
html5 ist die fünfte große Modifikation der Hypertext Markup Language (HTML), einer Anwendung unter Standard Universal Markup Language, der Kernsprache des World Wide Web. In den letzten zwei Jahren hat HTML5 viel Aufmerksamkeit erregt und dominiert das heutige Internetzeitalter. Da das Internet weltbewegende Veränderungen erfahren hat, muss HTML5 als erstes Änderungen vornehmen. Der HTML5-Editor ist im Wesentlichen eine Softwareanwendung zum Erstellen von Webseiten. Ein professioneller HTML-Editor kann Entwicklern großen Komfort und zusätzliche Funktionen bieten. Zahlreiche HTML5-Editoren unterstützen nicht nur HTML5, sondern auch einige verwandte Sprachen wie CSS, JavaScript, XML und ECMAScript.
Wenn Sie ein HTML5-Enthusiast sind, dann werden Sie wahrscheinlich sehr an dem HTML5-Editor interessiert sein, der für die Webentwicklung und Webanwendungsproduktion verwendet werden kann. Wir haben sechs Top-HTML5-Editoren als Referenz zusammengestellt.
1. Aptana Studio 3
Aptana, der HTML5-Editor, ist ein Open-Source-Entwicklungstool, das die offene Webentwicklung unterstützt. Entwickler können ein einziges Setup verwenden, um ihre Webanwendungen zu testen. Aptana unterstützt die meisten modernen Browsertechnologien wie HTML5, CSS3, JavaScript, PHP, Ruby Rails, Ruby und Python. Zu seinen Funktionen gehören JavaScript-Code-Eingabeaufforderungen, HTML, GIF-Integration, IDE-Anpassung und Betriebsassistenten. ,

2. BlueGriffon
Als HTML5-Editor der neuen Generation bietet BlueGriffon eine neue WYSIWYG-Inhaltsbearbeitung. Es wird durch den technischen Support von Gecko bereitgestellt (Gecko ist der Firefox-Engine-Dienstleister). BlueGriffon kann kostenlos heruntergeladen werden und unterstützt drei Plattformen: Windows, Linux und MAC OS X. Es hilft Ihnen beim Erstellen und Bearbeiten aller HTML5- und HTML5-Dateien. Benutzer können problemlos Webseiten erstellen und anspruchsvolle Benutzeroberflächen erstellen. Es muss erwähnt werden, dass dieser Editor 9 Sprachen unterstützt, darunter Chinesisch.

3. Aloha Editor
Als fortschrittlichster WYSIWYG-Webseiteneditor (What You See Is What You Get) ist er ein browserbasierter Rich-Editor Texteditor-Framework, erstellt mit Javascript. Im Gegensatz zu den meisten anderen HTML-Editoren kann Aloha in CMS, Blog und andere Standard-Webentwicklungs-Frameworks eingebettet werden. Gleichzeitig verkürzt das clevere Design des Aloha Editors auch unsere Bearbeitungszeit erheblich. Ich muss also sagen, dass der Aloha Editor in Bezug auf die Benutzererfahrung einer der besten ist.

4. Maqetta
Als Open-Source-Projekt ist Maqetta auch ein HTML5-Editor. Die Maqetta-Anwendung selbst ist in HTML5/Ajax geschrieben und läuft daher im Browser, ohne dass zusätzliche Downloads und Plug-Ins erforderlich sind. Die Funktionen dieses Editors können als vielfältig beschrieben werden, einschließlich Entwicklungs- und Design-Workflow, visuelle Bearbeitung von Webseiten, visuelle WYSIWYG-Seitenbearbeitung, mobiles UI-Design per Drag-and-Drop, gleichzeitige Bearbeitung von Design oder Durchsuchen des Quellcodes, Wireframes, Themeneditoren und Fensterminimierer, Widgets, JavaScript-Bibliotheken und mehr. Maqetta unterstützt fast alle aktuellen Browser, darunter: Google Chrome, Firefox und Apple Safari.

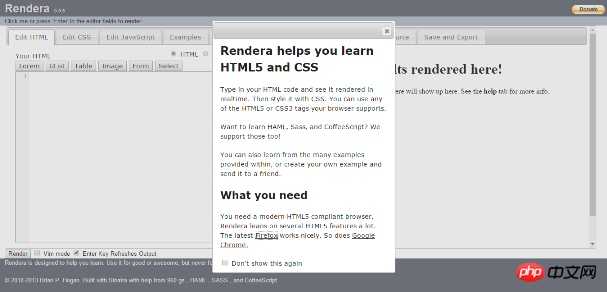
,5, Rendera
Rendera ist ein Online-HTML5-Editor, der die gleichzeitige Bearbeitung von Designs oder das Durchsuchen von Quellcode unterstützt. Sie können problemlos HTML5 oder CSS3 in Ihrem Browser verwenden. Das größte Merkmal von Rendera ist die Unterstützung von SASS und HAML, sodass der Lernprozess von HTML5 und CSS3 in dieser Umgebung erheblich beschleunigt wird. Mit Rendera können Sie Ihre Javascript-Codierung testen oder mit jQuery-Tools, Plugins und der jQuery-Benutzeroberfläche experimentieren.

6. Adobe Dreamweaver CS5
Der letzte große Player, der vorgestellt wurde, ist Dreamweaver, mit dem wir nur allzu vertraut sind. Die neue Generation von Dreamweaver CS5 unterstützt problemlos HTML5. Und mit Hilfe von Dreamweaver können Benutzer den CSS-Tab-Designer ganz einfach zum Erstellen von CSS-Menüs verwenden. Als umfassender Editor bietet Dreamweaver eine Multi-Screen-Vorschaufunktion, eine WYSIWYG-Funktion und ist mit Adobe BrowserLab und jQuery Mobile ausgestattet. Das Wichtigste ist die Kompatibilität, es unterstützt CSS3-, HTML5-, iOS- und Android-Anwendungen. Obwohl der Preis nicht niedrig ist, ist Dreamweaver auf jeden Fall ein sehr brauchbares Werkzeug und es wird empfohlen, es zu kaufen.

Gute Entwicklungstools ermöglichen eine bessere Entwicklung, egal ob Front-End oder Back-End, wir alle müssen einen Editor verwenden, also die oben genannten sechs Ich hoffe, diese HTML5-Editoren können Ihnen helfen. Es wird immer einen geben, der Ihnen gefällt.
Verwandte Empfehlungen:
Wie verwende ich den HTML-Editor? Zusammenfassung der Beispielverwendung des HTML-Editors
HTML-Editor – Einführung in die Verwendung von Notepad
Ein benutzerfreundliches Tutorial für den HTML-Editor (UEditor)
Das obige ist der detaillierte Inhalt vonSechs nützliche HTML5-Editoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 was ist h5
was ist h5
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So richten Sie die Antiblockierfunktion von WeChat ein
So richten Sie die Antiblockierfunktion von WeChat ein
 Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?
Wo kann ich das Douyin Little Fire Man-Kostüm bekommen?




