So ändern Sie den Mausstil mithilfe von CSS
Oft müssen wir mit dem Mauszeiger und den Elementen der Seite interagieren, was das Benutzererlebnis verbessern kann. Wie verwenden wir also CSS, um den Mausstil festzulegen? Heute präsentiere ich Ihnen dieses Tutorial zur Verwendung von CSS zum Ändern des Mausstils.
Wenn wir DIV-CSS entwerfen, werden wir auf die Steuerung des Mauszeigers innerhalb des -Objekts stoßen, z. B. wenn die Maus durch den Zeiger verläuft und sich in eine Fingerform verwandelt usw. Als nächstes stellen wir die Cursorsteuerung im Mauszeigerstil vor. Zusätzlich zum standardmäßigen Mauszeigerstil des Systems können Sie über CSS das Bild als Mauszeiger festlegen. Bei einigen Websites ist es natürlich üblich, verschiedene kleine Bildstile zu verwenden um den Mausstil über den CSS-Cursor festzulegen.
Erweiterte Lesart: CSS-Zeiger
1. Cursor-Syntax:
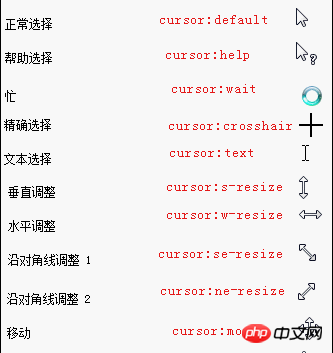
Cursor: auto | move |. wait |. w-resize |sw-resize | 🎜>Häufig verwendete Cursor-Cursor-Beschreibung
1), div{ Cursor:default } verwendet standardmäßig den normalen Mauszeiger
2), div{ Cursor:Hand } und div{ Cursor:text } Text Auswahleffekte
3), div{ Cursor:Move } Bewegungsauswahleffekt
4), div{ Cursor:Pointer } Fingerform-Link-Auswahleffekt
5), div { Cursor :url(URL-Bildadresse) } Stellen Sie das Objekt auf das Bild ein
2. Cursor-Stil-Rendering
3 Cursor legt die systemdefinierte Cursorform fest oder ruft sie ab, die vom Mauszeiger verwendet wird, der sich über das Objekt bewegt. 
Kommentar
: Stellen Sie die Maus so ein, dass sie zum Textauswahlstil wechselt, wenn die Maus zum HTML bewegt wird p Objekt*/ a { Cursor: Zeiger; } /* CSS-Kommentar: Stellen Sie die Maus so ein, dass sie sich in eine Fingerform ändert (Linkauswahl), wenn sich die Maus zu einemHyperlink-Objekt bewegt * /
body {cursor: url("small picture address")} /* Setzt den Mauszeiger standardmäßig auf ein kleines Bild */.Es gibt so viele häufig verwendete Methoden zum Festlegen von Mausstilen. Haben Sie sie gelernt?
Verwandte Lektüre:Verwenden von CSS zum Implementieren der Pausen- und Wiedergabefunktion des CSS-Animations-Tutorials
So verwenden Sie CSS, um Schriftarten fett zu machen
So zentrieren Sie das CSS-Bild
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mausstil mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




