
Einfacher Server: Starten Sie einen http-Server in dem Pfad, in dem der Befehl ausgeführt wird, und dann können Sie über den Browser auf alle Dateien im Pfad zugreifen.
Es ist sehr praktisch, Dateien innerhalb des lokalen Netzwerks zu übertragen oder es selbst zu testen und zu verwenden.

python -m SimpleHTTPServer port
> python -m SimpleHTTPServer 8099 Serving HTTP on 0.0.0.0 port 8099 ... 127.0.0.1 - - [24/Oct/2017 11:07:56] "GET / HTTP/1.1" 200 -
python3 -m http.server port
> python3 -m http.server 8099 Serving HTTP on 0.0.0.0 port 8099 (http://0.0.0.0:8099/) ... 127.0.0.1 - - [24/Oct/2017 11:05:06] "GET / HTTP/1.1" 200 - 127.0.0.1 - - [24/Oct/2017 11:05:06] code 404, message File not found 127.0.0.1 - - [24/Oct/2017 11:05:06] "GET /favicon.ico HTTP/1.1" 404 -
Zuerst müssen Sie NodeJS installieren
// 安装 npm install http-server -g // 用法 http-server [path] [options]
// 安装 npm install -g serve // 用法 serve [options] <path>
// 安装 npm install webpack-dev-server -g // 用法 webpack-dev-server
// 安装 npm install -g anywhere // 用法 anywhere anywhere -p port

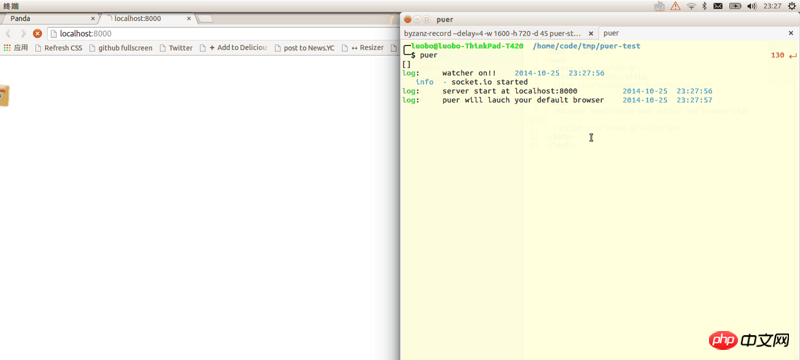
// 安装 npm -g install puer // 使用 puer - 提供一个当前或指定路径的静态服务器 - 所有浏览器的实时刷新:编辑css实时更新(update)页面样式,其它文件则重载(reload)页面 - 提供简单熟悉的mock请求的配置功能,并且配置也是自动更新。 - 可用作代理服务器,调试开发既有服务器的页面,可与mock功能配合使用 - 集成了weinre,并提供二维码地址,方便移动端的调试 - 可以作为connect中间件使用(前提是后端为nodejs,否则请使用代理模式)
![]()
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen einfachen HTTP-Server für statische Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




