
Schauen wir uns zunächst ein Beispiel an:
HTML-Code:
<p class="element">这是一段文字</p>
CSS-Code:
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}Erzielen Sie den Effekt:

Das Ergebnis ist, dass der Hintergrund des DOM-Elements schwarz wird.
Die native Variablendefinitionssyntax in CSS lautet: --*, und die Variablenverwendungssyntax lautet: var(--*) , wobei * unseren Variablennamen darstellt. In Bezug auf die Benennung gibt es in verschiedenen Sprachen einige Hinweise. Beispielsweise können CSS-Selektoren nicht mit einer Zahl beginnen und Variablen in JS können nicht direkt numerisch sein. Bei CSS-Variablen gibt es diese Einschränkungen jedoch nicht, beispielsweise:
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}Hinweis: Variablennamen dürfen keine Zeichen wie
$,[,^,(,%enthalten. Gewöhnliche Zeichen sind auf „<🎜“ beschränkt >数字[0-9]" "字母[a-zA-Z]" "下划线_" und "短横线-“ Diese Kombinationen können aber Chinesisch, Japanisch oder Koreanisch sein, zum Beispiel:
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}Vollständige Syntax von CSS-Variablen: Die vollständige Syntax, die von CSS-Variablen verwendet wird, lautet: var( [, ]? ), auf Chinesisch lautet sie: var( <自定义属性名> [, <默认值 ]? ), das heißt, wenn wir keinen Variablennamen definieren, wird der folgende Wert als Standardattributwert verwendet. ist wie folgt:
.element {
background-color: var(--new-bg-color,#EE0000);
}body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}A. transparent CSS-Variable, wenn Es wurde festgestellt, dass der Variablenwert unzulässig ist. Beispielsweise kann die Hintergrundfarbe oben offensichtlich nicht 20 Pixel betragen, daher wird stattdessen der Standardwert der Hintergrundfarbe verwendet, der der Standardwert ist. Daher entspricht das obige CSS:
Anwendung von CSS-Variablen in js
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}
CSS-Code:
<p id="jsDom">这是一段文字</p>
JS-Code:
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}
Was wenn der Stil zwischen Zeilen geschrieben wird? Gehen Sie dann wie folgt vor:
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');
JS-Code:
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
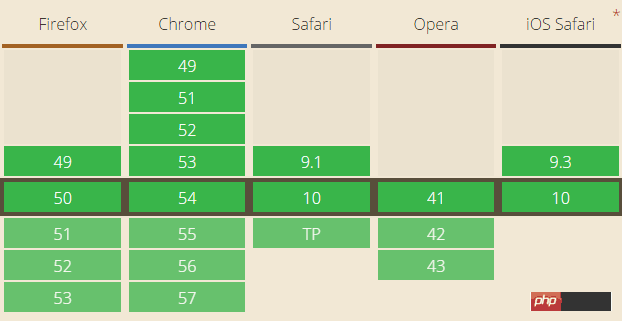
Browserkompatibilität
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
console.log(curWidth); //400pxDerzeit unterstützt IE11 diese CSS-Variable nicht. 
Der obige Code wird kompiliert in:
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}
Wie aus dem ersichtlich ist obige Ergebnisse, Medienanfragen. Blöcke werden verworfen und Variablenzuweisungen werden ignoriert.
.Container {
padding: 1em;
}<🎜 zu <html> hinzu Element. >. Wenn diese Klasse festgelegt ist, sollten größere $font-Size-Variablenzuweisungen angewendet werden: user-setting-large-text
$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下:
body {
font-size: 1em;
}虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。
假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式:
.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。
最后一句声明试图在
显然这在Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。
调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。
这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。
跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。
原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。
下面给一个css变量在媒体查询中的使用:
:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}如果是预处理器这样写就无效了。
Das obige ist der detaillierte Inhalt vonEinführung in die native Variable var in CSS/CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




