Detailliertes Beispiel einer Bereichskette in JavaScript
ÜberprüfungBereich
Wir haben im vorherigen Abschnitt über den Bereich gesprochen: Er bezieht sich auf den Bereich, auf den eine Variable zugreifen kann, und Es legt fest, wie Variablen gefunden und die Zugriffsrechte des aktuell ausgeführten Codes auf die Variablen bestimmt werden. Außerdem wird vom statischen-Bereich gesprochen, d. h. vom lexikalischen Bereich, der die Referenz der Variablen bestimmt Variable während der Kompilierungsphase (vom Programm definiert). Die Position wird unabhängig von der Reihenfolge der Codeausführung bestimmt und verschachtelt analysiert.
Ning fragte
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();Wie im obigen Code gezeigt, gibt es beim Ausführen der Ausführungsfunktion eine Namensvariable im Ausführungsbereich, aber keine Variable x, warum also nicht? Es wird ein Fehler gemeldet. Wie wird auf die Variable x zugegriffen? Einige Leute verstehen vielleicht, dass es darum geht, nach Variablen im übergeordneten -Funktionsbereich zu suchen. Tatsächlich besteht Unklarheit darin, den Bereich auf diese Weise zu verstehen (wenn Sie verstehen, dass Sie die übergeordnete Funktion der Funktion aufrufen, Dann ist es definitiv falsch. Im vorherigen Abschnitt haben wir gesagt, dass der Bereich von Javascript ein statischer Bereich ist, das heißt, sollte sich um den Standort kümmern Codedefinition und nicht der Ort des Aufrufs (lexikalischer Bereich) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20Führen Sie die Bereichskette ein
Verstehen Sie die Bereichskette durch Analysieren der Variablenauflösung des Bereichs
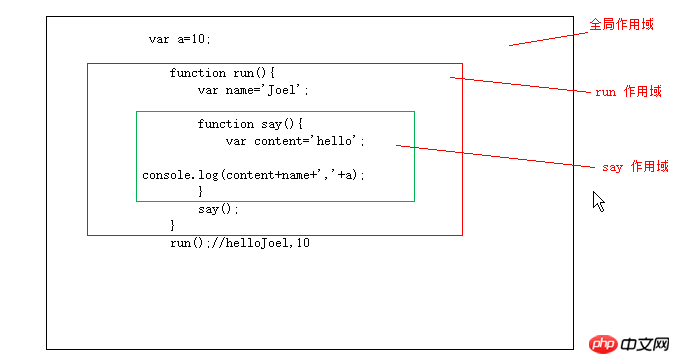
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
Aus dem vorherigen Artikel wissen wir, dass der JS-Bereich einen globalen Bereich und einen Funktionsbereich hat, daher ist der Bereich des obigen Codes wie folgt folgt:
Globaler Geltungsbereich: Es gibt natürlich Referenzen auf die Variable a und die Ausführungsfunktion. Es gibt auch andere Funktionen und Attribute (die integrierten werden nicht besprochen
).Funktionsbereich ausführen: Es gibt Variablennamen und Funktionsreferenzen.
Funktionsbereich angeben:Der Variableninhalt ist vorhanden.
Wenn der Code ausgeführt wird, wird console.log(content+name+ ','+a); Suchen Sie zunächst nach den Variablen Inhalt, Name und a im Gültigkeitsbereich Variable a wird im aktuellen Gültigkeitsbereich nicht gefunden. Wenn sie nicht gefunden wird, wird im globalen Gültigkeitsbereich gesucht. Wenn sie immer noch nicht gefunden wird, wird ein Fehler gemeldet: „ist nicht definiert“, da der globale Gültigkeitsbereich gilt ist der äußerste Bereich;
Sehen Sie sich weiterhin den folgenden Code an. Nachdem wir den Variablennamen in der Funktion say definiert haben, befindet sich der Wert nicht mehr in der Domäne Wenn der Name im Sag-Bereich gefunden wird, wird die Suche nicht fortgesetzt
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>Dieser schrittweise Prozess zum Finden von Variablen wird als Identifikator-Parsing bezeichnet, oder Sie können ihn verstehen Der Mechanismus zum Bereitstellen dieser Zeile oder zum Suchen von Variablen wird als Bereichskette bezeichnet.
Lassen Sie uns diesen Prozess zusammenfassen:
Der erste Schritt besteht darin, die Variable im aktuellen Bereich zu finden und abzurufen es, wenn es eines gibt, und hör auf. Wenn nicht, fahren Sie mit der Suche nach dem vorherigen Bereich fort. Wenn der aktuelle Bereich der globale Bereich ist, bedeutet dies, dass die Variable undefiniert ist. Andernfalls fahren Sie fort Der dritte Schritt (nicht der globale Bereich, das ist der Funktionsbereich) Fahren Sie mit dem ersten Schritt fort
Was genau ist also die Bereichskette?
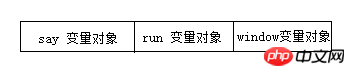
Tatsächlich ist die Bereichskette im Wesentlichen eine verknüpfte Liste von Zeigern, die auf variable Objekte verweisen. Sie verweist nur auf den Wert des variablen Objekts, enthält ihn jedoch nicht.
Die Struktur der Bereichskette Der obige Code ähnelt diesem:
In diesem Artikel wird nur die Bereichskette vorgestellt. Im nächsten Artikel wird offiziell über die Ausführungsumgebung gesprochen, die variable Objekte umfasst. aktive Objekte, Scope-Ketten usw. und gehen in die Erstellung des Scope-Kettes ein. Der Grund, warum wir zuerst die Ausführungsumgebung schreiben müssen, liegt darin, dass die gesamte Bereichskette in der Ausführungsumgebung erstellt wird.
Der Grund, warum wir zuerst die Ausführungsumgebung schreiben müssen, liegt darin, dass die gesamte Bereichskette in der Ausführungsumgebung erstellt wird.
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel einer Bereichskette in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.




