
Lassen Sie mich Ihnen etwas über CSS3-Wörter und grammatikalische Strukturen sowie über CSS3-Fälle mit abgerundeten Ecken erzählen. Es ist nicht schwierig, in CSS3 etwas auszudenken die Box und ziehen Sie Schlussfolgerungen.
1. Abgerundetes Wort: border-radius
2. Syntaxstruktur div{border-radius:5px}
Legen Sie die vier Ecken des DIV-Objektfelds fest auf 5 Pixel abgerundeter Eckeneffekt
div{border-radius:5px 0;}
Stellen Sie die obere linke Ecke und die untere rechte Ecke des DIV-Objektfelds so ein, dass sie um 5 Pixel abgerundet sind, und die andere zwei Ecken sind 0 und nicht abgerundet
div{border-radius:5px 5px 0 0;}
Stellen Sie die obere linke Ecke und die obere rechte Ecke des DIV-Objektfelds so ein, dass sie um 5 Pixel abgerundet sind. und die anderen beiden Ecken sind 0 und nicht abgerundet
3. Beschreibung:
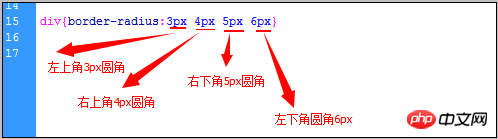
Rahmenradius: 3px 4px 5px 6px
bedeutet, dass die obere linke Ecke des Objekts auf eingestellt wird 3 Pixel abgerundete Ecken, die obere rechte Ecke bis 4 Pixel abgerundete Ecken, die untere rechte Ecke bis 5 Pixel abgerundete Ecken und die untere linke Ecke bis 6 Pixel abgerundete Ecken.
4. CSS abgerundete Ecken Attribut Analysediagramm

Abgerundete Ecken für zwei DIV-Boxen bzw. ein Bild festlegen Legen Sie abgerundete Ecken fest, um abgerundete CSS3-Ecken zu üben.
1. Case-HTML-Code
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="/static/imghw/default1.png" data-src="images/logo.gif" class="lazy" / alt="So erstellen Sie abgerundete Ecken in CSS3" ></div> </body> </html>
2. Case-CSS-Code:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. Screenshot des Case-Effekts mit abgerundeten Ecken
css3 entsprechender Screenshot des abgerundeten Eckeneffekts
Screenshot des div+css3-Layout-Randradius entsprechend dem abgerundeten Eckeneffekt
4 Fallbeschreibung
1). Das BOX-Feld dient zum Beobachten des Kreises. Für den Eckeneffekt wird der Rahmenstil festgelegt, und der abgerundete Eckenstil border-radius:5px 5px 0 0 legt die abgerundeten Ecken der oberen linken Ecke und der oberen rechten Ecke fest.
2), legen Sie die Hintergrundfarbe des zweiten BOX3-Felds fest und legen Sie den Randradius für abgerundete Ecken fest: 5px 0, legen Sie die abgerundeten Ecken für die obere linke Ecke und die untere rechte Ecke fest
3) Die dritte Möglichkeit besteht darin, den abgerundeten Eckenstil „border-radius:5px“ für das Bild „img“ im Feld „box2“ festzulegen und alle vier Ecken so festzulegen, dass sie abgerundet werden.
Es gibt so viele Tutorials zum Erstellen abgerundeter Ecken mit CSS3. Freunde, die sie benötigen, können sie auch weiterhin auf andere Updates dieser Website achten.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie abgerundete Ecken in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




