So legen Sie den automatischen Zeilenumbruch im Span-Tag fest
Das
span-Tag wird verwendet, um Inline-Elemente im Dokument zu kombinieren. span hat keine feste Formatdarstellung. Wenn ein Stil darauf angewendet wird, entsteht eine visuelle Veränderung. Wenn der Inhalt zu lang ist, können wir den Überlaufteil durch die Einstellung „overflow:hidden“ ausblenden. In einigen Anwendungsszenarien hoffen wir jedoch, dass der Inhalt automatisch umbrochen werden kann, z. B. der Produktname in der Produktinformationsanzeige des Einkaufszentrums .
Was wir hier verwenden müssen, ist das Leerraumattribut in CSS. Das Attribut „white-space“ legt fest, wie mit Leerzeichen innerhalb eines Elements umgegangen wird. Die relevanten Attributwerte lauten wie folgt:
normal Standardwert, Leerzeichen werden vom Browser ignoriert.
Vorab-Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das
-Tag in HTML. <br>nowrap-Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das <br>-Tag gefunden wird. <br>Pre-Wrap behält Leerzeichensequenzen bei, bricht aber normal um. <br>pre-line führt Leerzeichensequenzen zusammen, behält aber Zeilenumbrüche bei. <br>inherit gibt an, dass der Wert des Leerraumattributs vom übergeordneten Element geerbt werden soll. </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
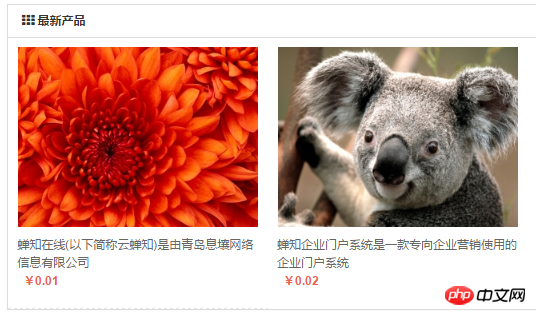
<p class="MsoNormal">Wir können Zeilenumbrüche mit normalem Zeilenumbruch festlegen. Hier verwende ich das Chanzhi-Website-Erstellungssystem lokal. Der Standardeffekt der Mall-Funktion ist wie folgt: </p>
<p class="MsoNormal" style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png" class="lazy" alt=""></p>
<p class="MsoNormal">Da der Titel zu lang ist, werden die folgenden ignoriert und ausgeblendet. Jetzt möchte ich, dass der Titel vollständig erscheint und automatisch umgebrochen wird und dass der Preis unter dem Titel erscheint. Wir steuern den Stil direkt über CSS-Code in der CSS-Box des Backend-Produktblocks: </p>
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

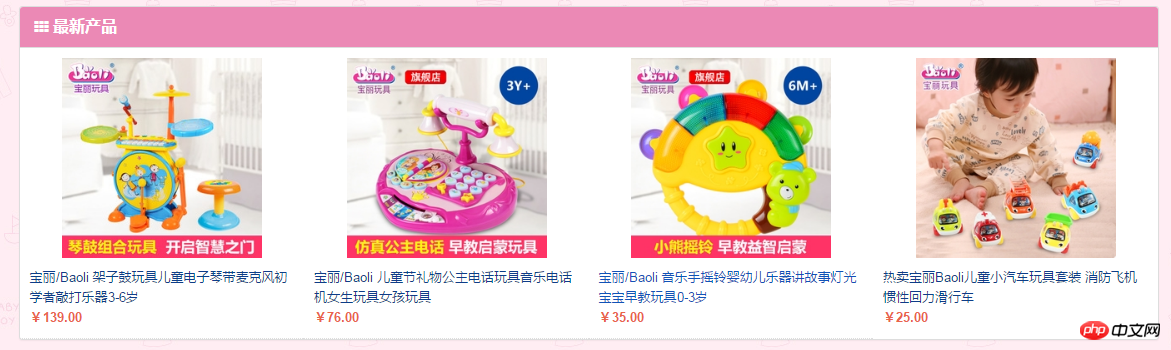
Abschließend werfen wir noch einen Blick auf die Endergebnisse und Kundenfälle:



Das obige ist der detaillierte Inhalt vonSo legen Sie den automatischen Zeilenumbruch im Span-Tag fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Wie wird die Videodauer eingestellt?
Mar 27, 2024 pm 06:11 PM
Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Wie wird die Videodauer eingestellt?
Mar 27, 2024 pm 06:11 PM
Das Veröffentlichen von Werken auf Douyin kann mehr Aufmerksamkeit und Likes erregen, aber manchmal kann es für uns schwierig sein, Werke in Echtzeit zu veröffentlichen. In diesem Fall können wir die Funktion zur geplanten Veröffentlichung von Douyin nutzen. Mit der geplanten Veröffentlichungsfunktion von Douyin können Benutzer Werke automatisch zu geplanten Zeiten veröffentlichen, wodurch der Veröffentlichungsplan besser geplant und die Bekanntheit und der Einfluss der Werke erhöht werden können. 1. Wie legt man den geplanten Zeitpunkt für die Veröffentlichung von Werken auf Douyin fest? Um eine geplante Veröffentlichungszeit festzulegen, gehen Sie zunächst auf die persönliche Homepage von Douyin, suchen Sie die Schaltfläche „+“ in der oberen rechten Ecke und klicken Sie, um die Veröffentlichungsseite aufzurufen. In der unteren rechten Ecke der Veröffentlichungsseite befindet sich ein Uhrensymbol. Klicken Sie hier, um die Schnittstelle für geplante Veröffentlichungen aufzurufen. In der Benutzeroberfläche können Sie die Art der Arbeit auswählen, die Sie veröffentlichen möchten, einschließlich kurzer Videos, langer Videos und Live-Übertragungen. Als nächstes müssen Sie festlegen, wann Ihre Arbeit veröffentlicht werden soll. TikTok bietet
 Wo ist das Douyin-Tag gesetzt? Wie kann es markiert werden, damit es korrekt gepusht werden kann?
Mar 27, 2024 am 11:01 AM
Wo ist das Douyin-Tag gesetzt? Wie kann es markiert werden, damit es korrekt gepusht werden kann?
Mar 27, 2024 am 11:01 AM
Als eine der beliebtesten Kurzvideoplattformen der Welt ermöglicht Douyin jedem, zum Schöpfer zu werden und jeden Moment im Leben zu teilen. Für Douyin-Benutzer sind Tags eine sehr wichtige Funktion. Sie können Benutzern helfen, Inhalte besser zu klassifizieren und abzurufen, und ermöglichen es der Plattform außerdem, geeignete Inhalte genauer an Benutzer weiterzuleiten. Wo werden also die Douyin-Tags gesetzt? In diesem Artikel wird ausführlich erläutert, wie Sie Tags auf Douyin einrichten und verwenden. 1. Wo wird das Douyin-Tag gesetzt? Die Verwendung von Tags auf Douyin kann Benutzern helfen, ihre Werke besser zu klassifizieren und zu kennzeichnen, sodass andere Benutzer sie leichter finden und ihnen folgen können. Die Methode zum Festlegen des Etiketts ist wie folgt: 1. Öffnen Sie die Douyin-App und melden Sie sich bei Ihrem Konto an. 2. Klicken Sie auf das „+“-Zeichen am unteren Bildschirmrand und wählen Sie die Schaltfläche „Veröffentlichen“. 3.
 Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
Einrichten von Chinesisch mit VSCode: Die vollständige Anleitung
Mar 25, 2024 am 11:18 AM
VSCode-Setup auf Chinesisch: Eine vollständige Anleitung In der Softwareentwicklung ist Visual Studio Code (kurz VSCode) eine häufig verwendete integrierte Entwicklungsumgebung. Für Entwickler, die Chinesisch verwenden, kann die Einstellung von VSCode auf die chinesische Schnittstelle die Arbeitseffizienz verbessern. In diesem Artikel erhalten Sie eine vollständige Anleitung, die detailliert beschreibt, wie Sie VSCode auf eine chinesische Schnittstelle einstellen, und spezifische Codebeispiele bereitstellt. Schritt 1: Laden Sie das Sprachpaket herunter und installieren Sie es. Klicken Sie nach dem Öffnen von VSCode auf links
 So setzen Sie das Wasserzeichen in der Mitte auf Weibo_So setzen Sie das Wasserzeichen in der Mitte auf Weibo
Mar 29, 2024 pm 03:31 PM
So setzen Sie das Wasserzeichen in der Mitte auf Weibo_So setzen Sie das Wasserzeichen in der Mitte auf Weibo
Mar 29, 2024 pm 03:31 PM
1. Geben Sie zunächst Weibo ein, klicken Sie dann unten rechts auf „Ich“ und wählen Sie „Kundenservice“. 2. Geben Sie dann [Wasserzeichen] in das Suchfeld ein und wählen Sie [Weibo-Bildwasserzeichen festlegen]. 3. Klicken Sie dann in der Benutzeroberfläche auf [Link]. 4. Klicken Sie dann im neu geöffneten Fenster auf [Einstellungen für Bildwasserzeichen]. 5. Aktivieren Sie abschließend [Picture Center] und klicken Sie auf [Speichern].
 „Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
„Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
Selbst das Beantworten von Anrufen im Modus „Bitte nicht stören“ kann ein sehr lästiges Erlebnis sein. Wie der Name schon sagt, deaktiviert der Modus „Bitte nicht stören“ alle Benachrichtigungen über eingehende Anrufe und Warnungen von E-Mails, Nachrichten usw. Sie können diesen Lösungssätzen folgen, um das Problem zu beheben. Fix 1 – Fokusmodus aktivieren Aktivieren Sie den Fokusmodus auf Ihrem Telefon. Schritt 1 – Wischen Sie von oben nach unten, um auf das Kontrollzentrum zuzugreifen. Schritt 2 – Aktivieren Sie als Nächstes den „Fokusmodus“ auf Ihrem Telefon. Der Fokusmodus aktiviert den „Bitte nicht stören“-Modus auf Ihrem Telefon. Es werden keine Benachrichtigungen über eingehende Anrufe auf Ihrem Telefon angezeigt. Fix 2 – Fokusmodus-Einstellungen ändern Wenn es Probleme mit den Fokusmoduseinstellungen gibt, sollten Sie diese beheben. Schritt 1 – Öffnen Sie Ihr iPhone-Einstellungsfenster. Schritt 2 – Als nächstes schalten Sie die Fokusmodus-Einstellungen ein
 So richten Sie geplante Veröffentlichungen auf Weibo ein_Tutorial zum Einrichten geplanter Veröffentlichungen auf Weibo
Mar 29, 2024 pm 03:51 PM
So richten Sie geplante Veröffentlichungen auf Weibo ein_Tutorial zum Einrichten geplanter Veröffentlichungen auf Weibo
Mar 29, 2024 pm 03:51 PM
1. Öffnen Sie den Weibo-Client, klicken Sie auf der Bearbeitungsseite auf die drei kleinen Punkte und dann auf Geplanter Beitrag. 2. Nachdem Sie auf „Geplante Veröffentlichung“ geklickt haben, wird auf der rechten Seite der Veröffentlichungszeit eine Zeitoption angezeigt. Legen Sie die Zeit fest, bearbeiten Sie den Artikel und klicken Sie auf die gelben Wörter in der unteren rechten Ecke, um ihn regelmäßig zu veröffentlichen. 3. Die mobile Version von Weibo unterstützt derzeit keine geplante Veröffentlichung. Diese Funktion kann nur auf dem PC-Client verwendet werden!
 Wo werden Douyin-Empfehlungen und -Auswahlen festgelegt?
Mar 27, 2024 pm 05:06 PM
Wo werden Douyin-Empfehlungen und -Auswahlen festgelegt?
Mar 27, 2024 pm 05:06 PM
Wo sind die Empfehlungen und Auswahlmöglichkeiten für Douyin-Kurzvideos? Die meisten Benutzer wissen nicht, wie sie Empfehlungen und Auswahlmöglichkeiten für die Benutzer festlegen. Audio-Empfehlungen und ausgewählte Tutorials zu Einstellmethoden, interessierte Nutzer kommen vorbei! Tutorial zur Douyin-Nutzung Wo man Douyin-Empfehlungen und -Auswahlen einrichtet 1. Öffnen Sie zunächst die Douyin-Kurzvideo-APP und rufen Sie die Hauptseite auf, klicken Sie auf den Bereich [Ich] in der unteren rechten Ecke und wählen Sie [drei horizontale Linien] in der oberen rechten Ecke aus ; 2. Dann wird die Funktionsleiste auf der rechten Seite erweitert. Wählen Sie unten die Seite „Einstellungen“ aus. 3. Suchen Sie dann auf der Funktionsseite „Persönliche Informationen“ nach dem Dienst Informationsverwaltungsseite, Folie [Personalisierte Inhaltsempfehlungen] 】Die Schaltfläche auf der Rückseite kann eingestellt werden.
 So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
Beim Kauf von Tickets auf Damai.com können Benutzer eine schwebende Uhr einstellen, um Tickets zu erhalten, um sicherzustellen, dass die Ticketkaufzeit genau erfasst werden kann. Die detaillierte Einstellungsmethode finden Sie unten. Lassen Sie uns gemeinsam lernen. So binden Sie die Floating Clock an Damai 1. Klicken Sie, um die Floating Clock-App auf Ihrem Telefon zu öffnen, um die Benutzeroberfläche aufzurufen, und klicken Sie auf den Ort, an dem der Flash-Sale-Check eingestellt ist, wie in der Abbildung unten gezeigt: 2. Nachdem Sie angekommen sind Klicken Sie auf der Seite zum Hinzufügen neuer Datensätze auf Damai.com. Kopieren Sie die Seite mit dem Link zum Ticketkauf. 3. Legen Sie als Nächstes unten die Flash-Sale-Zeit und die Benachrichtigungszeit fest, schalten Sie den Schalter hinter [Im Kalender speichern] ein und klicken Sie unten auf [Speichern]. 4. Klicken Sie, um [Countdown] zu aktivieren, wie in der Abbildung unten gezeigt: 5. Wenn die Erinnerungszeit gekommen ist, klicken Sie unten auf die Schaltfläche [Bild-in-Bild starten]. 6. Wann der Ticketkaufzeitpunkt kommt






