 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ondragend-Ereignis in HTML5, das ausgelöst wird, wenn der Benutzer das Ziehen eines Elements oder bevorzugten Texts abschließt
Ondragend-Ereignis in HTML5, das ausgelöst wird, wenn der Benutzer das Ziehen eines Elements oder bevorzugten Texts abschließt
Ondragend-Ereignis in HTML5, das ausgelöst wird, wenn der Benutzer das Ziehen eines Elements oder bevorzugten Texts abschließt
Instanz
Wird ausgeführt, wenn der Benutzer das Ziehen des
-Elements abgeschlossen hatJavaScript:
<p draggable="true" ondragend="myFunction(event)">拖动我!</p>
Definition und Verwendung
ondragend Ereignis wird ausgelöst, wenn der Benutzer das Ziehen eines Elements oder bevorzugten Textes abschließt.
Drag & Drop ist eine sehr häufige Funktion in HTML5. Weitere Informationen finden Sie in unserem HTML-Tutorial unter HTML5 Drag & Drop.
Hinweis: Um ein Element ziehbar zu machen, müssen Sie das HTML5-Attribut „draggable“ verwenden.
Tipp: Links und Bilder sind standardmäßig ziehbar und erfordern nicht das Draggable-Attribut.
Die folgenden Ereignisse werden während des Drag-and-Drop-Vorgangs ausgelöst:
Lösen Sie ein Ereignis auf dem Drag-Ziel (Quellelement) aus:
ondragstart - Benutzer
ondrag – Wird ausgelöst, wenn das Element gezogen wird
ondragend – Wird ausgelöst, nachdem der Benutzer das Ziehen des Elements abgeschlossen hat
Ereignisse werden ausgelöst, wenn das Ziel losgelassen wird:
ondragenter – Dieses Ereignis wird ausgelöst, wenn das mit der Maus gezogene Objekt in seinen Containerbereich gelangt
ondragover – Dieses Ereignis wird ausgelöst, wenn ein gezogenes Objekt in den Bereich eines anderen Objektcontainers gezogen wird.
ondragleave – Wenn ein Objekt mit der Maus gezogen wird. Dieses Ereignis ist wird ausgelöst, wenn das Objekt den Bereich seines Containers verlässt
ondrop – Dieses Ereignis wird ausgelöst, wenn die Maustaste während eines Ziehvorgangs losgelassen wird
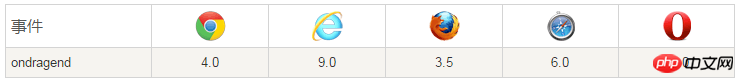
Browser-Unterstützung
Die Zahl in der Tabelle gibt die Versionsnummer des ersten Browsers an, der dieses Ereignis unterstützt.

Syntax
HTML:
<element ondragend="myScript">
JavaScript:
object.ondragend=function(){myScript}; Verwenden Sie in JavaScript die Methode addEventListener(): Hinweis: Internet Explorer 8 und frühere IE-Versionen unterstützen die Methode addEventListener() nicht. object.addEventListener("dragend", myScript);
Technische Details
| 是否支持冒泡: | Yes |
| 是否可以取消: | No |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});Das obige ist der detaillierte Inhalt vonOndragend-Ereignis in HTML5, das ausgelöst wird, wenn der Benutzer das Ziehen eines Elements oder bevorzugten Texts abschließt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



