Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js
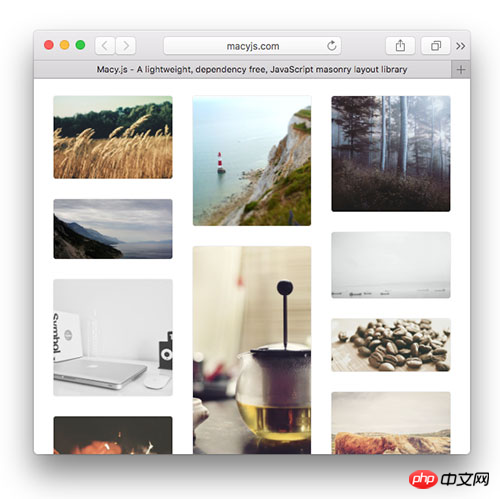
Heute empfehle ich ein sehr einfach zu verwendendes Macy.js-Plugin. Es handelt sich um ein Flow-Layout-JS-Plugin, das das Flow-Layout zum Anzeigen von Bildern verwendet von Bildern und Macy.js Das Plugin ist nur 4 KB groß.
Die Plug-in-Konfiguration von Macy.j ist außerdem komfortabler. Benutzer können den Abstand, die Anzahl der Spalten und verschiedene Bildschirmauflösungen entsprechend ihren eigenen Bedürfnissen anpassen.
Projektadresse: http://macyjs.com/

Plug-in-Funktionen
·Leicht , nur 4 KB groß, die Min-Version ist nur 2 KB groß!
· Die Anzahl der Layoutspalten kann angepasst werden
· Reines JS, keine Notwendigkeit, sich auf die jQuery-Bibliothek zu verlassen
 Anleitung zur Verwendung
Anleitung zur Verwendung
Schritt 1: JS-Dateien in der Fußzeile der Seite einführen (kann nicht in der Kopfzeile platziert werden)
Schritt 2: HTML-Struktur<script src="macy.js"></script>
<div id="macy-container"> <div > <img src="/static/imghw/default1.png" data-src="aa.jpg" class="lazy" / alt="Ultraleichtes Webseiten-Flow-Layout-JS-Plug-in Macy.js" > </div> </div>
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>Wie gefällt Ihnen dieses Plug-in? Schnell zugreifen!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Beste leichte Linux-Distributionen für Low-End- oder ältere Computer
Mar 06, 2024 am 09:49 AM
Beste leichte Linux-Distributionen für Low-End- oder ältere Computer
Mar 06, 2024 am 09:49 AM
Suchen Sie nach der perfekten Linux-Distribution, um Ihrem alten oder Low-End-Computer neues Leben einzuhauchen? Wenn ja, dann sind Sie bei uns genau richtig. In diesem Artikel stellen wir einige unserer Top-Tipps für leichtgewichtige Linux-Distributionen vor, die speziell auf ältere oder weniger leistungsstarke Hardware zugeschnitten sind. Unabhängig davon, ob die Motivation dahinter darin besteht, ein in die Jahre gekommenes Gerät wiederzubeleben oder einfach nur die Leistung bei kleinem Budget zu maximieren, sind diese leichten Optionen genau das Richtige für Sie. Warum eine leichte Linux-Distribution wählen? Die Wahl einer leichtgewichtigen Linux-Distribution bietet mehrere Vorteile. Der erste davon besteht darin, die beste Leistung bei geringsten Systemressourcen zu erzielen, was sie ideal für ältere Hardware mit begrenzter Verarbeitungsleistung, RAM und Speicherplatz macht. Darüber hinaus mit höherem Ressourcenaufwand
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Analysieren Sie, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist.
Feb 29, 2024 pm 01:12 PM
Analysieren Sie, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist.
Feb 29, 2024 pm 01:12 PM
Golang (Go-Sprache) ist eine von Google entwickelte Programmiersprache mit dem Ziel, ein effizientes, prägnantes, gleichzeitiges und leichtes Programmiererlebnis zu bieten. Es verfügt über integrierte Parallelitätsfunktionen und bietet Entwicklern leistungsstarke Tools für eine gute Leistung in Situationen mit hoher Parallelität. In diesem Artikel werden die Gründe erläutert, warum Golang für die Verarbeitung mit hoher Parallelität geeignet ist, und es werden konkrete Codebeispiele zur Veranschaulichung bereitgestellt. Golang-Parallelitätsmodell Golang übernimmt ein Parallelitätsmodell, das auf Goroutine und Kanal basiert. goro
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



