
Viele Neulinge sind verwirrt, was ist HTML? Was ist DIV? Was ist CSS? Heute werde ich Ihnen eine gute Analyse darüber geben, was DIV.CSS ist. Wie war ihre vorherige Beziehung?
1. Was ist DIV+CSS? oder was ist DIV CSS?
DIV+CSS kann in zwei Konzepte unterteilt werden: DIV und CSS.
CSS: Der vollständige Name lautet Cascading Style Sheets, die chinesische Übersetzung lautet „Cascading Style Sheets“ und wird als CSS-Stylesheet bezeichnet, daher wird es kurz Cascading Style Sheet (Cascading Stylesheet) oder CSS genannt. Durch den Einsatz der CSS-Technologie beim Erstellen von Webseiten kann effektiv eine präzisere Kontrolle über das Layout, Schriftarten, Farben, Hintergründe und andere Effekte der Seite erreicht werden. Solange Sie einige einfache Änderungen am entsprechenden Code vornehmen, können Sie das Erscheinungsbild und Format verschiedener Teile derselben Seite oder von Webseiten mit unterschiedlichen Seiten ändern.
DIV: Dies ist das HTML-Tag der Webseite. Normalerweise verwenden wir das DIV-Tag im HTML-Code, um die Webseite mithilfe der CSS-Klasse zu gestalten.
2. Was ist DIV?
1 ist eines der am häufigsten verwendeten Tags in HTML, wie span, table, h1 und andere Tags HTML Wir verwenden am häufigsten DIV-Tags und sie sind repräsentativ
3. p arbeitet mit CSS-Klassen zusammen, um Webseiten zu gestalten
3. DIV-Syntax
4 . Das eigentliche DIV befindet sich in Screenshots in HTML<p>内容</p> <p class="pcss5">内容</p> <p id="pcss5">内容</p>
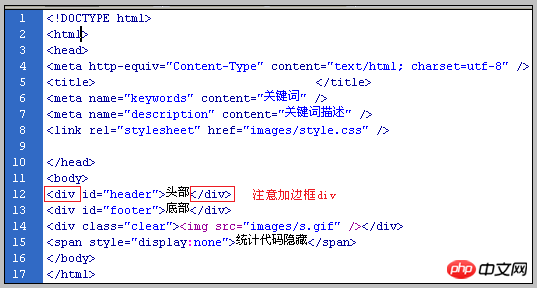
Wie sieht DIV+CSS aus? Screenshots
So viel vorgestellt, Sie müssen verstehen, wie man DIV+CSS verwendet. Ich hoffe, dass ich Ihnen in Zukunft auch mehr Front-End-Wissen vermitteln werde. 
Verwandte Lektüre:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie DIV+CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




