Laufergebnis können Sie ersehen, dass das Der Inhalt einer Zelle wurde aus der Tabelle verdrängt. Dies liegt daran, dass es keine entsprechende Möglichkeit gibt, eine Zelle zu löschen. Sie müssen so viele Zellen löschen, wie Sie möchten:

Ausführungsergebnis:

Der Wert des Cellpadding-Attributs kann den Füllgrad der Tabelle ändern Tabelle. Der Wert des cellspacing-Attributs kann den inneren Abstand der Tabelle ändern:

Laufergebnis:

border kann die Randlinie der Tabelle entfernen, Codebeispiel:

Laufergebnisse:

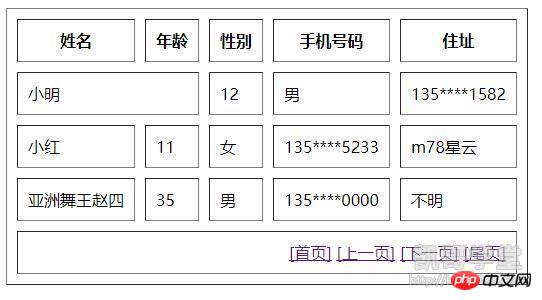
Wir können das Stilattribut verwenden, um die Farbe der Tabelle anzupassen:

Laufergebnisse:

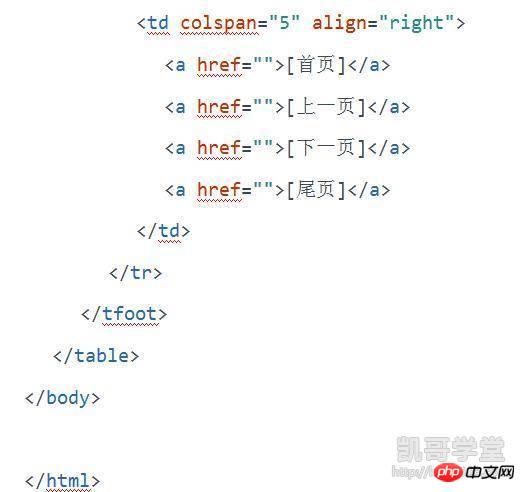
Das Obige hat die grundlegende Verwendung von Tabellen zum Erstellen von Tabellen vorgestellt. Als Nächstes stellen wir Navigation vor: Navigationsleiste und Fußzeile: Das Ende der Webseite. Tatsächlich dienen diese beiden Markierungen nur der Funktion einer Beschreibung . Es wird auch verwendet, um andere beim Crawlen von Daten darüber zu informieren, dass es sich um eine Navigationsleiste und das Ende einer Webseite handelt:

Laufergebnisse:

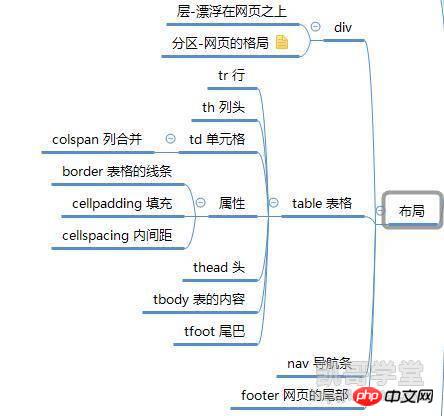
Das Obige ist der Inhalt des Webseiten-Layout-Tags, Mindmap-Zusammenfassung:

Listenmarkierung
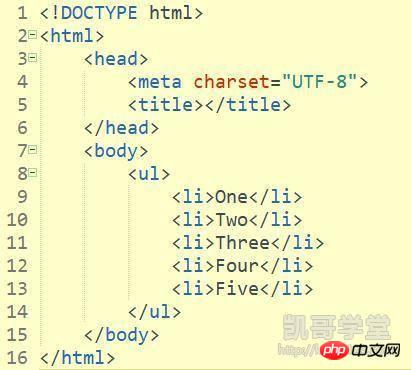
Die erste Liste, die eingeführt wird, ist die ul-ungeordnete Liste. Die ungeordnete Liste ist eine Liste von Elementen. Dieses Spaltenelement ist mit einem fetten Punkt (einem typischen kleinen schwarzen Kreis) markiert wird benötigt, um den Listeneffekt zu erzielen. Die ungeordnete Liste beginnt mit dem Tag und jedes Listenelement beginnt mit 🎜>
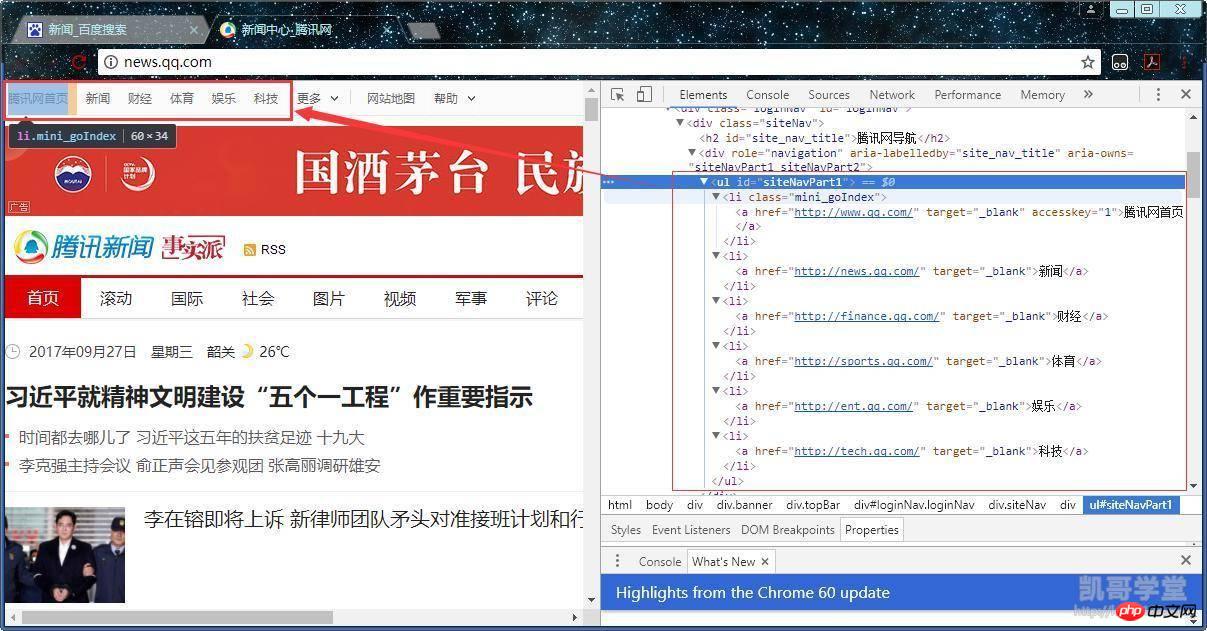
 Diese Art von ungeordneter Liste ist die am häufigsten verwendete Liste. Achten Sie nicht auf den ursprünglichen Effekt der ungeordneten Liste, der nicht gut aussieht. Dies liegt daran, dass kein Stil verwendet wird . Die Eigenschaften ungeordneter Listen eignen sich für Listen mit mehreren Elementen und Listenfelder von Navigationsleisten. Diese Webseite ist beispielsweise eine Navigationsleiste, die mit ungeordneten Listen erstellt wurde:
Diese Art von ungeordneter Liste ist die am häufigsten verwendete Liste. Achten Sie nicht auf den ursprünglichen Effekt der ungeordneten Liste, der nicht gut aussieht. Dies liegt daran, dass kein Stil verwendet wird . Die Eigenschaften ungeordneter Listen eignen sich für Listen mit mehreren Elementen und Listenfelder von Navigationsleisten. Diese Webseite ist beispielsweise eine Navigationsleiste, die mit ungeordneten Listen erstellt wurde:
 Das Folgende ist olGeordnete ListeIn ähnlicher Weise ist eine geordnete Liste auch eine Liste von Elementen. Die Listenelemente sind mit sich selbst erhöhenden Nummern gekennzeichnet und werden daher als geordnete Listen bezeichnet. Die geordnete Liste beginnt mit dem Tag und jedes Listenelement beginnt auch mit dem Tag 🎜>
Das Folgende ist olGeordnete ListeIn ähnlicher Weise ist eine geordnete Liste auch eine Liste von Elementen. Die Listenelemente sind mit sich selbst erhöhenden Nummern gekennzeichnet und werden daher als geordnete Listen bezeichnet. Die geordnete Liste beginnt mit dem Tag und jedes Listenelement beginnt auch mit dem Tag 🎜>
Schließlich gibt es noch die benutzerdefinierte DL-Liste. Die benutzerdefinierte Liste ist nicht nur eine Liste von Elementen, sondern eine Kombination von Elementen und ihren Kommentaren. Die benutzerdefinierte Liste beginnt mit dem Tag , die Definition jedes benutzerdefinierten Listenelements beginnt mit 


Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung von Layout-Tags und Listen-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



