JQuery-Formularvalidierungs-Plugin
jqueryFormularvalidierung Dieses Plug-in eignet sich sehr gut für den Einsatz in unseren eigenen Projekten. Wer sich für jquery interessiert, kann es auch studieren und lernenjquery.
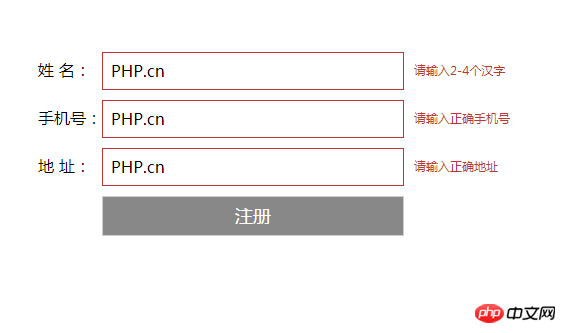
Implementierungsdemonstration:

Codedemonstration:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>PHP中文网--注册页面</title>
<style>
* {
padding: 0;
margin: 0;
}
form {
width: 570px;
height: 300px;
margin: 100px auto;
}
label {
width: 64px;
float: left;
clear: left;
height: 36px;
line-height: 36px;
margin-top: 10px;
}
input {
width: 300px;
height: 36px;
line-height: 36px;
margin-top: 10px;
text-indent: 8px;
font-size: 16px;
font-family: "微软雅黑";
border: 1px solid #ccc;
float: left;
}
#sub {
width: 302px;
height: 40px;
border: 1px solid #ccc;
background: #888;
color: #fff;
font-size: 18px;
text-indent: 0;
}
.spa {
height: 36px;
line-height: 36px;
width: 204px;
display: inline-block;
float: left;
font-size: 12px;
color: #BD362F;
text-indent: 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<form action="" method="post">
<label id="name">姓 名:</label><input type="text" name="username" id="username" value="" placeholder="请输入姓名" /><span class="spa spa1"></span><br />
<label id="phone">手机号:</label><input type="text" name="userphone" id="userphone" value="" placeholder="请输入手机号" /><span class="spa spa2"></span><br />
<label id="address">地 址:</label><input type="text" name="useraddress" id="useraddress" value="" placeholder="请输入地址" /><span class="spa spa3"></span><br />
<label> </label><input type="submit" value="注册" id="sub" />
</form>
<script src="http://code.jquery.com/jquery-1.4.1.js"></script>
<script type="text/javascript">
window.onload = function() {
$("#username").focus()
}
/************************ 失焦判断 **********************************/
$("input").blur(function() {
$(".spa").css("color", "#BD362F")
if($(this).is("#username")) { //姓名判断
var na = /^[\u4E00-\u9FA5]{2,4}$/
if($("#username").val() != "") {
if(!(na.test($("#username").val()))) {
$(".spa1").text("请输入2-4个汉字");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(na) {
$(".spa1").text("");
return true;
}
} else {
$(".spa1").text("");
}
}
if($(this).is("#userphone")) { //手机号判断
var ph = /^1[3|5|7|8|][0-9]{9}$/
if($("#userphone").val() != "") {
if(!(ph.test($("#userphone").val()))) {
$(".spa2").text("请输入正确手机号");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ph) {
$(".spa2").text("");
return true;
}
} else {
$(".spa2").text("");
}
}
if($(this).is("#useraddress")) { //地址判断
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/;
if($("#useraddress").val() != "") {
if(!(ad.test($("#useraddress").val()))) {
$(".spa3").text("请输入正确地址");
$(this).css("border", "1px solid #BD362F")
return false;
} else if(ad) {
$(".spa3").text("");
return true;
}
} else {
$(".spa3").text("");
}
}
})
/********************** 聚焦提示 ************************/
$("input").focus(function() {
if($(this).is("#username")) {
$(".spa1").text("四个汉字").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#userphone")) {
$(".spa2").text("11位手机号码").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
if($(this).is("#useraddress")) {
$(".spa3").text("最少8个字符(汉字、字母和数字)").css("color", "#aaa")
$(this).css("border", "1px solid #aaa")
}
})
/*********************** 提交验证 ***************************/
$("#sub").click(function() {
var na = /^[\u4E00-\u9FA5]{2,4}$/; //姓名正则
var ph = /^1[3|5|7|8|][0-9]{9}$/; //手机号正则
var ad = /^(?=.*?[\u4E00-\u9FA5])[\dA-Za-z\u4E00-\u9FA5]{8,32}/; //地址正则
if(na.test($("#username").val()) && ph.test($("#userphone").val()) && ad.test($("#useraddress").val())) {
return true;
} else {
if($("#username").val() == "") {
$(".spa1").text('请你填写用户名')
}
if($("#userphone").val() == "") {
$(".spa2").text('请你填写手机号')
}
if($("#useraddress").val() == "") {
$(".spa3").text('请你填写地址')
}
return false;
}
})
</script>
</body>
</html>Das war's Für den Quellcode des JQuery-Formularvalidierungs-Plug-Ins können Sie bei Interesse auf die PHP-Chinese-Website gehen, um nach mehr verwandtem Wissen zu suchen!
Verwandte Empfehlungen:
jquery implementiert PC-seitige Schiebeüberprüfung
Quellcode zum Entsperren von JQuery-Gesten
Das obige ist der detaillierte Inhalt vonJQuery-Formularvalidierungs-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Tipps zur Verwendung von Laravel-Formularklassen: Möglichkeiten zur Verbesserung der Effizienz
Mar 11, 2024 pm 12:51 PM
Formulare sind ein wesentlicher Bestandteil beim Schreiben einer Website oder Bewerbung. Laravel bietet als beliebtes PHP-Framework umfangreiche und leistungsstarke Formularklassen, die die Formularverarbeitung einfacher und effizienter machen. In diesem Artikel werden einige Tipps zur Verwendung von Laravel-Formularklassen vorgestellt, die Ihnen dabei helfen, die Entwicklungseffizienz zu verbessern. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich erläutert. Erstellen eines Formulars Um ein Formular in Laravel zu erstellen, müssen Sie zunächst das entsprechende HTML-Formular in die Ansicht schreiben. Wenn Sie mit Formularen arbeiten, können Sie Laravel verwenden
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen
 So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.




