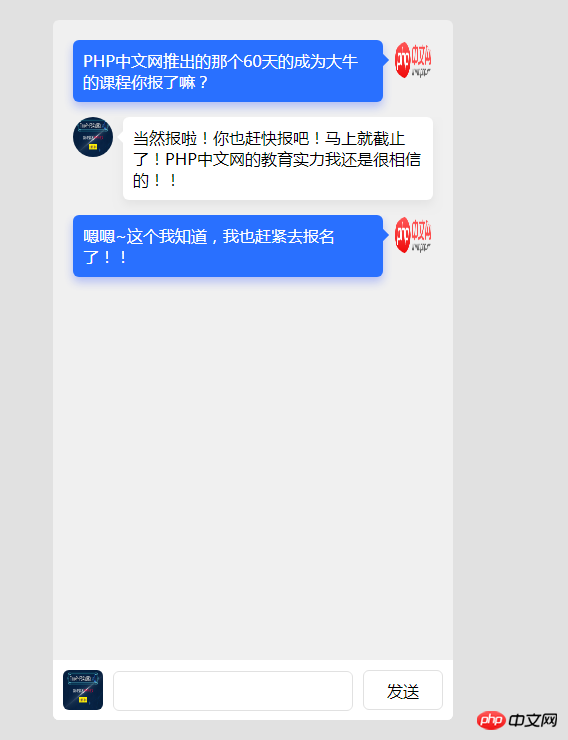
JS-Imitations-Chat-Seite
JS-Chat-Schnittstelle, Quellcode wird kostenlos zur Verfügung gestellt. Freunde, die sich für JS interessieren, können ihn studieren, was für unser JS Wissen. Oh~

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*chrome下能隐藏滚动条*/
::-webkit-scrollbar{
display: none;
}
@keyframes text {
0% {
top:50px;
opacity: 0;
}
100%{
top: 0;
opacity: 1;
}
}
body{
background-color: #e1e1e1;
}
.container{
position: relative;
height: 700px;
width: 400px;
margin: 50px auto;
background-color: #f0f0f0;
border-radius: 6px;
overflow: hidden;
}
.main{
overflow: auto;
border-bottom: 60px solid #fff;
padding: 20px 10px;
width: 100%;
height: 100%;
}
/*这个伪元素解决不同浏览器padding裁剪内容不一致的问题!!*/
.main:after{
display: block;
content: "";
background-color: transparent;
width: 100%;
height: 50px;
}
.lineBox{
overflow: hidden;
min-height: 40px;
clear: both;
position: relative;
}
.imgWhite{
position: absolute;
left: 10px;
width: 40px;
height: 40px;
border-radius: 50%;
}
.imgBlue{
position: absolute;
right: 10px;
width: 40px;
height: 40px;
border-radius: 50%;
}
.textWhite{
/*!*解决连续字母不换行的问题*!
max-width: 300px;
word-wrap:break-word;*/
min-height: 40px;
margin-left: 60px;
margin-right: 10px;
margin-bottom: 15px;
padding: 10px 10px;
display: inline-block;
position: relative;
border-radius: 6px;
background-color: #ffffff;
box-shadow: 0 5px 15px 0 rgba(0, 0, 0, 0.05);
}
.textWhite:before{
display: block;
content: "";
width: 0;
height: 0;
position: absolute;
left:-6px;
top: 14px;
border-top: solid 6px transparent;
border-right: 6px solid #fff;
border-bottom: solid 6px transparent;
}
.textBlue{
min-height: 40px;
position: relative;
float: right;
margin-left: 10px;
margin-right: 60px;
margin-bottom: 15px;
padding: 10px 10px;
display: inline-block;
border-radius: 6px;
background-color: #2970ff;
box-shadow: 0 5px 15px 0 rgba(41, 75, 255, 0.3);
color: #fff;
}
.textBlue:before{
display: block;
content: "";
width: 0;
height: 0;
position: absolute;
right:-6px;
top: 14px;
border-top: solid 6px transparent;
border-left: 6px solid #2970ff;
border-bottom: solid 6px transparent;
}
.inputBox{
position: absolute;
bottom: 0;
left: 0;
height: 60px;
line-height: 60px;
width: 100%;
background-color: #ffffff;
}
.img1{
margin-left: 10px;
margin-top: -3px;
display: inline-block;
vertical-align: middle;
width: 40px;
height: 40px;
box-sizing: border-box;
background-color: #fff;
border-radius: 6px;
}
.textBox{
display: inline-block;
line-height: 60px;
right: 100px;
left: 60px;
position: absolute;
}
#text{
display: inline-block;
font-size: 16px;
padding: 0 0 0 10px;
width: 100%;
height: 40px;
border-radius: 6px;
border: 1px solid #e1e1e1;
}
#btn{
cursor: pointer;
font-size: 16px;
margin: 10px;
display: inline-block;
vertical-align: middle;
float: right;
height: 40px;
box-sizing: border-box;
width: 80px;
border-radius: 6px;
border: 1px solid #e1e1e1;
background-color: #fff;
outline: none;
}
#btn:hover{
color: #fff;
background-color: #2970ff;
}
#btn:active{
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2) inset;
background-color: #3668ff;
}
</style>
<script>
window.onload = function () {
var img1 = document.getElementsByClassName("img1");
var imgWhite = document.getElementsByClassName("imgWhite");
var imgBlue = document.getElementsByClassName("imgBlue");
var textM = document.getElementsByClassName("textM");
var textWhite = document.getElementsByClassName("textWhite");
var textBlue = document.getElementsByClassName("textBlue");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var lineBox = document.getElementsByClassName("lineBox");
var main = document.getElementsByClassName("main");
/*用来判断猫和狗的状态*/
var onOff = true;
/*页面载入时聊天内容自动滚动到最下面*/
main[0].scrollTop = main[0].scrollHeight;
/*切换猫狗角色*/
img1[0].onclick = function () {
if (onOff === true) {
this.src = "http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png";
onOff = false
} else {
this.src = "http://www.php.cn/tpl/Index/Static/img/banner4.jpg";
onOff = true
}
};
btn.onclick = function () {
/*先判断猫还是狗,然后往里面添加内容*/
if (onOff === true) {
main[0].innerHTML += "<div class=\"lineBox\">" + "<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" class=\"imgWhite\" alt="JS-Imitations-Chat-Seite" >" + "<p class=\"textM textWhite\">" + "</p>" + "</div>";
imgWhite[imgWhite.length - 1].src = img1[0].src;
textWhite[textWhite.length - 1].innerHTML = text.value;
} else {
main[0].innerHTML += "<div class=\"lineBox\">" + "<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" class=\"imgBlue\" alt="JS-Imitations-Chat-Seite" >" + "<p class=\"textM textBlue\">" + "</p>" + "</div>";
imgBlue[imgBlue.length - 1].src = img1[0].src;
textBlue[textBlue.length - 1].innerHTML = text.value;
}
/*清除原有动画*/
for (var i=0;i<textM.length;i++)
{
textM[i].style.animation = "";
textM[i].style.animationFillMode = "";
}
/*给最新的一条聊天记录绑定CSS3帧动画*/
textM[textM.length - 1].style.animation = "text 0.3s";
textM[textM.length - 1].style.animationFillMode = "forwards";
text.value = "";
/*2个滚动方法*/
/*lineBox[lineBox.length - 1].scrollIntoView();*/
main[0].scrollTop = main[0].scrollHeight;
};
/*键盘回车事件*/
document.onkeyup = function (e) {
if (window.event)
e = window.event;
var code = e.charCode || e.keyCode;
if (code === 13) {
btn.onclick();
}
}
}
</script>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" alt="">
<p class="textM textBlue">PHP中文网推出的那个60天的成为大牛的课程你报了嘛?
</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/banner4.jpg" class="lazy" alt="">
<p class="textM textWhite">当然报啦!你也赶快报吧!马上就截止了!PHP中文网的教育实力我还是很相信的!!
</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/2017_index/logo.png" class="lazy" alt="">
<p class="textM textBlue">嗯嗯~这个我知道,我也赶紧去报名了!!
</p>
</div>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://www.php.cn/tpl/Index/Static/img/banner4.jpg" class="lazy" alt="">
<div>
<input type="text" id="text">
</div>
<input type="button" value="发送" id="btn">
</div>
</div>
</body>
</html>PHP Chinese , um nach
Verwandte Empfehlungen zu suchen:
Nativer JavaScript-Code implementiert Diashow
Das obige ist der detaillierte Inhalt vonJS-Imitations-Chat-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Wie kann ich den Chat wiederherstellen, wenn WeChat ihn nicht anzeigt? WeChat zeigt die Chat-Wiederherstellungsmethode nicht an
Mar 13, 2024 pm 01:50 PM
Wie kann ich den Chat wiederherstellen, wenn WeChat ihn nicht anzeigt? WeChat zeigt die Chat-Wiederherstellungsmethode nicht an
Mar 13, 2024 pm 01:50 PM
WeChat ist heutzutage eine der beliebtesten sozialen Softwareprogramme und bietet umfangreiche Chat-Funktionen. Aber manchmal kann es vorkommen, dass wir auf die Situation „Diesen Chat nicht anzeigen“ stoßen, was dazu führt, dass einige wichtige Gespräche ausgeblendet werden. Das Wiederherstellen dieser Chats ist eigentlich sehr einfach. Solange Sie diese Schritte befolgen, können Sie versteckte Chats problemlos wiederherstellen und weiterhin das komfortable Kommunikationserlebnis von WeChat genießen. Wie kann ich den Chat wiederherstellen, wenn WeChat ihn nicht anzeigt? WeChat zeigt die Chat-Wiederherstellungsmethode nicht an. Methode 1: Versuchen Sie, direkt nach dem Namen oder Schlüsselwort des Chat-Partners in der WeChat-Nachrichtenliste zu suchen. Wenn die Suche gefunden wird, klicken Sie, um die Chat-Oberfläche aufzurufen, damit der Chat wiederhergestellt und angezeigt werden kann. Methode zwei, Wiederherstellung über den Freunde-Chat: Öffnen Sie WeChat, klicken Sie auf das Adressbuch, suchen Sie den Freund, der im versteckten Chat angezeigt wird, und klicken Sie, um eine Nachricht zu senden
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art




