
In unseren beiden vorherigen Artikeln haben wir Ihnen Beispiele für die CSS-Einstellung von Div-Bildlaufleistenstilen und benutzerdefinierten CSS3-Bildlaufleistenstilen vorgestellt. Wir alle wissen, dass der Container eine Bildlaufleiste erstellt, wenn der Inhalt den Container überschreitet Verwenden wir CSS, um den Stil der Bildlaufleiste zu steuern? Heute gebe ich Ihnen eine ausführliche Einführung!
Beispiel:
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
* Um das Scrollen von Inhalten in einem einzigen Schritt zu erreichen, müssen Sie müssen drei Bedingungen erfüllen:
1. p muss auf eine feste Höhe eingestellt sein und elastische Werte wie Prozentsatz oder Auto können nicht verwendet werden.
2. Die Höhe des Inhalts muss seine eigene Höhe überschreiten.
3. Das Attribut „overflow:auto“ muss hinzugefügt werden.
*Die Bildlaufleiste ausblenden:
1. Die horizontale Bildlaufleiste entfernen:
<body style="max-width:90%">
2. Die vertikale Bildlaufleiste entfernen:
<body style="overflow-y:hidden">
3. Horizontale und vertikale Bildlaufleisten ausblenden:
<body style="overflow-x:hidden;overflow-y:scroll">
4. Alle Bildlaufleisten ausblenden:
<body style="overflow:hidden">或者<body scroll="no">
Eine bessere Möglichkeit besteht darin, die Farbe der Bildlaufleiste auf „Vollständig“ einzustellen transparent, sodass Inhalte gescrollt werden können, ohne dass Bildlaufleisten angezeigt werden.
App:
Keine horizontale Bildlaufleiste:
<p style="overflow-x:hidden">test</p>
Keine vertikale Bildlaufleiste
<p style="overflow-y:hidden">test</p>
Keine Bildlaufleiste
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
Bildlaufleiste automatisch anzeigen
<p style="height:100px;width:100px;overflow:auto;">test</p>
Legen Sie die Farbe der Bildlaufleiste selbst fest. Der Code lautet wie folgt:
Body {
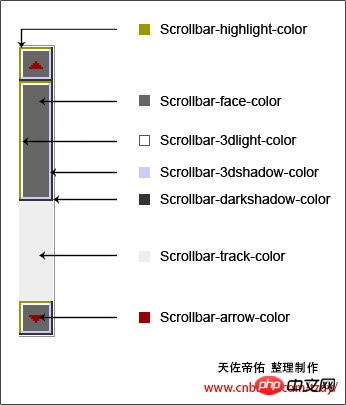
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}Die oben genannten 2 Elemente gelten für
,,
Anhang:
Erklären Sie das Überlaufattribut und seine verschiedenen Funktionen:
overflow:visible; schneidet keinen Inhalt aus und fügt keine Bildlaufleisten hinzu. Standardwert. Wenn Sie diesen Wert verwenden, wird der Inhalt unabhängig davon, welche Werte für „Breite“ und „Höhe“ festgelegt sind, zwangsweise angezeigt, unabhängig davon, ob er den Bereich überschreitet.
Überlauf: automatisch; schneidet den Inhalt aus und fügt bei Bedarf Bildlaufleisten hinzu.
Überlauf: ausgeblendet; Inhalte, die die Höhe des Objekts überschreiten, werden nicht angezeigt.
overflow: scroll; zeigt immer eine vertikale Bildlaufleiste an.
overflow Einstellungen für horizontalen und vertikalen Inhaltsüberlauf
overflow-x Einstellungen für horizontalen Inhaltsüberlauf
overflow-y Einstellungen für vertikalen Inhaltsüberlauf
Die Werte durch die oben genannten Attribute festgelegt sind sichtbar, scrollen, ausgeblendet, automatisch
versteckt hat den gegenteiligen Effekt zu sichtbar. Alles, was über „Breite“ und „Höhe“ hinausgeht, ist unsichtbar.
Scrollen Bildlaufleisten werden angezeigt, unabhängig davon, ob der Inhalt den Umfang überschreitet.
Zusammenfassung:
Ich glaube, dass durch das Studium dieses Artikels Freunde gewonnen werden Ich hoffe, dass es für Ihre Arbeit hilfreich sein wird, die CSS-Steuerung besser zu verstehen und die Bildlaufleistenstile besser zu verstehen!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonCSS steuert das Parsen von Bildlaufleistenstilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




