
CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) verwendet wird. CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu formatieren. CSS kann das Layout von Elementpositionen in Webseiten präzise auf Pixelebene steuern, unterstützt fast alle Schriftgrößen und -stile und verfügt über die Möglichkeit, Webseitenobjekte und Modellstile zu bearbeiten.
Vorteile der Verwendung von CSS-Abkürzungen
Die Verwendung von Abkürzungen kann dazu beitragen, die Größe Ihrer CSS-Dateien zu reduzieren und sie leichter lesbar zu machen.
Definieren Sie explizit Einheiten, es sei denn, der Wert ist 0, sowie px- und em-Unterscheidungen.
Das Vergessen, die Größeneinheit zu definieren, ist ein häufiger Fehler unter CSS-Neulingen. In HTML können Sie einfach width="100" schreiben, aber in CSS müssen Sie eine genaue Einheit angeben, wie zum Beispiel: width:100px width:100em. Es gibt nur zwei Ausnahmen, wenn keine Einheiten definiert werden: Zeilenhöhe und 0-Wert. Außerdem müssen der Einheit weitere Werte folgen. Achten Sie darauf, keine Leerzeichen zwischen dem Wert und der Einheit einzufügen. Die px-Einheit eignet sich für feste Layouts wie 960Grid. em eignet sich für flüssige Layouts.
Verwenden Sie line-height für die vertikale Zentrierung und experimentelle Demonstration des Unterschieds zwischen line-height und height
line-height:24px; Wenn Sie einen Container mit fester Breite verwenden und eine Zeile benötigen vertikal zentriert sein, Zeilenhöhe verwenden Das war's (die Höhe ist die gleiche wie der Container der übergeordneten Ebene.
Syntax:
line-height : normal | length
Parameter:
normal: Standard Zeilenhöhe
Länge: Prozentzahl, bestehend aus einer Gleitkommazahl und einer Einheitenkennung. Der Prozentwert basiert auf der Höhendimension der Schriftart
Beschreibung:
Die Zeilenhöhe des Objekts abrufen oder festlegen. Das heißt, den Abstand zwischen dem unteren Rand der Schriftart und dem oberen Rand der Schriftart. Wenn sich mehrere Objekte in der Zeile befinden, kann die maximale Zeilenhöhe nicht angegeben werden sei negativ.
<div style="line-height:24px; border:2px; border-style:dashed; margin:"> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> </div>
löscht den Container-Überlauf:hidden;clear:both-Assoziation
#main {overflow:hidden;clear:both;clear:left;clear: right; overflow kann zum Löschen ähnlich wie der Gesamtcontainer verwendet werden. Es kann je nach tatsächlicher Auswahl verwendet werden: none |right |
Parameter:>keine: Schwebende Objekte sind auf beiden Seiten erlaubt
beide: Schwebende Objekte sind auf beiden Seiten nicht erlaubt
Ausgeblendet: Inhalte nicht anzeigen, die die Objektgröße überschreiten.
Bildlaufleiste anzeigen Beschreibung:
Abrufen oder Festlegen, wie der Inhalt verwaltet werden soll, wenn der Inhalt des Objekts die angegebene Höhe und Breite überschreitet, wird die Bildlaufleiste ausgeblendet. Wenn bei Tabellen das Attribut „table-layout“ auf „fixed“ gesetzt ist, unterstützt das td-Objekt das Attribut „overflow“ mit dem Standardwert „hidden“. Bei der Einstellung „Ausgeblendet“, „Scrollen“ oder „Automatisch“ werden Inhalte, die die TD-Größe überschreiten, abgeschnitten. Bei der Einstellung „Sichtbar“ wird zusätzlicher Text in die Zellen rechts oder links überlaufen (je nach Einstellung der Richtungseigenschaft). Diese Eigenschaft ist auf MAC-Plattformen ab IE5 verfügbar. Links nicht umbrechen lassen
a { white-space: nowrap } p { white-space: nowrap } Die oben genannten Einstellungen können das Umbrechen von Links verhindern.
Syntax: Leerzeichen: normal |. pre |. Parameter:
normal: Standardverarbeitungsmethode
Beschreibung: Legt die Verarbeitungsmethode von Leerzeichen innerhalb des Objekts fest oder ruft sie ab.
Firefox immer Bildlaufleisten anzeigen lassen
1 html {overflow:-moz-scrollbars-vertical; }
2 body, html {min-height:101%; Wenn der Wert größer als 100 % ist, wird zwangsläufig eine Bildlaufleiste angezeigt.
Zentrieren Sie das Blockelement horizontal
margin-left: auto; margin-right: auto; beachten Sie eine Regel. Im Uhrzeigersinn drehen.
Dann definieren Sie den inneren Container text-align: left;
Scrollleiste des Explorer-Textbereichs ausblenden
textarea { overflow:auto; }
Exploer Standardmäßig verfügt Textarea über vertikale Bildlaufleisten (fragen Sie mich nicht warum).
Druckseiten festlegen (wenn das Experiment nicht erfolgreich ist und der Effekt nicht sichtbar ist, teilen Sie uns dies bitte mit)
h2 {page-break-before:always; } Das Attribut „page-break-before“. kann den Seitenumbruch beim Drucken einer Webseite festlegen.
Syntax:
Parameter:auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0;}
table{border-collapse:collapse; border-spacing:0;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{ font-style:normal;font-weight:normal;}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal}
q:before,q:after{ content:''}
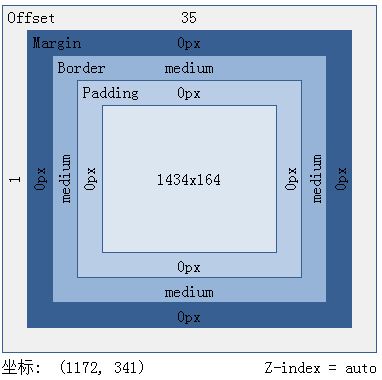
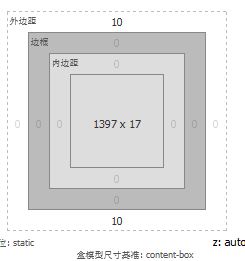
abbr,acronym{border:0}CSS盒模型以及IE和Firefox盒模型的区别


CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
Css样式代码:
.yangshi{width:100px;}对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将
<div class="yangshi">内容</div>看作为一个盒子。CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
Das obige ist der detaillierte Inhalt vonDie umfassendsten gängigen Techniken für die CSS-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




