
Instanz
Wird ausgeführt, wenn das gezogene Element in das Ablageziel gelangtJavaScript:
<div ondragenter="myFunction(event)"></div>
Definition und Verwendung
ondragenter Ereignis wird ausgelöst, wenn das gezogene Element oder der ausgewählte Text ein gültiges Ablageziel erreicht.
Ondragenter- und Ondragleave-Ereignisse können Benutzern helfen, den Prozess des Eintretens und Verlassens ziehbarer Elemente in den Platzierungsbereich besser zu verstehen. Sie können verschiedene Hintergrundfarben festlegen, wenn ein ziehbares Element in die Drop-Zone eintritt und diese verlässt.
Drag & Drop ist eine sehr häufige Funktion in HTML5. Weitere Informationen finden Sie in unserem HTML-Tutorial unter HTML5 Drag & Drop.
Hinweis: Um ein Element ziehbar zu machen, müssen Sie das HTML5-Attribut „draggable“ verwenden.
Tipp: Links und Bilder sind standardmäßig ziehbar und erfordern nicht das Draggable-Attribut.
Die folgenden Ereignisse werden während des Drag-and-Drop-Vorgangs ausgelöst:
Lösen Sie ein Ereignis auf dem Drag-Ziel (Quellelement) aus:
ondragstart - Vom Benutzer ausgelöst, wenn das Element gezogen wird
ondrag - Wird ausgelöst, wenn das Element gezogen wird
ondragend - Wird ausgelöst, nachdem der Benutzer das Ziehen abgeschlossen hat das Element
Ereignisse, die ausgelöst werden, wenn das Ziel losgelassen wird:
ondragenter – Dieses Ereignis wird ausgelöst, wenn das mit der Maus gezogene Objekt in seinen Container gelangt Scope
ondragover – Dieses Ereignis wird ausgelöst, wenn ein gezogenes Objekt in den Geltungsbereich eines anderen Objektcontainers gezogen wird
ondragleave – Wenn ein Objekt in den Geltungsbereich eines anderen Objektcontainers gezogen wird Mit der Maus gezogen Dieses Ereignis wird ausgelöst, wenn das Objekt den Bereich seines Containers verlässt
ondrop – Dieses Ereignis wird ausgelöst, wenn die Maustaste während eines Ziehvorgangs losgelassen wird
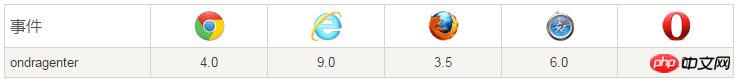
Browser-Unterstützung
Die Zahl in der Tabelle gibt die Versionsnummer des ersten Browsers an, der dieses Ereignis unterstützt.

Syntax
HTML:
<element ondragenter="myScript">
JavaScript:
object.ondragenter=function(){myScript};JavaScript, verwenden Sie addEventListener() Methode:
object.addEventListener("dragenter", myScript);Hinweis: Internet Explorer 8 und frühere IE-Versionen unterstützen die Methode addEventListener() nicht.
Technische Details
| 是否支持冒泡: | Yes |
| 是否可以取消: | Yes |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});Das obige ist der detaillierte Inhalt vonDas Ereignis ondragenter wird in H5 ausgelöst, wenn das gezogene Element oder der ausgewählte Text in ein gültiges Ablageziel gelangt.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So öffnen Sie eine MDF-Datei
So öffnen Sie eine MDF-Datei
 Warum erfolgt keine Reaktion, wenn Kopfhörer an den Computer angeschlossen sind?
Warum erfolgt keine Reaktion, wenn Kopfhörer an den Computer angeschlossen sind?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln
 Detaillierte Erläuterung der Verwendung des Netsh-Befehls
Detaillierte Erläuterung der Verwendung des Netsh-Befehls




