
Instanz
JavaScript ausführen, wenn das Video zum Abspielen bereit ist:
<video oncanplay="myFunction()">
Definition und Verwendung
oncanplay-Ereignis im Benutzer Wird ausgelöst, wenn die Wiedergabe von Video/Audio (Audio/Video) gestartet werden kann.
Während des Video-/Audio-Ladevorgangs (Audio/Video) ist die auslösende Reihenfolge der Ereignisse wie folgt:
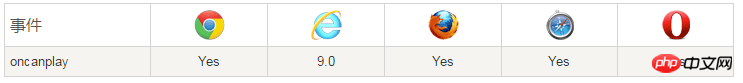
Browser-Unterstützung
Die Zahl in der Tabelle stellt die Versionsnummer des ersten Browsers dar, der dieses Ereignis unterstützt.

Syntax
HTML:
<element oncanplay="myScript">
JavaScript:
object.oncanplay=function(){myScript};JavaScript, verwenden Sie addEventListener() Methode:
object.addEventListener("canplay", myScript);Hinweis: Internet Explorer 8 und frühere IE-Versionen unterstützen die Methode addEventListener() nicht.
Technische Details
| 是否支持冒泡: | No |
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: |
Weitere Beispiele
Beispiele
JavaScript ausführen, wenn Audio zur Wiedergabe bereit ist:
<audio oncanplay="myFunction()">
Das obige ist der detaillierte Inhalt vonDas Oncanplay-Ereignis wird ausgelöst, wenn der Benutzer mit der Wiedergabe von Video/Audio in HTML5 beginnen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Gängige hexadezimale Farbcodes
Gängige hexadezimale Farbcodes
 Socketpair-Nutzung
Socketpair-Nutzung




