 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Implementierung einer JavaScript-Fortschrittsbalkensteuerung
Beispiel für die Implementierung einer JavaScript-Fortschrittsbalkensteuerung
Beispiel für die Implementierung einer JavaScript-Fortschrittsbalkensteuerung
In unserem vorherigen Artikel haben wir Ihnen verschiedene Möglichkeiten zur Implementierung des Fortschrittsbalkens in JavaScript sowie Fälle der nativen JavaScript-Implementierung des Fortschrittsbalkens vorgestellt. Deshalb werden wir heute fortfahren um es Ihnen zu geben Lassen Sie uns ein Beispiel für die Implementierung der JavaScript-Fortschrittsbalkensteuerung vorstellen!
Definieren Sie zunächst ein p mit einem darin eingebetteten Span:
<p id="loadbar"> <span id="bar" style="width: 10%;">10%</span> </p>
Vervollständigen Sie dann mit CSS den Stil des Fortschrittsbalkens:
p#loadbar{
width:300px;
background-color: silver;
border:1px solid salmon;
text-align: center;
border-radius:8px ;
}
#bar{
display: block;
font-family: arial;
font-size: 12px;
background-color: sandybrown;
text-align: center;
padding: 5px;
border-radius:5px ;
}Verwenden Sie schließlich js, um die Anzeige des Fortschrittsbalkens zu steuern:
var i=0;
function startbar(){
var showbar=setInterval("setbar()",1000);
}
function setbar(){
console.log("setbar");
i+=5;
if(i>=100)
{
clearInterval(showbar);
}
document.getElementById("bar").style.width=i+"%";
document.getElementById("bar").innerHTML=i+"%";
}
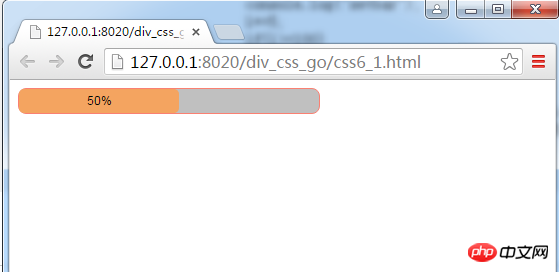
startbar();Die Wirkung ist wie folgt:

Zusammenfassung:
Nachher Glauben Sie mir, nachdem Sie diesen Artikel gelesen haben, dass Sie jetzt ein gewisses Verständnis für die Implementierung der JavaScript-Fortschrittsbalkensteuerung haben? Ich hoffe, dass er für Ihre Arbeit hilfreich sein wird!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung einer JavaScript-Fortschrittsbalkensteuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Spezifikationen und Beispiele für Go-Spracheinrückungen
Mar 22, 2024 pm 09:33 PM
Spezifikationen und Beispiele für Go-Spracheinrückungen
Mar 22, 2024 pm 09:33 PM
Einrückungsspezifikationen und Beispiele der Go-Sprache Die von Google entwickelte Programmiersprache ist für ihre prägnante und klare Syntax bekannt, bei der Einrückungsspezifikationen eine entscheidende Rolle für die Lesbarkeit und Schönheit des Codes spielen. In diesem Artikel werden die Einrückungsspezifikationen der Go-Sprache vorgestellt und anhand spezifischer Codebeispiele ausführlich erläutert. Einrückungsspezifikationen In der Go-Sprache werden Tabulatoren anstelle von Leerzeichen zum Einrücken verwendet. Jede Einrückungsebene besteht aus einem Tabulator, der normalerweise auf eine Breite von 4 Leerzeichen eingestellt ist. Solche Spezifikationen vereinheitlichen den Codierungsstil und ermöglichen es Teams, beim Kompilieren zusammenzuarbeiten
 Ausführliche Erklärung und Anwendungsbeispiele der Oracle DECODE-Funktion
Mar 08, 2024 pm 03:51 PM
Ausführliche Erklärung und Anwendungsbeispiele der Oracle DECODE-Funktion
Mar 08, 2024 pm 03:51 PM
Die DECODE-Funktion in Oracle ist ein bedingter Ausdruck, der häufig verwendet wird, um unterschiedliche Ergebnisse basierend auf unterschiedlichen Bedingungen in Abfrageanweisungen zurückzugeben. In diesem Artikel werden die Syntax, Verwendung und der Beispielcode der DECODE-Funktion im Detail vorgestellt. 1. Syntax der DECODE-Funktion DECODE(expr,search1,result1[,search2,result2,...,default]) expr: der zu vergleichende Ausdruck oder das zu vergleichende Feld. Suche1,
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Anwendungs- und Beispielanalyse des PHP-Punktoperators
Mar 28, 2024 pm 12:06 PM
Anwendungs- und Beispielanalyse des PHP-Punktoperators
Mar 28, 2024 pm 12:06 PM
Anwendungs- und Beispielanalyse des PHP-Punktoperators In PHP ist der Punktoperator („.“) ein Operator, der zum Verbinden zweier Zeichenfolgen verwendet wird. Er wird sehr häufig verwendet und ist beim Verketten von Zeichenfolgen sehr flexibel. Mithilfe des Punktoperators können wir problemlos mehrere Zeichenfolgen zu einer neuen Zeichenfolge verketten. Im Folgenden wird die Verwendung von PHP-Punktoperatoren anhand einer Beispielanalyse vorgestellt. 1. Grundlegende Verwendung Sehen wir uns zunächst ein Beispiel für die grundlegende Verwendung an. Angenommen, es gibt zwei Variablen $str1 und $str2, die jeweils zwei Wörter speichern.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert



