
Die Benachrichtigungs-API ist eine neue Desktop-Benachrichtigungs-API in HTML5, die zum Anzeigen von Benachrichtigungsinformationen für Benutzer verwendet wird. Diese Benachrichtigung ist vom Browser getrennt. Auch wenn der Benutzer nicht auf der aktuellen Registerkarte bleibt oder den Browser minimiert, werden die Benachrichtigungsinformationen weiterhin oben angezeigt.
Wenn Sie Benutzern Benachrichtigungen anzeigen möchten, müssen Sie Benutzerberechtigungen einholen, und derselbe Domänenname muss nur einmal eine Berechtigung einholen. Die Benachrichtigung kann nur mit den vom Benutzer erteilten Berechtigungen funktionieren, um zu verhindern, dass Werbung auf bestimmten Websites die Benachrichtigung missbraucht oder die Benutzer auf andere Weise beeinträchtigt. Woher wissen Sie also, ob der Benutzer berechtigt ist oder nicht?
Notification.permission Dieses Attribut wird verwendet, um den Autorisierungsstatus der aktuellen Benachrichtigungsanzeige anzuzeigen. Mögliche Werte sind:
Standard: Die Auswahl des Benutzers ist nicht bekannt , Standard.
gewährt: Vom Benutzer zugelassen.
verweigert: Vom Benutzer abgelehnt.
if(Notification.permission === 'granted'){
console.log('用户允许通知');}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');}else{
console.log('用户还没选择,去向用户申请权限吧');}Wenn der Benutzer noch nicht ausgewählt hat, müssen wir den Benutzer um Erlaubnis bitten. Das Notification-Objekt stellt die Methode requestPermission() bereit, um die Berechtigung des Benutzers von der aktuellen Quelle zum Anzeigen von Benachrichtigungen anzufordern.
Die vorherige Callback-basierte Syntax ist veraltet (natürlich kann sie weiterhin in aktuellen Browsern verwendet werden). Die neueste Spezifikation hat diese Methode auf eine Promise-basierte Syntax aktualisiert:
Notification.requestPermission().then(function(permission) {
if(permission === 'granted'){
console.log('用户允许通知');
}else if(permission === 'denied'){
console.log('用户拒绝通知');
}});Nachdem Sie die Benutzerautorisierung erhalten haben, können Sie eine Push-Benachrichtigung durchführen.
var notification = new Notification(title, options)
Die Parameter lauten wie folgt:
Titel: der Titel der Benachrichtigung
Optionen: Optionen zur Benachrichtigungseinstellung (optional).
Text: Der Inhalt der Benachrichtigung.
Tag: Ein Identifikations-Tag, das eine Benachrichtigung darstellt. Es wird nur dasselbe Benachrichtigungsfenster mit demselben Tag geöffnet.
Symbol: Die URL des Symbols, das in der Benachrichtigung angezeigt werden soll.
Bild: URL des Bildes, das in der Benachrichtigung angezeigt werden soll.
Daten: Die Daten des Aufgabentyps, den Sie mit der Benachrichtigung verknüpfen möchten.
requireInteraction: Die Benachrichtigung bleibt gültig und wird nicht automatisch geschlossen. Der Standardwert ist false.
Es gibt einige andere Parameter, die hier jedoch nicht erwähnt werden müssen, da sie nicht verwendet werden oder keinen Nutzen haben.
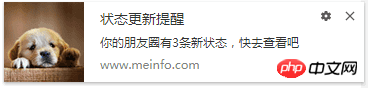
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'linxin',
icon: 'http://blog.gdfengshuo.com/Detaillierte Erläuterung der Benachrichtigungs-API der HTML5-Desktop-Benachrichtigungs/avatar.jpg',
requireInteraction: true})Die Darstellung der Benachrichtigungsnachricht ist wie folgt:

Von oben Aus den Parametern ist ersichtlich, dass es keinen Parameter zur Konfiguration der Anzeigedauer gibt. Wenn ich möchte, dass es nach 3 Sekunden automatisch geschlossen wird, kann ich die Methode close() aufrufen, um die Benachrichtigung zu schließen.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧'})setTimeout(function() {
n.close();}, 3000);Das onclick-Attribut der Benachrichtigungsschnittstelle gibt einen Ereignis-Listener an, der das Klickereignis empfängt. Wenn auf das Benachrichtigungsfenster geklickt wird, wird das entsprechende Ereignis ausgelöst, z. B. das Öffnen einer URL und das Zurückleiten des Benutzers zur eigenen Website.
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
data: {
url: 'http://blog.gdfengshuo.com'
}})n.onclick = function(){
window.open(n.data.url, '_blank'); // 打开网址
n.close(); // 并且关闭通知}Wie oben erwähnt, ist es tatsächlich für den Einsatz bestimmt. Wo kann es also eingesetzt werden?
Die meisten aktuellen Nachrichtenerinnerungen auf der Website zeigen die Anzahl der Nachrichten im Nachrichtencenter an und senden dann eine E-Mail, um den Benutzer darüber zu informieren. An diesem Vorgang ist nichts auszusetzen. Allerdings muss ich für einen Benutzer wie mich, wenn jemand etwas mag oder es speichert, eine E-Mail senden, um mich daran zu erinnern, und ich muss die E-Mail immer löschen (ich finde es ziemlich nervig und schalte es sogar aus). die E-Mail-Erinnerung.
Natürlich bedeutet dies nicht, dass die Benachrichtigung verwendet wird. Schließlich hat sie völlig andere Funktionen als E-Mail.
Ich denke, eine Nachrichten-Website ist besser geeignet. Wenn Benutzer Nachrichten durchsuchen, können Echtzeitnachrichten an Benutzer weitergeleitet werden. Nehmen wir als Beispiel Tencent Sports, es verwendet die Benachrichtigungs-API. Auf der Seite wird eine Benachrichtigung2017_v0118.js eingeführt. Wenn Sie interessiert sind, können Sie sehen, wie andere sie ausgereift verwenden.
Sobald Sie die Seite betreten, erhalten Sie die Autorisierung. Gleichzeitig wird auf Ihrer Seite ein schwebendes Feld angezeigt, in dem Sie aufgefordert werden, die Autorisierung zuzulassen. Wenn dies zulässig ist, werden Push-Benachrichtigungen an Sie gesendet. Wenn die Registerkarte jedoch geschlossen wird, wird die Benachrichtigung ebenfalls deaktiviert, da das Ereignis „page beforeunload“ abgehört wird.
function addOnBeforeUnload(e) {
FERD_NavNotice.notification.close();}if(window.attachEvent){
window.attachEvent('onbeforeunload', addOnBeforeUnload);} else {
window.addEventListener('beforeunload', addOnBeforeUnload, false);}Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Benachrichtigungs-API der HTML5-Desktop-Benachrichtigung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
Der Programmeingabepunkt konnte in der Dynamic Link Library nicht gefunden werden
 was ist undefiniert
was ist undefiniert
 So verwenden Sie die Dekodierfunktion
So verwenden Sie die Dekodierfunktion
 So kaufen und verkaufen Sie Bitcoin legal
So kaufen und verkaufen Sie Bitcoin legal




