
Fortsetzung von oben, kurze Diskussion der Trennung und Praxis von Front-End und Back-End (1) Wir verwenden einen Scheinserver, um unseren eigenen Front-End-Datensimulationsdienst aufzubauen Im Entwicklungsprozess von Front-End und Back-End müssen wir lediglich Schnittstellenspezifikationen definieren, damit einander ihre jeweiligen Entwicklungsaufgaben ausführen kann. Führen Sie während des gemeinsamen Debuggens einfach ein Daten-Joint-Debugging gemäß den zuvor definierten Entwicklungsspezifikationen durch. Die Funktionen des Frontends und Backends sind klarer:
| 后端 | 前端 |
|---|---|
| 提供数据 | 接收数据,返回数据 |
| 处理业务逻辑 | 处理渲染逻辑 |
| Server-side MVC架构 | Client-side MV* 架构 |
| 代码跑在服务器上 | 代码跑在浏览器上 |
Die Trennung hier ist sauber und die Arbeitsteilung ist klar, aber... wir können das Problem leicht finden:
Client-seitiges Model It ist die Verarbeitung des serverseitigen Modells
Clientseitige Ansicht und Serverseite sind verschiedene Ebenen von Dingen
Clientseitiger Controller und Der Controller auf der Sever-Seite verfügt über eine eigene
Route auf der Client-Seite, aber die Serverseite verfügt möglicherweise nicht
darüber Das heißt, die Server- und Client-Schichten überschneiden sich und jeder macht sein eigenes Ding, was es schwierig macht, die spezifischen Aufgaben zu vereinheitlichen. Und es kann mit einigen Leistungsproblemen einhergehen. Die spezifischste Manifestation ist unsere häufig verwendete SPA-Anwendung:
Rendering, die Werte werden alle auf dem Client durchgeführt, es gibt Leistungsprobleme
erforderlich. Warten Sie, bis Ressourcen verfügbar sind, bevor Sie fortfahren. Es erscheint ein kurzer weißer Bildschirm und ein Blinken.
Das Erlebnis auf Mobilgeräten mit niedriger Geschwindigkeit ist äußerst schlecht
2. Beginnen Sie mit dem Refactoring
 Dann stellt sich die Frage: Ist die Verkabelung unserer Front-End- und Back-End-Abteilung nach Aufgabenbereichen aufgeteilt? Seit nodejs können wir den Umfang von Front-End und Back-End in Bezug auf Jobfunktionen neu definieren:
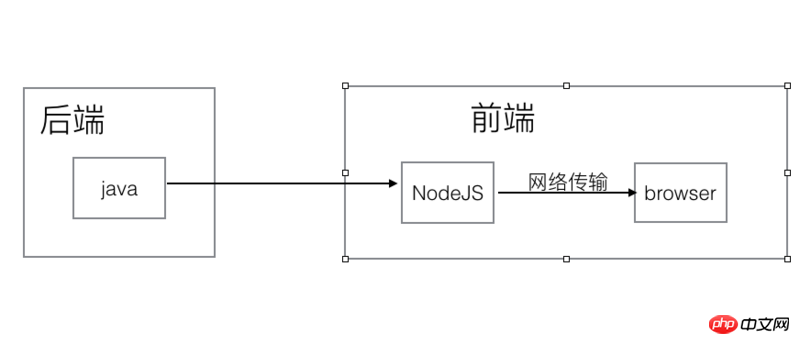
Dann stellt sich die Frage: Ist die Verkabelung unserer Front-End- und Back-End-Abteilung nach Aufgabenbereichen aufgeteilt? Seit nodejs können wir den Umfang von Front-End und Back-End in Bezug auf Jobfunktionen neu definieren:
 Wie Sie sehen können, gibt es solche Hier gibt es mehr Front-Ends als vor NodeJS, das heißt, wir haben einen NodeJS-Dienst als mittlere Schicht zwischen Front- und Back-End erstellt!
Wie Sie sehen können, gibt es solche Hier gibt es mehr Front-Ends als vor NodeJS, das heißt, wir haben einen NodeJS-Dienst als mittlere Schicht zwischen Front- und Back-End erstellt!
3. Beginnen Sie die Reise der mittleren Ebene
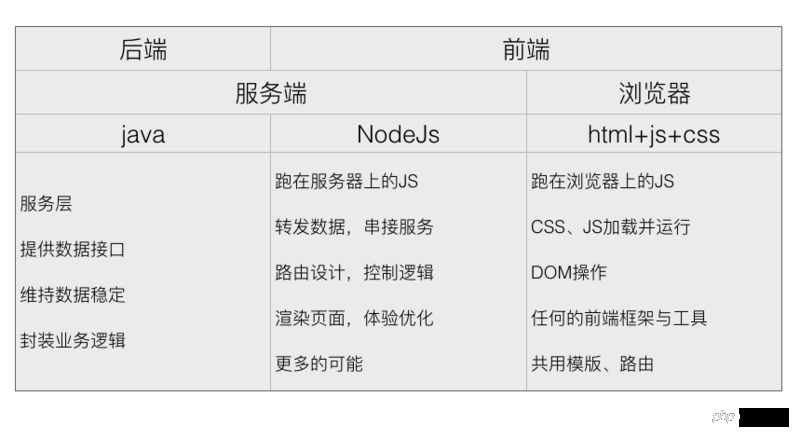
 Dies ist die Hauptidee der Middle-Layer-Nodejs:
Dies ist die Hauptidee der Middle-Layer-Nodejs:
1. Reparatur der Schnittstellendatenzuverlässigkeit

 Ein bestimmtes vom Server zurückgegebenes Feld ist null oder die vom Server zurückgegebene Datenstruktur ist zu tief. Das Front-End muss kontinuierlich solchen Code schreiben, um festzustellen, ob die Datenstruktur wirklich das Richtige und nicht null oder undefiniert zurückgibt:
Ein bestimmtes vom Server zurückgegebenes Feld ist null oder die vom Server zurückgegebene Datenstruktur ist zu tief. Das Front-End muss kontinuierlich solchen Code schreiben, um festzustellen, ob die Datenstruktur wirklich das Richtige und nicht null oder undefiniert zurückgibt:
if (params.items && params.items.type && ...) {
// todo
}router.get('/buyer/product/detail', (req, res, next) => {
httpRequest.get('/buyer/product/detail', (data) => {
// todo 处理数据
res.send(data);
})
})有点时候我们做单页面应用,经常会碰到首屏加载性能问题,这个时候如果我们接了中间层nodejs的话,那么我们可以把首屏渲染的任务交给nodejs去做,次屏的渲染依然走之前的浏览器渲染。(前端换页,浏览器端渲染,直接输入网址,服务器渲染)服务端渲染对页面进行拼接直出html字符串,可以大幅提高首屏渲染的时间,减少用户的等待时间。这种形式应用最广的比如 Vue 的服务端渲染,里面也有相关的介绍。
其次对于单页面的SEO优化也是很好地处理方式,由于目前的ajax并不被搜索百度等搜索引擎支持,所以如果想要得到爬虫的支持,那么服务端渲染也是一种解决方法。(PS:如果觉得服务端渲染太麻烦,我这里还有一篇介绍处理SEO的另一种思路处理 Vue 单页面 Meta SEO的另一种思路可以参考)
需求:在淘宝,单日四亿PV,页面数据来自各个不同接口,为了不影响体验,先产生页面框架后,在发起多个异步请求取数据更新页面,这些多出来的请求带来的影响不小,尤其在无线端。
解决方案:在NodeJS端使用 Bigpiper 技术,合并请求,降低负担,分批输出,不影响体验。同时可以拆分大接口为独立小接口,并发请求。串行 => 并行,大幅缩短请求时间。
![]()
Das obige ist der detaillierte Inhalt vonKenntnisse über Front-End- und Back-End-Trennung und praktische Nodejs-Middle-Tier-Dienste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




