 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 AngularJS implementiert die Funktion zum Auswählen aller und Invertieren von Selection_AngularJS
AngularJS implementiert die Funktion zum Auswählen aller und Invertieren von Selection_AngularJS
AngularJS implementiert die Funktion zum Auswählen aller und Invertieren von Selection_AngularJS
AngularJS wurde entwickelt, um die Mängel von HTML beim Erstellen von Anwendungen zu überwinden. HTML ist eine gute deklarative Sprache, die für die statische Textanzeige entwickelt wurde, aber beim Erstellen von WEB-Anwendungen ist sie schwach. Also habe ich einige Arbeiten durchgeführt (Tricks, wenn Sie so wollen), um den Browser dazu zu bringen, das zu tun, was ich wollte.
Hier kommt die zweite der vier Hauptfunktionen von AngularJS zum Einsatz – die bidirektionale Datenbindung
Hinweis: Es wurde keine einzige Zeile DOM-Code geschrieben! Dies ist der Vorteil von ng. Bootstrap.css liegt im Layout, und der JS-Code erstellt einfach ng-Module und ng-Controller
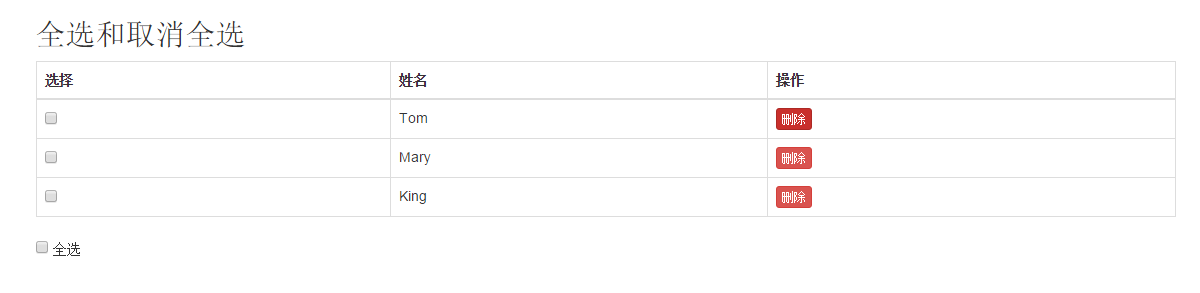
Wirkung:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>ps: AngularJs implementiert einfach alle Auswahl- und Mehrfachauswahlvorgänge
Wenn wir CURD verarbeiten (Hinzufügen, Löschen, Ändern, Überprüfen), müssen wir Daten in Stapeln verarbeiten. Zu diesem Zeitpunkt müssen wir Mehrfachauswahlvorgänge verwenden.
Die Implementierung in Angular ist wie folgt (natürlich gibt es viele bessere Methoden als das, was ich geschrieben habe, hier ist nur eine einfache Implementierung.)
HTML:
Der Seiteneffekt ist wie folgt: (CSS verwendet Bootstrap)

JS-Code:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
};
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



