
Viele Websites haben mittlerweile Registrierungs- und Anmeldeseiten, wie Taobao, JD.com, WeChat usw., die eine Registrierung und Anmeldung erfordern. Wie schreiben wir diese Seiten also mit HTML5 und CSS3? Jetzt werde ich Ihnen Schritt für Schritt beibringen, wie Sie eine Anmeldeseite mit HTML und CSS3 schreiben.
login.html-Code lautet wie folgt:
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text" placeholder="Username" autofocus required>
<input id="password" type="password" placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a href="">Register</a>
</fieldset>
</form>Verwendete Funktionen von HTML 5:
Platzhalter – eine kurze Eingabeaufforderung für das Eingabefeld, wenn die Eingabefeld Wenn der Eingabefokus erhalten wird, verschwindet die Eingabeaufforderungsmeldung automatisch
erforderlich – gibt an, ob das Eingabeelement bereitgestellt werden muss
Autofokus – gibt an, ob das Eingabefeld nach dem automatisch den Eingabefokus erhält Seite wird geladen
type="password" – Passworteingabe angeben (nicht exklusiv für HTML5)
CSS
Hier verwenden wir einige proprietäre Attribute von CSS3, darunter:
Box-Shadow kann uns dabei helfen, einen sehr effektiven Randschatten zu erstellen
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Stitch effect (缝效果)
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}Subtile Farbverlaufslinien (subtile Farbverlaufslinien)
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
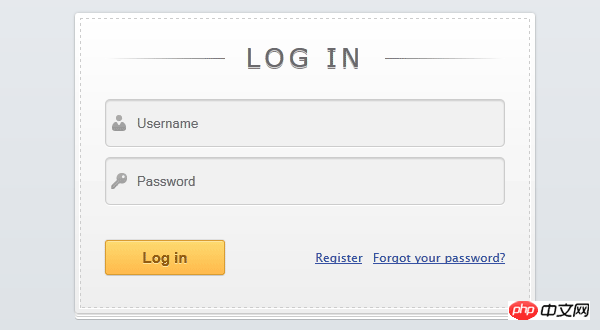
}Endergebnis

Das Obige ist die Anmeldeseite, die mit HTML5 und CSS3 geschrieben wurde.
Das obige ist der detaillierte Inhalt vonTutorial zum Schreiben einer Anmeldeseite mit HTML5 und CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 vs2010-Schlüssel
vs2010-Schlüssel
 So verwenden Sie den Java-Switch
So verwenden Sie den Java-Switch
 So lösen Sie den Dampffehler -Code E87
So lösen Sie den Dampffehler -Code E87
 Was ist Weidian?
Was ist Weidian?
 So schalten Sie die Firewall aus
So schalten Sie die Firewall aus




