TypeScript-Verbesserungen in Vue 2.5
Typverbesserungen
Seit der Veröffentlichung von Vue 2.0 erhalten wir Anfragen nach einer besseren TypeScript-Integration. Seitdem haben wir offizielle TypeScript-Typdeklarationen für die meisten Kernbibliotheken hinzugefügt (vue, vue-router, vuex). Bei Verwendung der sofort einsatzbereiten Vue-API fehlt jedoch die aktuelle Integration. Beispiel: TypeScript kann die this-Typen in der von Vue verwendeten standardmäßigen objektbasierten API nicht einfach ableiten. Damit unser Vue-Code besser mit TypeScript funktioniert, müssen wir den vue-class-component decorator verwenden, der es uns ermöglicht, Vue-Komponenten mit klassenbasierter Syntax zu schreiben.
Für Benutzer, die klassenbasierte APIs bevorzugen, mag das gut genug sein, aber es ist ein bisschen schlecht, dass Benutzer nur zur Typbestimmung eine andere API verwenden müssen. Dies macht auch die Migration vorhandener Vue-Codebasen zu TypeScript schwieriger.
Anfang dieses Jahres hat TypeScript einige neue Funktionen eingeführt, die es TypeScript ermöglichen, objektliteralbasierte APIs besser zu verstehen, was es auch einfacher macht, die Typdeklarationen von Vue zu verbessern. Daniel Rosenwasser vom TypeScript-Team startete eine ehrgeizige PR (die jetzt vom Kernteammitglied Herrington Darkholme geleitet wird), die nach der Zusammenführung Folgendes bieten wird:
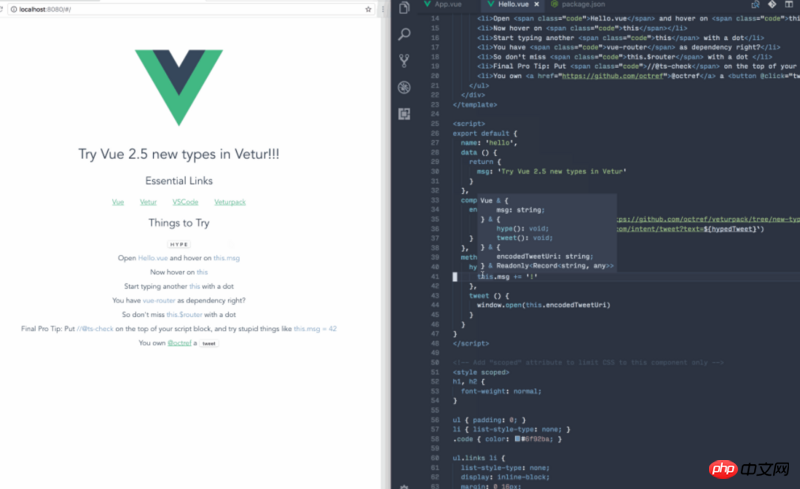
bei Verwendung der Standard-Vue-API Korrekte Typinferenz für
this. Dies funktioniert auch hervorragend in Einzeldateikomponenten!Typinferenz von
propsbasierend auf derthis-Konfiguration der Komponente.props- Darüber hinaus
kommen diese Verbesserungen auch reinen JavaScript-Benutzern zugute! Wenn Sie VSCode mit der fantastischen Vetur-Erweiterung verwenden, werden Sie erhebliche Verbesserungen bei den Hinweisen zur automatischen Vervollständigung und sogar bei den Tipphinweisen feststellen, wenn Sie reines JavaScript in Vue-Komponenten verwenden! Dies liegt daran, dass vue-Language-Server, das interne Paket, das Vue-Komponenten analysiert, den TypeScript-Compiler nutzen kann, um weitere Informationen über Ihren Code zu extrahieren. Darüber hinaus kann jeder Editor, der das Sprachdienstprotokoll unterstützt, Vue-Language-Server verwenden, um ähnliche Funktionen bereitzustellen.


Wenn Sie interessiert sind, klonen Sie dieses Erlebnisprojekt (stellen Sie sicher, dass es sich um den Zweig
handelt) und öffnen Sie es mit VSCode + Vetur, um es auszuprobieren. new-types
- Neue Typen erfordern mindestens Version 2.4 von TypeScript. Es wird empfohlen, mit Vue2.5 auf die neueste TypeScript-Version zu aktualisieren. Vor
- haben wir empfohlen,
in
tsconfig.jsonso zu konfigurieren, dass die Importsyntax im ES-Stil ("allowSyntheticDefaultImports": true) verwendet wird. Neue Typen werden offiziell in die Import-/Exportsyntax im ES-Stil konvertiert, sodass die obige Konfiguration nicht erforderlich ist und Benutzer in allen Fällen Importe im ES-Stil verwenden müssen.import Vue from 'vue' - Um mit den Änderungen in der Syntax fertig zu werden, werden die folgenden Bibliotheken, die von Vue-Kerntypen abhängen, größere Versionsaktualisierungen erhalten und müssen mit Vue2.5 aktualisiert werden:
,
vuex,vue-router,vuex-router-sync.vue-class-component - Jetzt müssen Benutzer beim Hinzufügen eines benutzerdefinierten Moduls
anstelle von
interface VueConstructor(Differenzvergleich) verwenden.namespace Vue - Wenn Sie Verwenden Sie
, um Ihre Komponentenkonfiguration mit Anmerkungen zu versehen. Typen wie
as ComponentOptions<something>,computed,watchund Lebenszyklus-Hooks erfordern eine manuelle Typanmerkung.render
verwendeten klassenbasierten API kompatibel zu machen. Für die überwiegende Mehrheit der Benutzer müssen Sie nur die Abhängigkeiten aktualisieren und auf den Import im ES-Stil umsteigen. Gleichzeitig empfehlen wir Ihnen, Ihre Vue-Version unter vue-class-component zu sperren, bis Sie zum Upgrade bereit sind. 2.4.x
![]()
Das obige ist der detaillierte Inhalt vonTypeScript-Verbesserungen in Vue 2.5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Leistung und Sicherheit von PHP5 und PHP8: Vergleich und Verbesserungen
Jan 26, 2024 am 10:19 AM
Leistung und Sicherheit von PHP5 und PHP8: Vergleich und Verbesserungen
Jan 26, 2024 am 10:19 AM
PHP ist eine weit verbreitete serverseitige Skriptsprache zur Entwicklung von Webanwendungen. Es hat sich zu mehreren Versionen entwickelt, und in diesem Artikel wird hauptsächlich der Vergleich zwischen PHP5 und PHP8 besprochen, wobei ein besonderer Schwerpunkt auf den Verbesserungen bei Leistung und Sicherheit liegt. Werfen wir zunächst einen Blick auf einige Funktionen von PHP5. PHP5 wurde 2004 veröffentlicht und führte viele neue Funktionen und Features ein, wie z. B. objektorientierte Programmierung (OOP), Ausnahmebehandlung, Namespaces usw. Diese Funktionen machen PHP5 leistungsfähiger und flexibler und ermöglichen es Entwicklern
 5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
JavaScript bietet keine Speicherverwaltungsoperationen. Stattdessen wird der Speicher von der JavaScript-VM durch einen Speicherrückgewinnungsprozess namens Garbage Collection verwaltet.
 PHP8.1-Update: Verbesserungen der Funktion zum dynamischen Ersetzen von Zeichenfolgen
Jul 09, 2023 pm 08:37 PM
PHP8.1-Update: Verbesserungen der Funktion zum dynamischen Ersetzen von Zeichenfolgen
Jul 09, 2023 pm 08:37 PM
PHP8.1-Update: Verbesserungen der Funktion zum dynamischen Ersetzen von Zeichenfolgen PHP8.1 ist eine weit verbreitete serverseitige Skriptsprache, die häufig zur Entwicklung von Websites und Webanwendungen verwendet wird. Eine wichtige Verbesserung im PHP8.1-Update ist die Verbesserung der Funktion zum dynamischen Ersetzen von Zeichenfolgen. Diese Verbesserung macht String-Operationen prägnanter und effizienter und verbessert die Lesbarkeit und Wartbarkeit des Codes. Diese Verbesserung wird im Folgenden vorgestellt, wobei Codebeispiele ihre Verwendung veranschaulichen. Vor PHP8.0 haben wir die String-Ersetzungsfunktion str_ verwendet
 Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Frage: Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen? Beschreibung: Bei der heutigen Entwicklung eines Projekts (das Projektframework ist Vue3 + TypeScript + Vite) müssen statische Ressourcen dynamisch eingeführt werden, dh der src-Attributwert des img-Tags wird gemäß der bisherigen Praxis dynamisch abgerufen direkt durch require eingeführt werden: Nach dem Hochladen des Codes wird ein Wellenlinienfehler gemeldet und die Fehlermeldung lautet: Der Name „require“ kann nicht gefunden werden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit npmi --save-dev@types/node. ts(2580) nach dem Ausführen von npmi--save-d
 So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
Überblick über die Verwendung von Redis und TypeScript zur Entwicklung leistungsstarker Computerfunktionen: Redis ist ein Open-Source-In-Memory-Datenstrukturspeichersystem mit hoher Leistung und Skalierbarkeit. TypeScript ist eine Obermenge von JavaScript, die ein Typsystem und eine bessere Unterstützung für Entwicklungstools bietet. Durch die Kombination von Redis und TypeScript können wir effiziente Rechenfunktionen entwickeln, um große Datenmengen zu verarbeiten und die Speicher- und Rechenfunktionen von Redis voll auszunutzen. Dieser Artikel zeigt Ihnen, wie es geht
 So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
Wie deklariere ich einen Typ mit Feldnamen-Enumeration? Das Typfeld sollte konstruktionsbedingt ein Aufzählungswert sein und nicht willkürlich vom Aufrufer festgelegt werden. Das Folgende ist die Aufzählungsdeklaration des Typs mit insgesamt 6 Feldern. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL. Einführung: Die Datentypkonvertierung ist eine sehr häufige Anforderung bei der Entwicklung von Webanwendungen. Bei der Verarbeitung von in einer Datenbank gespeicherten Daten, insbesondere wenn MySQL als Back-End-Datenbank verwendet wird, müssen wir häufig die Daten in den Abfrageergebnissen in den von uns benötigten Typ konvertieren. In diesem Artikel wird erläutert, wie Sie mit MySQL die Datentypkonvertierung in TypeScript implementieren, und es werden Codebeispiele bereitgestellt. 1. Vorbereitung: Beginn
 Verbesserungen in PHP7: keine undefinierten Fehler mehr
Mar 04, 2024 pm 06:15 PM
Verbesserungen in PHP7: keine undefinierten Fehler mehr
Mar 04, 2024 pm 06:15 PM
Verbesserungen in PHP7: Keine undefinierten Fehler mehr. PHP7 ist ein großes Versionsupdate der PHP-Sprache, das viele wichtige Verbesserungen und Optimierungen mit sich bringt. Eine der wesentlichen Verbesserungen besteht darin, dass beim Umgang mit undefinierten Variablen keine undefinierten Fehler mehr auftreten, was den Entwicklern ein besseres Benutzererlebnis bietet. Wenn vor PHP7 undefinierte Variablen im Code verwendet wurden, trat ein undefinierter Fehler auf, um diese Situation zu vermeiden.




