Einführung in das visuelle Entwicklungstool „Shadow-Widget' von React
In diesem Artikel werden die Best Practices von „React + Shadow Widget“ für die allgemeine GUI-Entwicklung vorgestellt, wobei der Schwerpunkt nur auf den optimalen Entwicklungsmethoden in typischen Szenarien liegt. Es ist in zwei Teile unterteilt. Der zweite Teil beschreibt den orthogonalen Framework-Analysemodus und gängige Debugging-Methoden.
Um den vorherigen Artikel anzuzeigen, klicken Sie bitte hier. Das Open-Source-Projekt Shadow Widget finden Sie hier.

1. Controller-Ansicht und -Ansicht
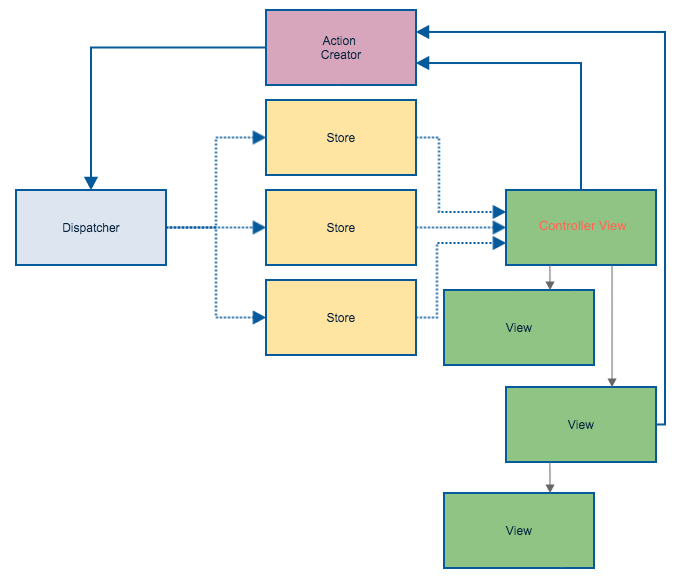
In einem typischen Flux-Framework ist die Beziehung zwischen Store und View wie folgt:

. Die Daten im Store werden an eine Komponente übergeben, die wird durch das Props-Attribut gesteuert, um die Schnittstelle anzuzeigen. In dieser Datenübertragungsbeziehung sind mehrere Komponenten Ansichten, aber die Ansicht, die Daten aus dem Store erhält, ist etwas Besonderes und wird als „Controller-Ansicht“ bezeichnet (siehe Abbildung oben). Entsprechend der Controller-Ansicht und der Ansicht des MVVM-Frameworks von Shadow Widget ist die Controller-Ansicht die VM (ViewModel) und die von der VM gesteuerte untergeordnete Komponente ist V (Ansicht). fluxxor.com

(function() { // functionarity block
var configComp = null;
idSetter['config'] = function(value,oldValue) {
// ...
};
})();. Um das Design zu verfeinern, sollten wir dann die configComp-Definition in den globalen Variablendefinitionsbereich verschieben, da dieser Knoten in beiden FB-Funktionsblöcken verwendet wird. configComp

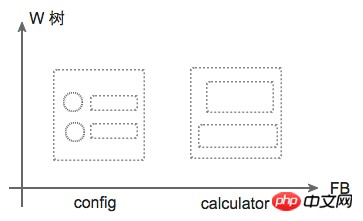
Wenn wir die GUI als Ganzes entwerfen, sollten wir nachdenken auf MVVM-Art . In Kombination mit diesem Beispiel werden die Konfiguration und der Rechner für zwei „Funktionsblöcke“ geplant, der Eingangsknoten jedes Funktionsblocks und seine obere und untere Reihenverbindungsbeziehung bestimmt. Wenn Sie sich mit den Verknüpfungsbeziehungen zwischen verschiedenen Funktionsblöcken befassen, sollten Sie auf die Denkweise des einseitigen Datenflusses von Flux umsteigen.
Zusammenfassend ist die gesamte HTML-Seite ein DOM-Baum, der vertikal ist. Der Prozess der Aufteilung mehrerer Funktionsblöcke in diesem Baum ist ein Designprozess, der auf MVVM basiert Die Verbindung zwischen ihnen wird von der FRP-Idee dominiert. Diese Art des vertikalen und horizontalen Denkens wird alsAnalysemodus „Orthogonaler Rahmen“ bezeichnet.
Erklären Sie, dass Flux eine Implementierung der FRP-Entwicklungsidee (Functional Reactiv Programming) ist. Für die React-Entwicklung entspricht das oben erwähnte Flux grundsätzlich FRP. Was die Interaktion der Funktionen zwischen FBs betrifft: Wenn die Verarbeitungslogik einfach ist, möchten Sie möglicherweise den Code direkt in den entsprechenden FB-Codeblock schreiben. Wenn die Logik komplex ist, möchten Sie möglicherweise die gemeinsame verwenden Legen Sie den übergeordneten Knoten des betreffenden FB als Einstiegsknoten fest und richten Sie einen neuen FB-Funktionsblock ein. Die Hauptfunktion des gemeinsam genutzten übergeordneten Knotens besteht darin, dass der übergeordnete Knoten den Lebenszyklus aller darunter liegenden Knoten von der Erstellung bis zum abdecken kann. Die Programmierung in seiner idSetter-Funktion ist bequemer. unmount
3. 挂载数据来驱动调测
在可视设计器中开发界面的过程,可能存在破坏式重构,比如你在某个 FB 的入口节点指定 data 属性值,然后它的子节点根据 data 取值自动生成子节点,如果你给定的 data 初始值格式不对,其下子节点会无法生成。所给初值不对可能因为设计变化了,你的 data 格式还没来得及调整。
为了最大幅度减少上述破坏式重构带来错误,在设计界面时,我们建议用作驱动源头的数据初值应取 “空” 值,比如赋给 null 或 [] 之类的值。
界面设计过程中,若想查看不同数据初值会驱动什么样的界面形态,不妨启用 W.$dataSrc 定义,比如前面例子界面缺省显示 Celsius 温度格式,因为 '.body.calculator.field' 节点的 scale 属性初值是 'c',现在我们想检查 scale='f' 界面是否正确。按如下方式使用两行代码即可:
if (!window.W) { window.W = new Array(); W.$modules = [];}
W.$modules.push( function(require,module,exports) {
var W = require('shadow-widget');
var dataSrc = W.$dataSrc = {};
dataSrc['.body.calculator.field'] = { 'scale': 'f' };
});其中,var dataSrc = W.$dataSrc = {} 表示启用 W.$dataSrc,缺省是不启用的。另一句 dataSrc['.body.calculator.field'] = { 'scale': 'f' },用来预定义哪个节点要附加哪些属性的初值。
上面代码可以写入独立的 js 文件,多个此类 js 文件可构造不同的调测场景,然后用 <script> 标签按需把某一个 js 文件导入到被测页面。
4. 结合 shadow-bootstrap 的可视化设计
shadow-bootstrap 新近推出 v1.1 版本,Bootstrap 设计方式在 Shadow Widget 体系得到完整支持了。
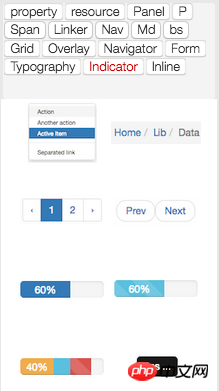
Bootstrap 提供了优秀的前端控件库,在 shadow-widget 上用 bootstrap 堪称完美,毕竟上百个 class 类谁都记不住,大家做开发时,要不停的查手册。用 shadow-widget 的可视化设计器,只需从右侧样板页拖一个样板扔进来,就创建你想要的构件了,然后选择相应节点,把相关属性配置一下,你的界面很快就做好。

上图是其中一个样板页,该拖入哪个样板,看一眼就能区分,不再受那么多 class 类名困扰了。
5. 注意事项
刚开始使用 Shadow Widget 时,大家可能不适应它的可视化设计,容易忘掉几项设计约束,简单举几个例子:
在根节点(即
".body"节点)下只能摆放面板与绝对定位的构件(如 ScenePage 等),即首层节点要么是 Panel 类构件,要么是指定position='absolute'的非行内构件。绝对定位的构件,应挂到根节点,不宜在其它地方出现。(注:此项为建议,不强制)
面板之下不能直接放行内构件,要在面板下放置 P 类构件后,才能放 Span 类构件。
一个构件要么启用
"html."属性,要么使用它的若干子节点,两者只能二选一,若定义子节点了,以"html."表示文本将被忽略。
总之,与界面设计打交道,设计总是具体的,你要面对各类封装好的构件,不少构件有特殊要求,《Shadow Widget 用户手册》有全面介绍,有必要通读该手册。
6. 关于团队分工
Shadow Widget 最佳实践还建议团队成员要按技能分工,至少有两个工种,其一是能运用他人已封装好的 WTC 类或库化 UI,进行 GUI 开发;其二是为他人封装 WTC 类或库化 UI。前者对技能要求不高,后者则要求深入掌握 React 与 Shadow Widget 知识。
对于微型团队,也应按上述分工的思路规划您的产品开发,因为这两种分工的目标不同,前者着眼短期目标,尽快把产品做出来,把界面弄漂亮些,后者着眼中长期目标,用封装库提高开发复用率。即使是单人团队,同样需要分工,无非在时间上错开,一段时间承担一种角色,另一段时间换一个角色。
Shadow Widget 当前的 WTC 类与界面库还不够丰富,但它的架子已搭好,起点不低。它的定制扩展能力出色,已通过一些上规模代码的产品检验,如 shadow-bootstrap, pinp-blogs 等,具备一定成熟度。我们有理由相信,这个产品会随着扩展库逐渐增多,前景越来越光明。
![]()
Das obige ist der detaillierte Inhalt vonEinführung in das visuelle Entwicklungstool „Shadow-Widget' von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 Was sind die Go-Sprachentwicklungstools?
Dec 11, 2023 pm 03:56 PM
Was sind die Go-Sprachentwicklungstools?
Dec 11, 2023 pm 03:56 PM
go-Sprachentwicklungstools: 1. Visual Studio Code; Go Playground; 12. GoDocBrowser 13. Go-Ethereum 14. LiteIDE X.
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.




