
In unserer täglichen WEB-Entwicklung verfügen möglicherweise alle Webseiten über eine Navigationsleiste, nicht nur wegen der Schönheit der Webseite, sondern auch wegen der Erfahrung des Benutzers. Wie richtet man die Navigationsleiste ein? Heute werde ich im Detail vorstellen, wie man eine universelle Navigationsleiste in HTML erstellt!
Schritt 1: Erstellen Sie zunächst eine Box, definieren Sie die Klasse als Navigation, Breite 1000, Höhe 40 Pixel, Anti-JD-Navigation und die oberen 100 Pixel des Browsers, Rand- oben:100px, intuitiver zu sehen
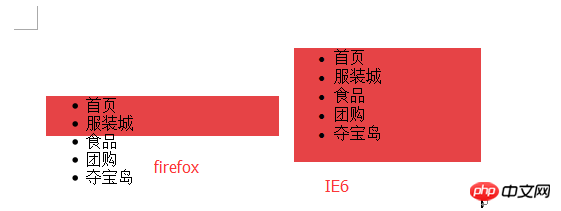
Schritt 2: Verwenden Sie eine ungeordnete Liste, um den Inhalt der Navigationsleiste zu platzieren ul-Breite auf 1000 Pixel; Höhe auf 40 Pixel; Da ul ein Blockelement ist, können Sie über den Unterschied zwischen Blockelementen in Firefox und IE6 nachdenken. 
Normalerweise müssen wir beim Schreiben von Stilen unser CSS-Stylesheet initialisieren. Welche werden hier speziell verwendet, welche werden initialisiert und die spezifischen Einstellungen list-style: none; 0; padding: 0;
Schritt 3: Jetzt müssen wir die Breite von li auf 100px einstellen, sie durch float:left und trennen Fügen Sie li einen Hintergrund hinzu. Farbe Blau, wissen Sie, wo wir sind, und passen Sie unsere Seite besser an.

Entfernen Sie die Hintergrundfarbe vorerst nicht, sondern fügen Sie Höhe zu li-Höhe hinzu: 40px; verwenden Sie line-height:40px; ist vertikal zentriert und text-align:center; Der Effekt ist wie rechts gezeigt

Schritt 4: Um die in diesem Schritt aufgetretenen Probleme darzustellen, habe ich noch ein paar Worte hinzugefügt Die letzte Spalte,

Es ist ersichtlich, dass der Abstand zwischen den Spalten unterschiedlich ist. Um das Problem zu finden, legen wir einen rechten Rand mit einer Breite von 1 Pixel für li fest , margin-right:1px;

Das Problem wird zu diesem Zeitpunkt eindeutig entdeckt, da die Breite auf li eingestellt ist, wenn mehr Wörter vorhanden sind , es kann nicht automatisch skaliert werden, um sich anzupassen. Zu diesem Zeitpunkt sollte die Breite entfernt werden.

Zu diesem Zeitpunkt kann die Breite zur Anpassung gestreckt werden, aber der Platz für den Text ist zu klein, was sich auf die Sicht auswirkt. Die Lösung besteht darin, allen 10 Pixel hinzuzufügen innere Ränder und Polsterung zum li-Stil hinzufügen: 0 10px; Jetzt ist der Effekt viel besser, dann entfernen Sie margin-right:1px

Schritt 5 : Da die Navigation angeklickt werden muss, müssen wir den Hyperlink (ein Tag) platzieren. Fügen Sie einen a-Tag zu li hinzu und stellen Sie die Textgröße auf 12 Pixel ein , und geben Sie den Effekt an, den das Bewegen der Maus nach oben und außen haben soll.

Schritt 6: Wenn Sie möchten, dass sich die Maus nach oben bewegt, um Schwarz und Rot anzuzeigen, fügen Sie einen Hintergrund hinzu, um einen zu verknüpfen, damit Sie ihn lesen können Linkbereich a. Fügen Sie hier Schwarz zum a-Link hinzu. Wenn Sie mit der Maus über die a-Beschriftung fahren, wird ein kleiner Handstatus angezeigt Sie können eine Höhe für die Beschriftung festlegen, sodass eine kleine Hand angezeigt wird, sobald unsere Maus die Beschriftung li berührt. Nach dem Hinzufügen der Höhe wird sie nicht angezeigt, egal wie wir sie aktualisieren, und sie bleibt gleich. was uns zum Nachdenken bringt. Da es sich beim a-Tag um ein internes Linkelement handelt, können Breite und Höhe des internen Linkelements nicht festgelegt werden. Wir müssen display:block verwenden, um das interne Linkelement in ein Blockelement umzuwandeln. Derzeit wird es zwei Situationen geben

Der tatsächliche Effekt unterscheidet sich immer vom erwarteten Effekt. Dies erfordert jahrelange Erfahrung und Verständnis für die Unterstützung verschiedener Browser. Unter IE6 wird davon ausgegangen, dass das a-Tag in ein Blockelement umgewandelt wird und daher die Eigenschaften eines Blockelements haben und eine eigene Zeile belegen muss. Darüber hinaus gibt es keine Breiteneinstellung für das a-Tag So etwas in Firefox? Damals glaubte Firefox, dass das a-Tag sogar ein Blockelement durch das li-Tag außerhalb davon beeinflusst wird. Wie lässt sich das Problem lösen? Da das Tag „a“ jetzt ein Blockelement ist, fügen Sie einfach „float:left;“ zum Tag „a“ hinzu. Jetzt ist der von den beiden Browsern angezeigte Inhalt derselbe
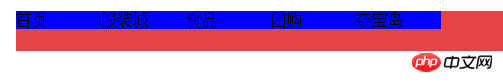
Schritt 7: Wenn wir die Maus über die Spalte bewegen, ändert sie sich in die Form einer kleinen Hand, da die Form von Die kleine Hand ist auf ein Tag zurückzuführen, aber wir haben festgestellt, dass die Breite des a-Tags etwas klein ist, daher müssen wir das a-Tag hier erweitern, da wir padding:0 10px hinzugefügt haben zu li vorher; um die Breite der Navigationsspalte klarer zu steuern, verwenden wir hier das Tag a, um die Auffüllung von li zu steuern und zu entfernen. Entfernen Sie abschließend den Hintergrund des a-Tags und die Navigationsleiste ist fertig, kompatibel mit IE und häufig verwendeten Browsern. . .
Endergebnis

Diese Navigation kann auf verschiedene Navigationen erweitert werden, die grundsätzlich gleich sind. Wichtig ist, den Unterschied zwischen einigen Elementen in Firefox und IE zu verstehen und die sogenannte Kompatibilität besser zu vermeiden
Nachdem das p außen entfernt wurde, ist es schließlich immer noch mit dem Browser kompatibel ist sehr cool. , der obige Code
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
Zusammenfassung:
Ich glaube, dass durch das detaillierte Studium dieses Artikels , meine Freunde werden mehr über die Navigationsleiste erfahren, Freunde können sie auf der Grundlage dieses Artikels erweitern. Ich hoffe, dass er für Sie hilfreich ist.
Verwandte Empfehlungen:
Zusammenfassung von 7 gängigen Beispielen für die Produktion von Navigationsleisten
So verwenden Sie DIV und CSS, um eine Navigationsleiste zu erstellen
CSS3-Tutorial zum Erstellen einer geneigten Navigationsleiste und eines Milchglaseffekts
Das obige ist der detaillierte Inhalt vonTeilen von Grafik- und Textcode für die Erstellung von HTML-Navigationsleisten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




