
Ich glaube, dass man in der täglichen Webentwicklung als Frontend oft auf Probleme mit der Bilddehnung stößt. Dieser Artikel stellt Ihnen hauptsächlich die adaptive Verarbeitungsmethode zur Verhinderung von Bilddehnungen vor. Der Artikel stellt ihn ausführlich anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen. Kommen Sie und lernen Sie gemeinsam.
Banner, Bild- und Textlisten, Avatare usw. sind allesamt Orte, an denen Benutzer oder Kunden Bild-Uploads selbstständig durchführen können Beim Hochladen des Bildes ist ein manueller Vorgang erforderlich, damit Benutzer oder Kunden den effektiven Inhalt des Bildes klar erkennen können. Wenn das Zuschneiden jedoch nicht erfolgt, muss die Verarbeitung durchgeführt werden Das Front-End-Display erfüllt die Anforderungen an optimale Anzeigeeffekte beim Hochladen von Bildern jeder Größe.
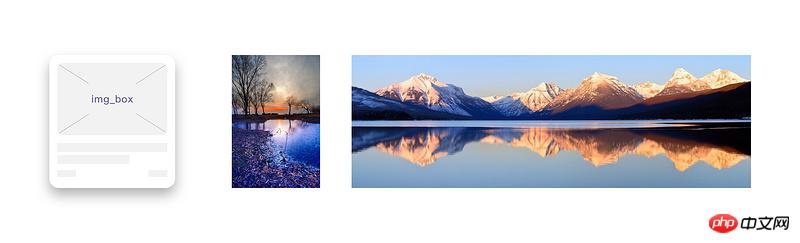
Zu diesem Zeitpunkt müssen wir extreme Effekte berücksichtigen, wie unten gezeigt:

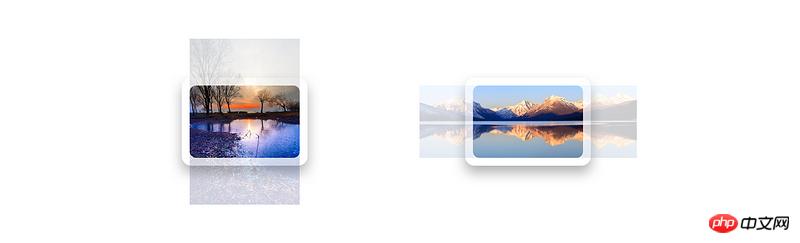
Der Effekt, den wir erzielen möchten, ist wie folgt --- - --

Wie viele Schritte sind nötig, um das Bild in den Rahmen zu setzen? Drei Schritte... Fangen wir an
Schritt eins: Zeichnen Sie zuerst einen Rahmen (hier ist eine Methode für adaptive Rahmen)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>Schritt 2: Legen Sie das für das Bild benötigte CSS fest
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>Schritt 3: Ermitteln Sie die Höhe des Bildes mit js Compare und Fügen Sie den Klassennamen zu img hinzu
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>Es ist relativ einfach, das Strecken von Bildern zu verhindern, aber in der Praxis muss man ihm genügend Aufmerksamkeit schenken Projekte.
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die adaptive Verarbeitung von Javascript zur Verhinderung von Bilddehnungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




